| |
| 首页 淘股吧 股票涨跌实时统计 涨停板选股 股票入门 股票书籍 股票问答 分时图选股 跌停板选股 K线图选股 成交量选股 [平安银行] |
| 股市论谈 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 商业财经 科技知识 汽车百科 工程技术 自然科学 家居生活 设计艺术 财经视频 游戏-- |
| 天天财汇 -> 设计艺术 -> 有哪些值得推荐的 headless UI(无样式组件库)? -> 正文阅读 |
|
|
[设计艺术]有哪些值得推荐的 headless UI(无样式组件库)? |
| [收藏本文] 【下载本文】 |
|
常见的组件库,几乎自带样式。从 Ant Design 到 MUI. 为了自定义大小,间距,颜色,字体都很费劲。甚至他们都是为了卖商业版做的开源。 也可… |
|
自荐一下! 首页 - Sober?soberjs.com Sober 是一个 Material Design 设计的 Web Compoents UI库,它有个特性也许就是为你量身定制的;它没有也不需要引入外部 .css 文件,所以更不会去修改你的网页默认样式,比如默认字体大小body 间距字体背景颜色等等。 使用起来也很简单,import 引入就完事了! 因为使用的ES Module,按需引入也一样简单。并不绑定某些打包工具。 Web Compoents 的特性让你可以在任何框架使用,甚至后端渲染。 整个库使用的CSS变量定义样式主题,自定义起来也很简单,CSS直接覆盖就行了。 缺点:目前组件数量较少只有30个组件,可能满足不了比较复杂的需求,Web Compoents 虽然出来很多年了,但是兼容性还需要自己去测试一遍你的目标浏览器兼容性,Material Design设计可能不太符合国人审美。 |
|
特征 / 库Headless UIRadix PrimitivesReakitDownshiftChakra UI (Pro Components)React AriaMantine hooks地址https://headlessui.dev/https://www.radix-ui.com/https://reakit.io/https://github.com/downshift-js/downshifthttps://pro.chakra-ui.com/https://react-spectrum.adobe.com/react-aria/https://mantine.dev/hooks/支持的框架React, VueReactReactReactReactReactReact专注点无障碍和简易性低层次原语和无障碍可访问性和灵活性自动完成和下拉选择Customizability and accessibility无障碍和行为原则钩子集合和简易性主要组件切换、对话框等工具提示、弹出层等工具栏、菜单等自动填充、选择菜单等Advanced components without default styling交互式组件行为钩子多种交互式钩子许可证MITMITMITMITMITApache License 2.0MITGitHub 星级(大致)10k+4k+5k+9k+24k+ (entire Chakra UI)Not applicable as it's part of React Spectrum project4k+ (entire Mantine)原生 TypeScript 支持是是部分组件是是是是可自定义程度高高高高高高高社区和维护良好良好良好良好良好良好良好文档情况出色出色出色良好出色出色良好Headless UI by Tailwind Labs:由 Tailwind CSS 的创建者开发的完全无样式、无障碍的 UI 组件库。提供了适用于 React 和 Vue 的组件,例如对话框、列表框、切换开关等。 Radix Primitives:一个低级 UI 原语的组件库,致力于可访问性和自定义。它提供了多个构建组件,例如工具提示、弹出层、滑块等。 Reakit:基于 React 的一个无样式的组件工具包,专注于可访问性,提供了丰富的交互式组件,如按钮、工具栏、菜单等。 Downshift:适用于 React 的原语库,专注于创建自动填充、下拉菜单、选择盒等组件,旨在提供灵活的、可访问性良好的解决方案。 Chakra UI (Pro Components):虽然 Chakra UI 有一个完整的带样式组件库,但他们也提供了无样式的高级组件,这些可以被单独使用,以获得更高的自定义能力。 React Aria:Adobe 的 React Aria 提供了一个无样式的钩子集合,用于构建交互式组件,同时保持 Web 标准和可访问性。 Mantine hooks:提供了一个无样式的钩子集合,可以用来构建无样式的组件,虽然 Mantine 也提供了一个完整的 UI 库。 |
|
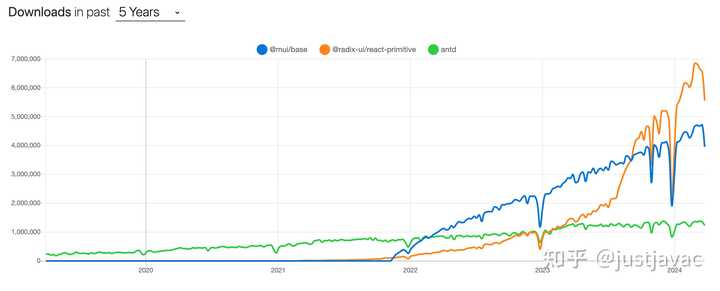
那必须是 radix-ui 啊,2023 年最火的 UI 库 shadcn/ui 就是基于它的。下载量已经超越 mui,并且吊打 antd。 |

|
|
这个 ui 库是 react 的,而且兼容 nextjs 的 app router。 但是目前已经火出圈了,社区开发了 svelte/vue 等框架的版本。 |

|
|
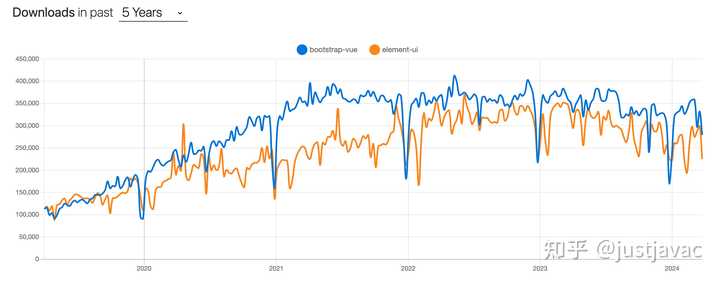
之前大部分框架的 UI 都是基于 bootstrap 的,radix 和 shadcn 的出现应该可以改变这种现状。 比如问 vue 最火的 ui 框架是什么?大部分国内开发者都会觉得是 element-ui。其实 bootstrap-vue 的下载量比 element-ui 更高。 |

|
|
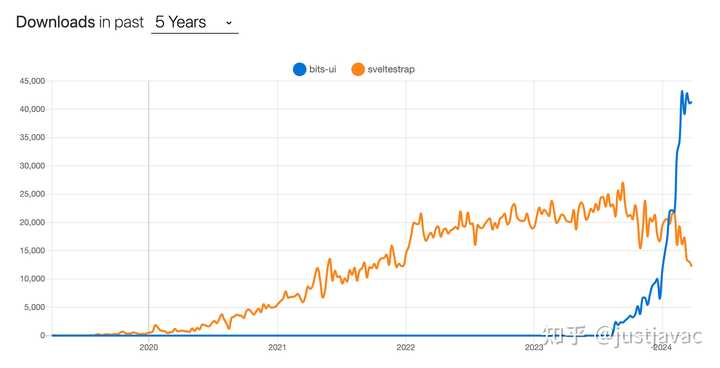
就拿 svelte 来说吧,由于生态不完善,最简单便捷的 ui 库使用方式就是套一个 bootstrap。之前唯一可用并且 bug 少的 ui 库就是 sveltestrap。直到 shadcn-svelte 发布后,这种情况瞬间改变了 (bits-ui 可以认为是 radix 的 svelte 版本): |

|
|
|
|
Mantine? https://mantine.dev/styles/unstyled/ 之前用过很多前端框架,Evergreen, FluentUI, MUI(Joy UI), 但都有不满意的地方。 直到发现Mantine才稳定下来,本身基于css module,既不是less,sass,也不是css-in-js,适合我这种喜欢裸写css的人。 本身组件齐全,UI也不丑。 |
|
昨天写的回答莫名没了,那就再写一遍。 必须mantine。 1 如果说其他组件库只是给你提供个组件, 那mantine则是提供一整套灵活的UI方案, 它更像Flutter。 2 mantine的UI属于清新简约风格 我个人不喜欢大色块大圆角,还有alegria。 3 代码质量很高,可以去仓库翻翻。当然从v7有比较大的Breaking Change. 这主要使用因为cssinjs对于ssr很不稳定。ps. 我更喜欢之前组件的设计。 4 好的东西未必一定就要从数据上反应, 还是要自己去试。 |
|
|
| [收藏本文] 【下载本文】 |
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
|
| 股票涨跌实时统计 涨停板选股 分时图选股 跌停板选股 K线图选股 成交量选股 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 网站联系: qq:121756557 email:121756557@qq.com 天天财汇 |