| |
| 首页 淘股吧 股票涨跌实时统计 涨停板选股 股票入门 股票书籍 股票问答 分时图选股 跌停板选股 K线图选股 成交量选股 [平安银行] |
| 股市论谈 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 商业财经 科技知识 汽车百科 工程技术 自然科学 家居生活 设计艺术 财经视频 游戏-- |
| 天天财汇 -> 设计艺术 -> 你见过的最棒的个人博客界面是什么样的? -> 正文阅读 |
|
|
[设计艺术]你见过的最棒的个人博客界面是什么样的? |
| [收藏本文] 【下载本文】 |
|
喜欢扁平化风格,但是用于个人博客又觉得太严肃。想知道有独特风格的个人博客是什么样的。 |
|
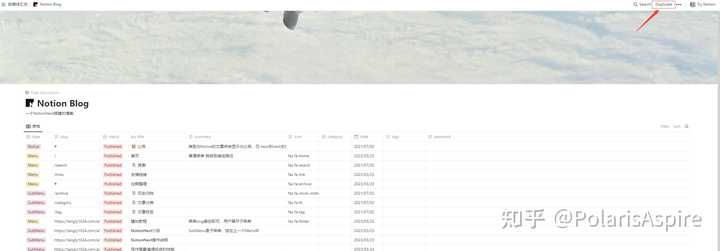
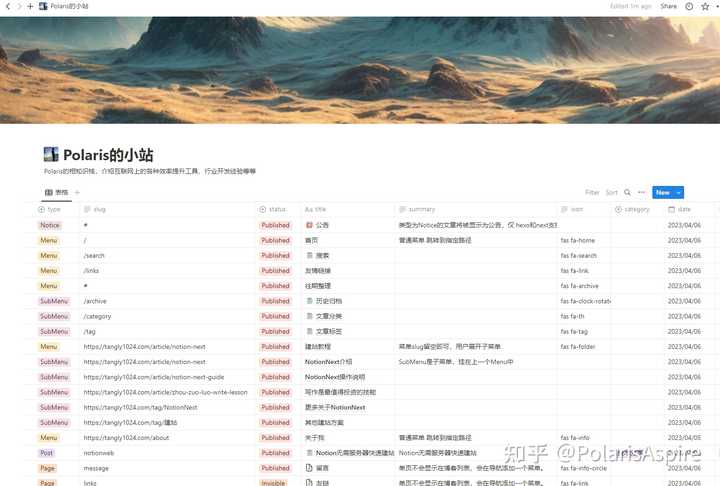
最近刚好在折腾 Notion ,然后结合GitHub上的大佬的 NotionNext 框架 ,将个人笔记和个人博客整合到了一起。 实现笔记写文->博客自动更新 我的小站(建设中): 无需服务器,全程花费仅仅只需一个域名的费用,就能获得良好的体验 让你将更多的精力更集中在内容生产上面,并且该博客还支持: 谷歌广告多主题切换文章加密访问 以下为我的文章内容: 上一期给大家推荐了,如何获取Notion Plus 这一期的话,再来分享一下,如何将你的Notion笔记直接转化为个人博客网站 将自己的笔记与网站打通 (这下感觉终于有了一个能够在互联网上顺畅输出内容的地盘了) 虽然我能够折腾出n种其他建站方式,但是现在如果主力采用Notion写作与做知识管理的话,其他方式对我来说过于笨重了。 如果能够打通Notion笔记本与网站的话,那还是能让我更好将精力集中在写作本身之上。 我这里采用的是 NotionNext 建站的方式 懒人的话采用 Vercel托管部署,用免费的套餐就可以了 后续如果资金充裕的话,还是建议将网站部署在服务器上 以下教程参考: NotionNext部署-Vercel版本 | TANGLY’s BLOG?tangly1024.com/article/vercel-deploy-notion-next 1.准备好Notion页面 这里默认已经注册好了Notion账号 1.1 将建站模板数据复制到你的Notion https://tanghh.notion.site/02ab3b8678004aa69e9e415905ef32a5?v=b7eb215720224ca5827bfaa5ef82cf2d?www.notion.so/02ab3b8678004aa69e9e415905ef32a5 打开模板页面 点击 Duplicate |

|
|
1.2开启页面分享权限 |

|
|
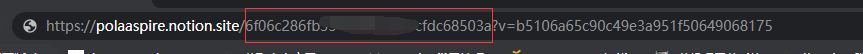
1.3记住页面ID 后面建站的数据都将从该页面进行获取,相当于你的数据库 选择将页面连接Copy出来 |

|
|
链接中间的一段就是你的ID |

|
|
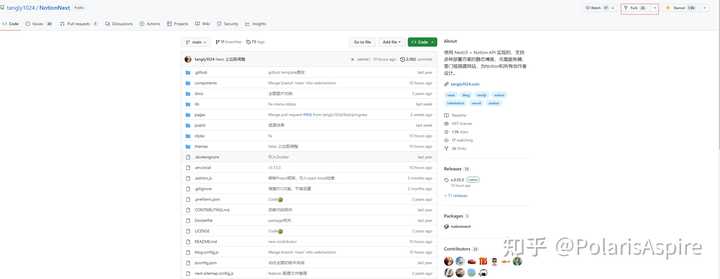
2.从GitHub上Fork项目仓库 https://github.com/transitive-bullshit/nextjs-notion-starter-kit?github.com/transitive-bullshit/nextjs-notion-starter-kit 就是将这个开源作者的仓库,复制一份到你的GitHub账号里 |

|
|
3.将项目导入Vercel3.1 注册Vercel Vercel: Develop. Preview. Ship. For the best frontend teams?vercel.com/ |

|
|
|

|
|
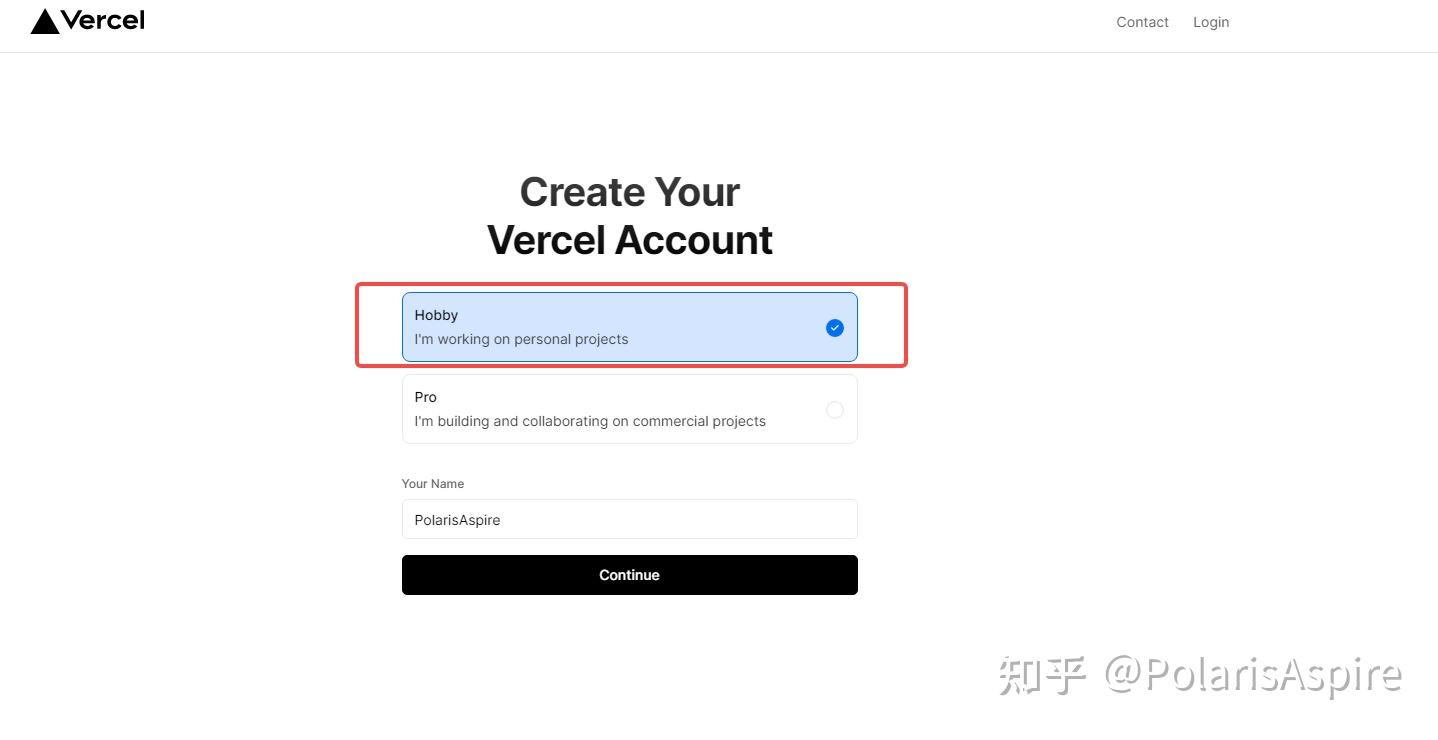
选择个人身份 |

|
|
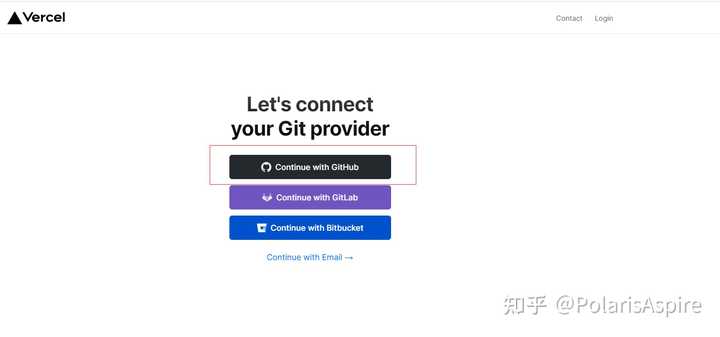
选择GitHub进行连接 |

|
|
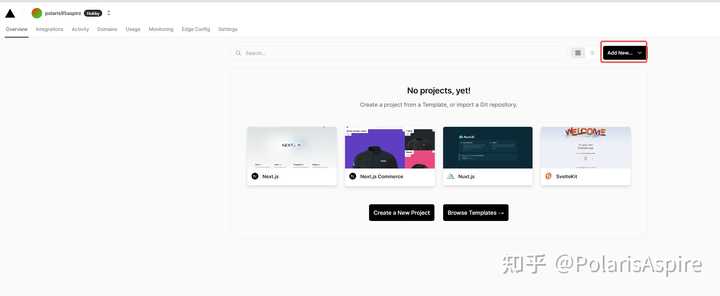
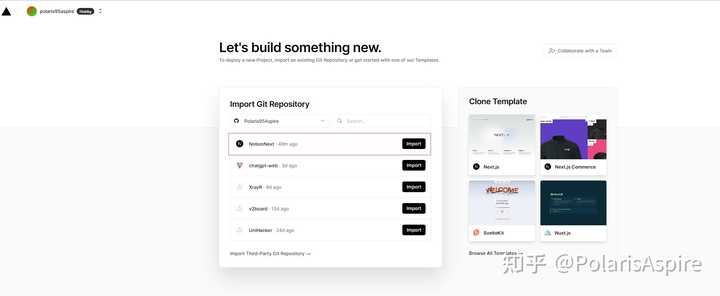
3.2导入你的GitHub仓库 Dashboard – Vercel?vercel.com/dashboard |

|
|
|

|
|
|

|
|
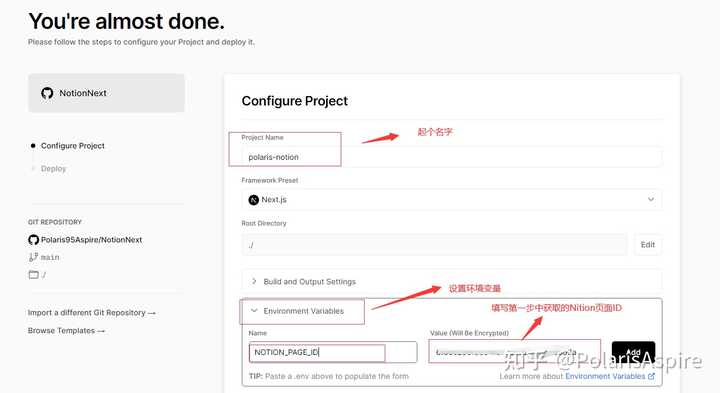
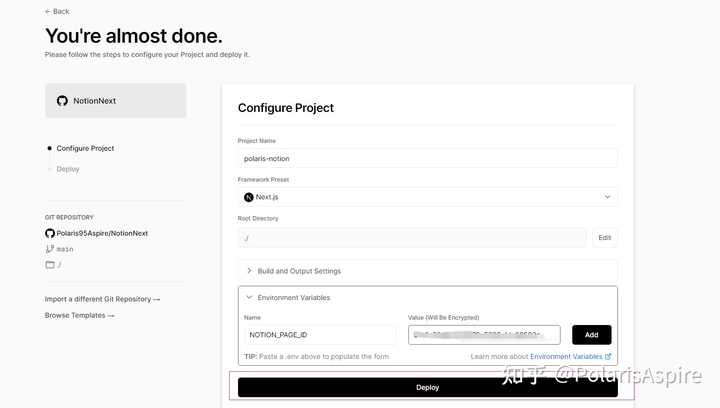
注意,需要在环境变量里添加: NOTION_PAGE_ID : 第一步里你的模板页面的Notion页面ID |

|
|
最后按下部署即可 |

|
|
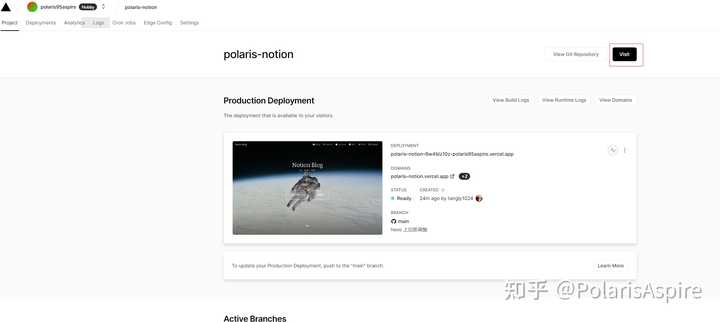
4.部署完成 点击Visit可前往查看你的网站 |

|
|
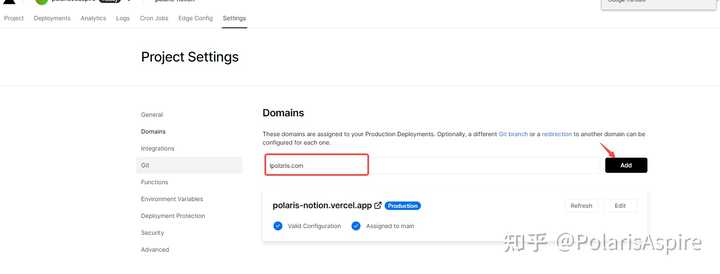
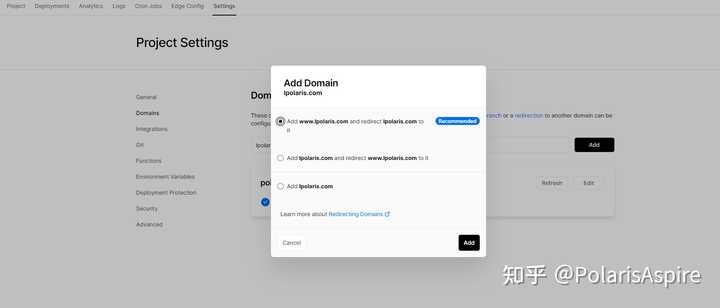
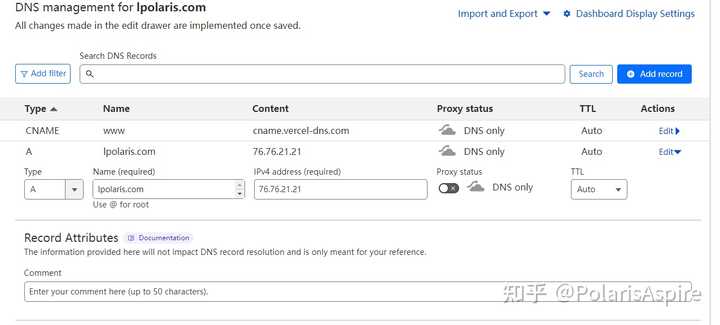
5.配置自己的域名 因为vercel的ip被DNS污染,所以建议使用自己的域名进行解析 我这里直接设置根域名 |

|
|
|

|
|
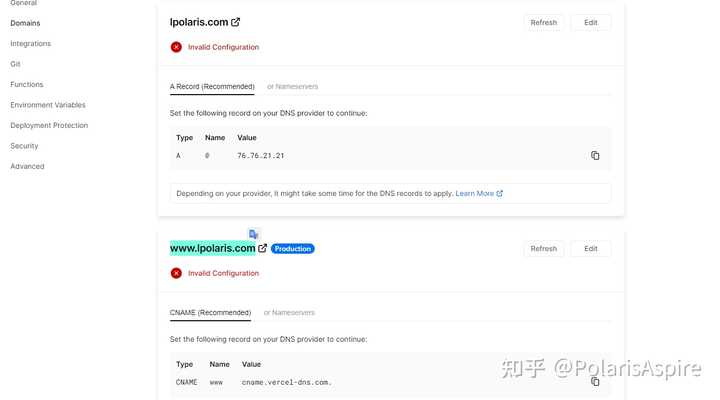
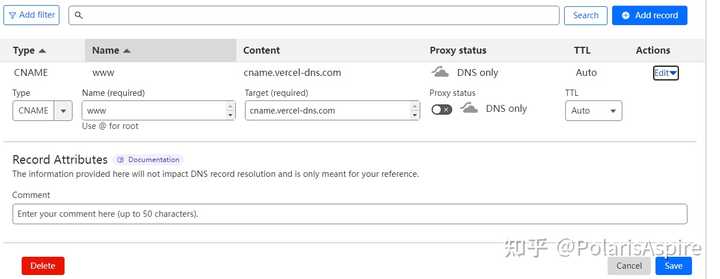
这里需要配置 [http://lpolaris.com] 的A解析,以及 [http://www.lpolaris.com] 的 CNAME 解析 |

|
|
我的域名是放在 cloudflare 的,如果购买的是其他平台域名,操作都是类似的 |

|
|
|

|
|
现在就可以愉快的访问: Notion无需服务器快速建站 | Polaris的小站?www.lpolaris.com/article/notionweb |

|
|
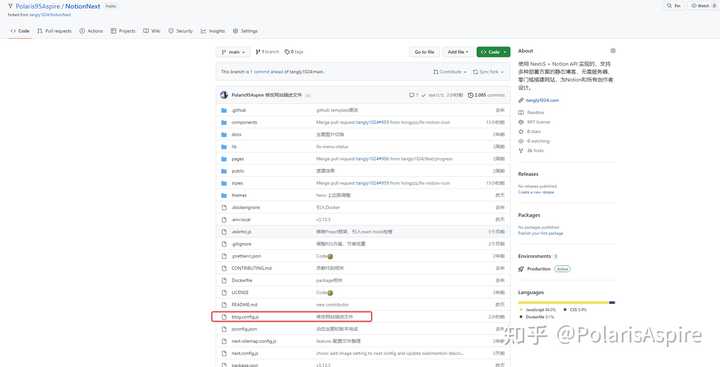
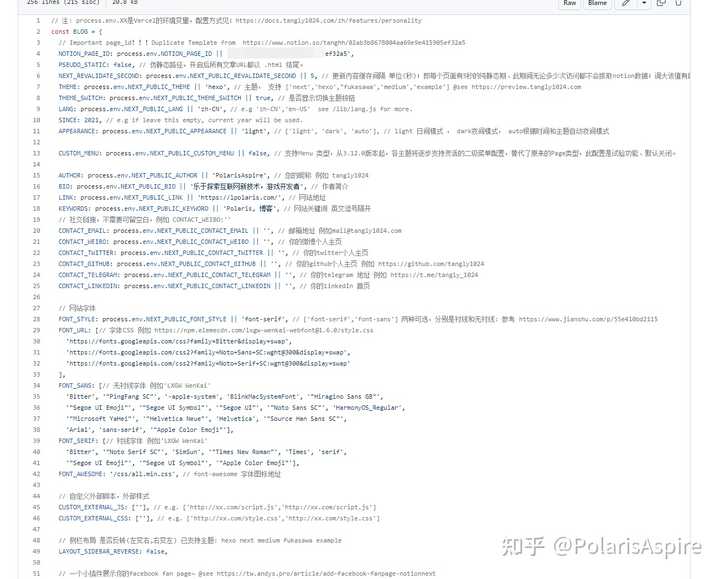
6.简单的修改你的网站6.1 修改 blog.config.js |

|
|
建议仔细阅读以下相关配置的内容 |

|
|
6.2在Notin上填充网站内容 实际上,此时的Notion就相当于是你的数据库了,上面的博客网站会根据这个DataBase进行加载内容 当你在 Notion上进行了修改后,网站也会自动同步过去 |

|
|
7.尾语 题主本人,网站也还在建设中,需要学习的还有很多,就先介绍这么多啦! 知乎上的文章,晚点我也会慢慢同步过去,这下不用担心,**知识的荒原** 后面本人网站也会持续更新的,如果想了解更多,可以关注我哦~ |

|
|
|
|
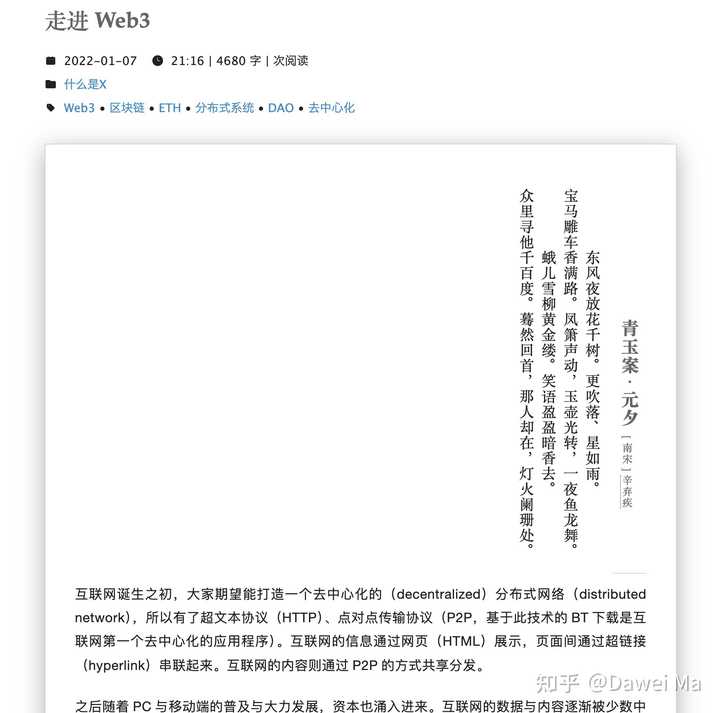
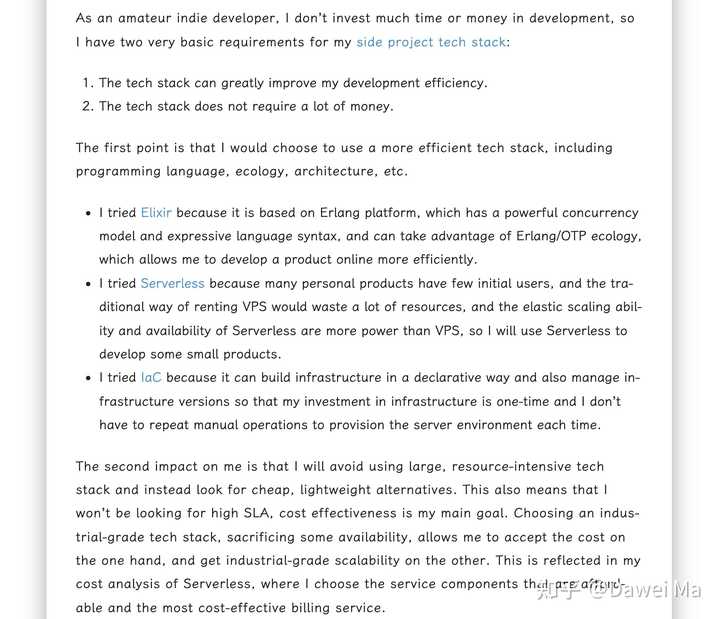
我的博客 BMPI?www.bmpi.dev 是自己设计打造的,我觉得一个有特点的独立博客主要有以下方面需要考虑与设计: 为中文而特殊设计的排版功能 |

|
|
这方面可以参考的资料有: 中文文案排版指北 (https://github.com/mzlogin/chinese-copywriting-guidelines),如果使用VSCode还可以安装 Pangu-Markdown-VSCode 插件一键自动排出上述规范要求的效果。赫蹏排版方案:GitHub - sivan/heti: 赫蹏(hètí)是专为中文内容展示设计的排版样式增强。它基于通行的中文排版规范而来,可以为网站的读者带来更好的文章阅读体验。W3C有篇中文排版需求:https://w3c.github.io/clreq/ 极其专业,可以参考。好的字体 |

|
|
|

|
|
|

|
|
|

|
|
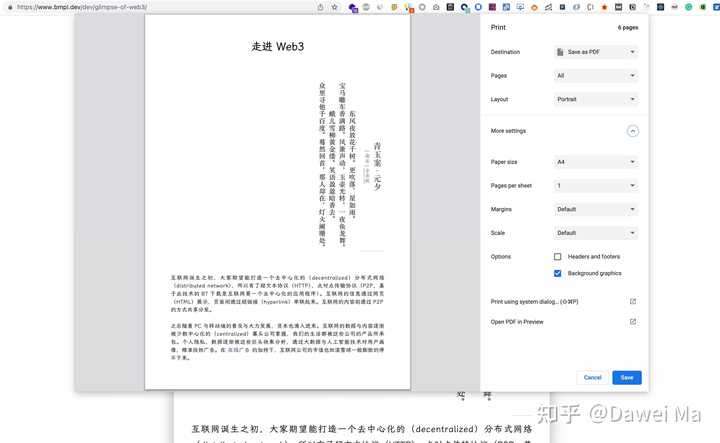
这里用到的字体是「LXGW WenKai / 霞鹜文楷」是一款非常适合正文阅读的字体:https://github.com/lxgw/LxgwWenKai 能支持PDF打印 |

|
|
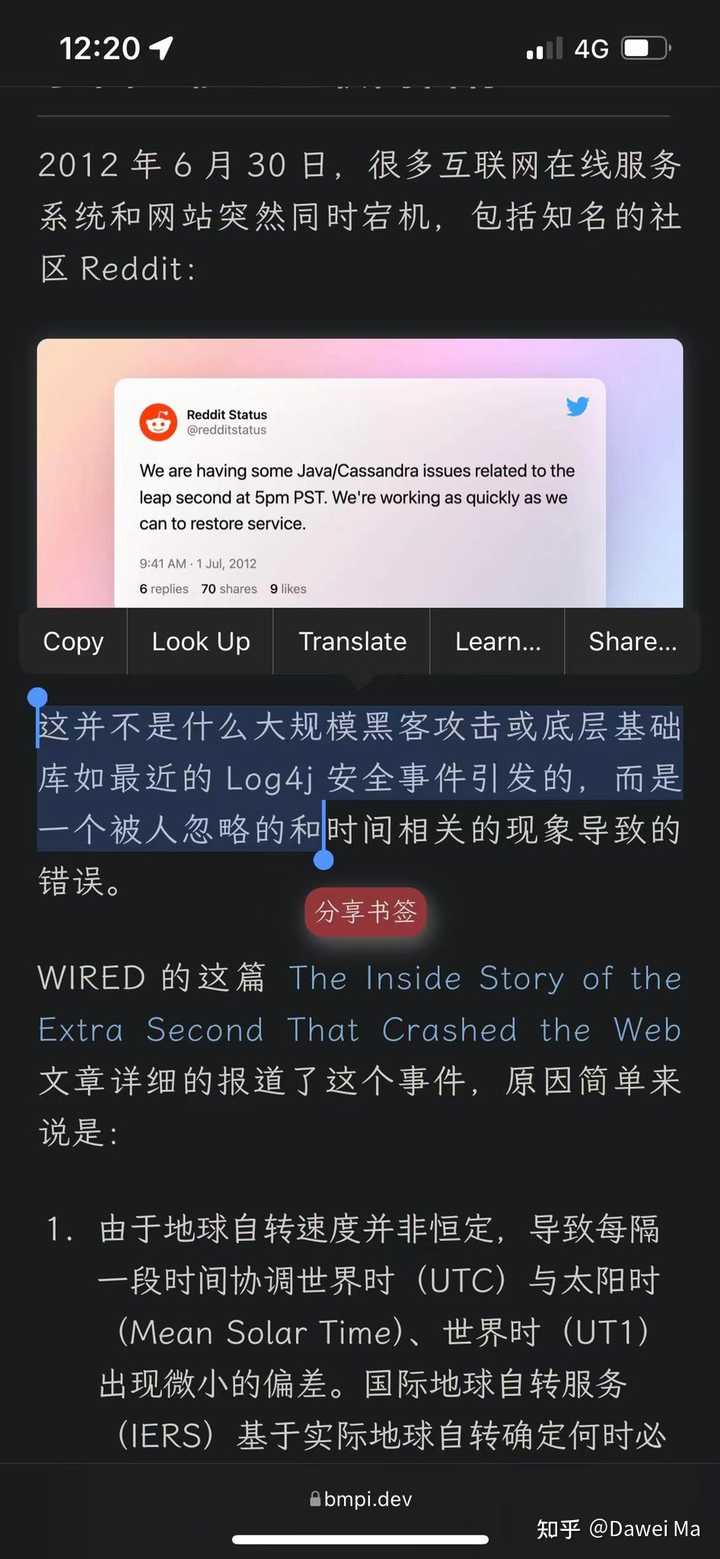
分享书签功能 类似微信读书分享书签的功能。 |

|
|
|

|
|
|

|
|
支持各种绘图功能 比如白板绘图、文本绘图、专业绘图与代码绘图等,具体见我的这篇文章在线演示:我的绘图工具箱 |

|
|
|

|
|
好的OG分享图 |

|
|
当别人在线分享你的博客时,可以在社交媒体看到这种很炫酷的图片,会更吸引人目光。 当然我这个博客用到的技术栈非常杂多,以至于架构图非常复杂,只要你愿意折腾,一定能做出适合你风格的博客。 |
|
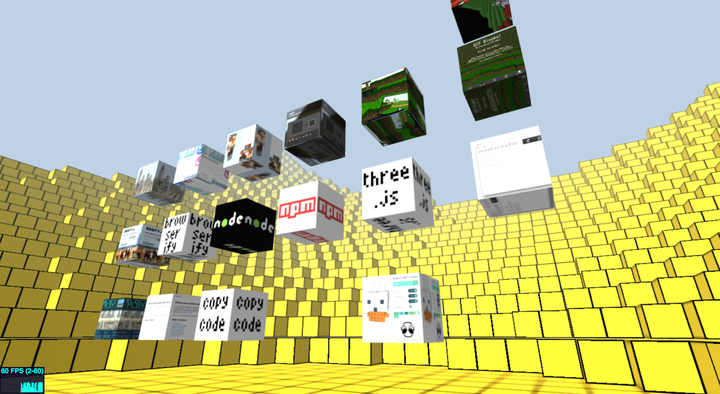
我来发个好玩的 大家的博客都是平面的吧?你有没有想过搞个3D立体的博客哈哈哈! 先发几张图: 你可以从正面看 |

|
|
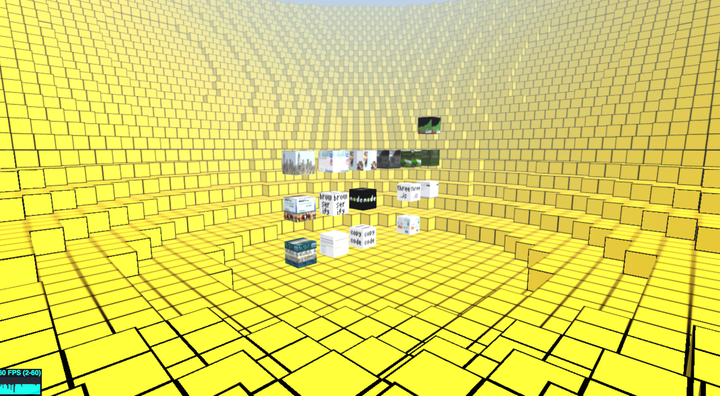
你可以从背面看 |

|
|
你可以从远处看 |

|
|
如果你按空格还可以跳起来看,不过这个我就没有截图了手速不够快233 所有的操作就是经典的FPS操作,WSAD+空格+鼠标 这是一个叫Maxodgen的哥们做的一个展示他自己项目的页面,大家可以登录这里查看: http://maxogden.github.io/slides/nodepdx/index.html 我是前一阵想找minecraft类的js库时发现他的 他是Voxel.js的作者,简单理解就是一个在浏览器里运行的Minecraft框架,很好玩,围绕这个核心出了很多相关的js库,基本在浏览器里玩minecraft时没什么问题的了 他的演讲视频发一个: https://www.youtube.com/watch?v=8gM3xMObEz4 |

|
|
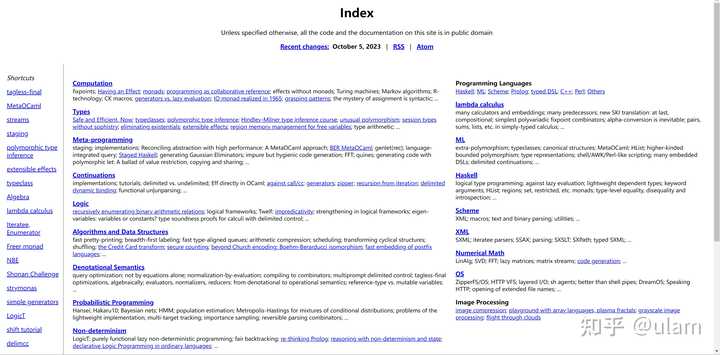
Oleg Kiselyov同志的 |
|
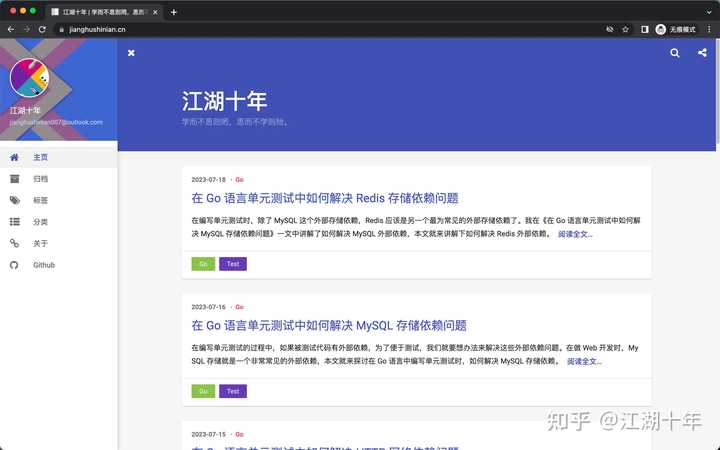
当然是大名鼎鼎的 Google Material Design 风格了,这是我的博客 江湖十年,自动适应 PC 端和移动端,简洁而不单调。 PC 端: |

|
|
移动端: |

|
|
|
|
以下大多数是我收藏的非常优秀的设计师的个人网站,每个都各具风格,值得学习品味,希望能给你带来一些参考^_^ 1. 将音乐与设计结合到一起的个人网站,动效的设计可以称得上惊艳。 KENJI ENDO |

|
|
2. 精致的配色,精致的排版 Pauline Osmont : Art director, Web Designer, Illustrator based in Lyon (France). |

|
|
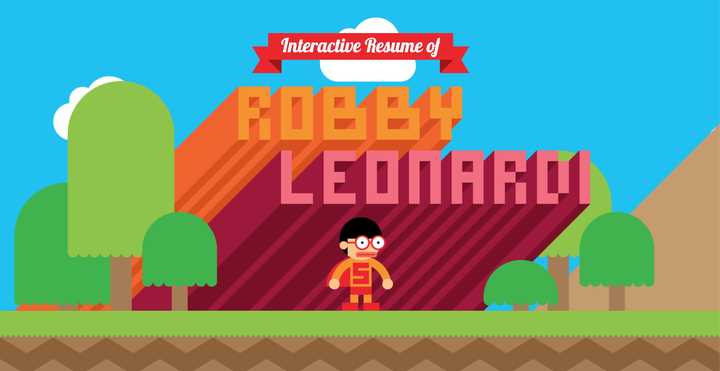
3. 将个人网站的各个部分整合到一个横版游戏的不同场景中,浏览时连贯而且有趣 Robby Leonardi | hey@rleonardi.com |

|
|
4. 黑色主色调搭配着怪诞的插画,个人风格非常强烈 nerisson.fr |

|
|
5. 一个跨领域多学科设计师,前Spotify的首席设计师和艺术指导,设计界的网红 Tobias van Schneider |

|
|
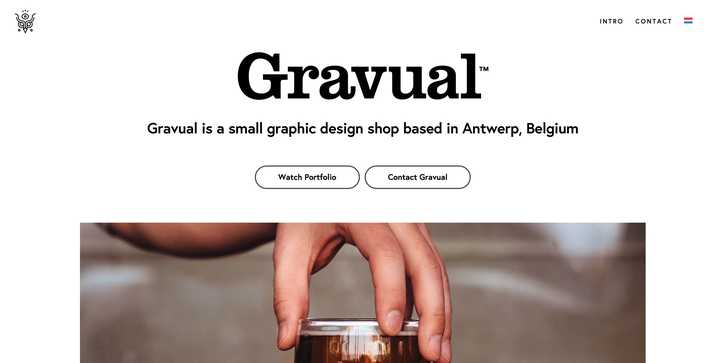
6. 位于比利时的一个平面设计工作室,体会下小而美的感觉 GRAVUAL? - Graphic Design Studio in Antwerp |

|
|
7. 图片的投影会随着鼠标的位置发生变化,很有趣 Objeto Rocha [Buy Now] |

|
|
8. 由上面介绍过的Tobias van Schneider设计的网站,第一次看会被惊艳到 Aquatilis Expedition |

|
|
9. 体会如何通过字体、颜色、排版表现力度和冲击感 VO2 Group |

|
|
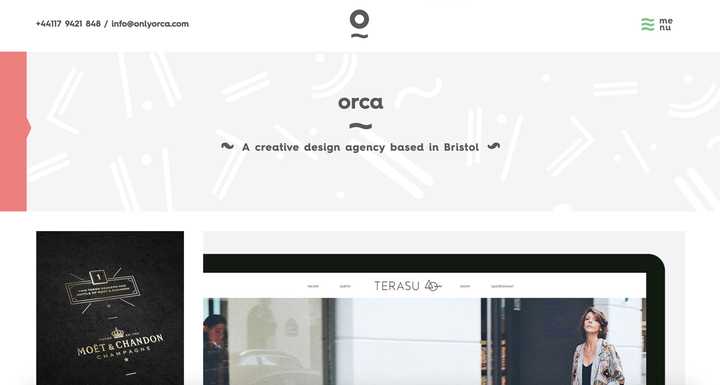
10. 一个创意设计机构,它的官网排版和细节做的非常赞 Orca Design - Website and Graphic Design Agency Bristol |

|
|
欢迎关注我的个人公众号:向左看 会不时分享些设计和其它好玩有用的东西~ |
|
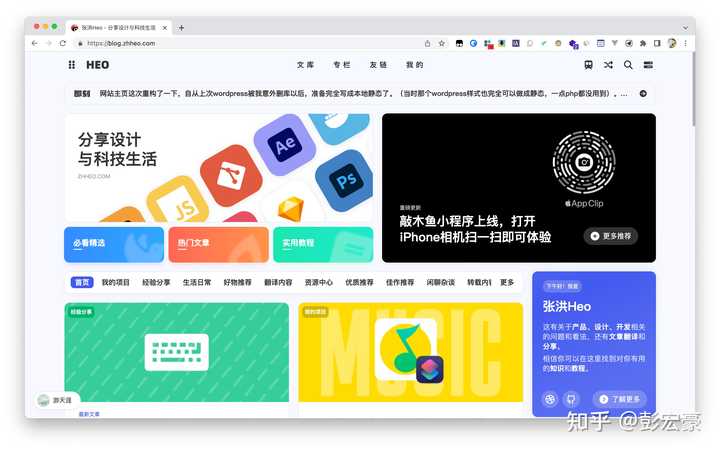
见过最棒的个人博客应该是 张洪Heo - 分享设计与科技生活。 用的 Hexo 框架,属于静态博客,但加入了很多动效和设计,不知道的人还以为是手写的博客呢? 非常酷! 张洪Heo?blog.zhheo.com/ |

|
|
|
|
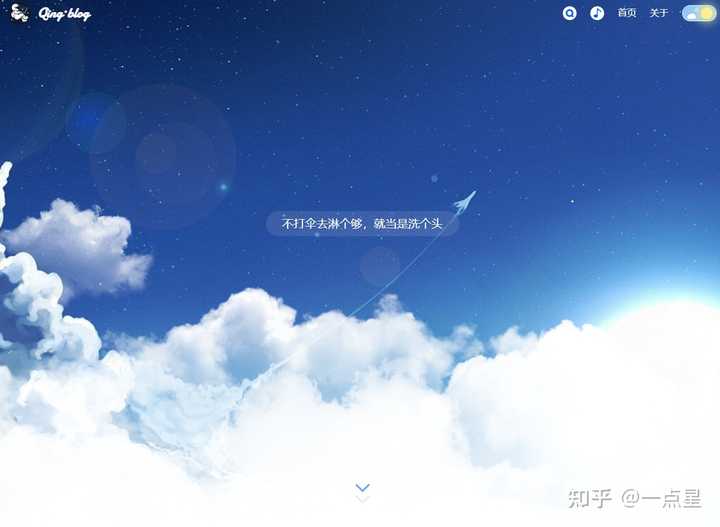
先放上我的博客 庆的博客?qing.cool/ 我选择自己搭建,不受任何博客框架的约束,可以完全按照自己的想法实现,技术栈采用的是:koa(后台) + react(管理后台) + vue(博客网站) + docker(部署) 数据使用mysql存储,后台编辑博客的Markdown后采用将Markdown和html文件存储在本地,前台直接将博客的html内容展示;图片也采用本地存储的方式,再使用koa-static进行访问。前台样式开发使用tailwind,包括黑夜模式的切换。 首屏(使用gsap做滚动动画): |

|
|
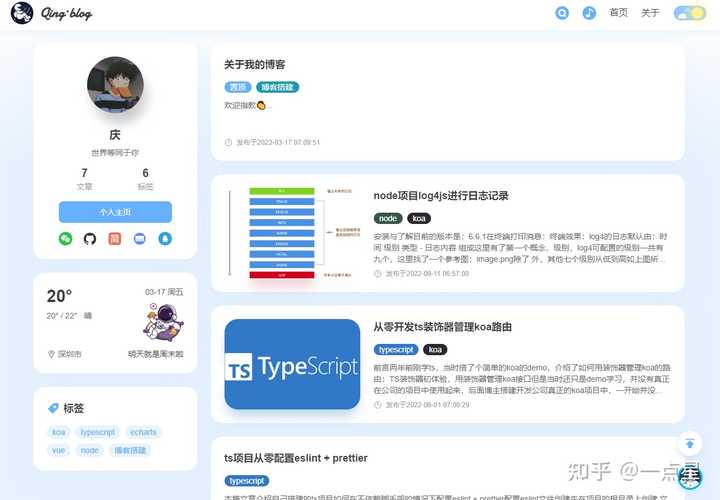
博客主页: |

|
|
黑夜模式: |

|
|
博客详情: |

|
|
全局loading页: |

|
|
移动端: |

|
|
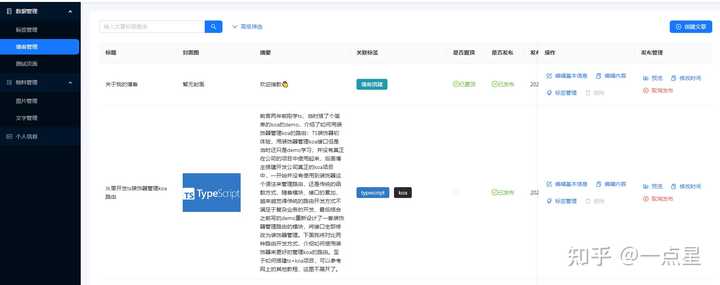
管理后台: |

|
|
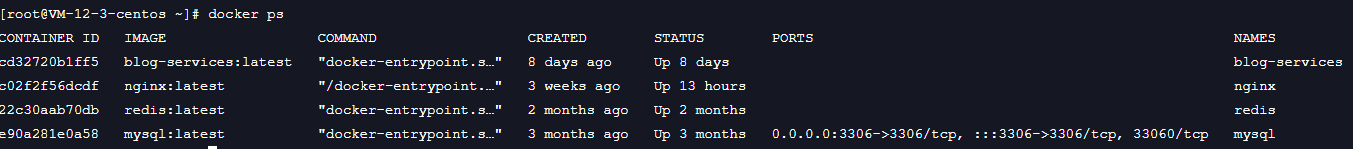
docker管理(管理后台和前台都是静态文件挂载到nginx容器中): |

|
|
主要使用的技术栈就是这样,欢迎大家访问与我交流。 |
|
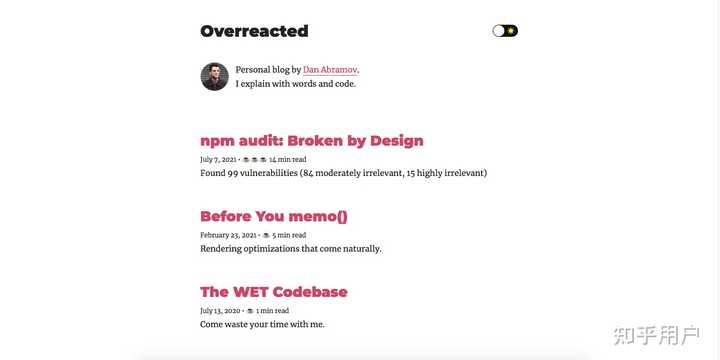
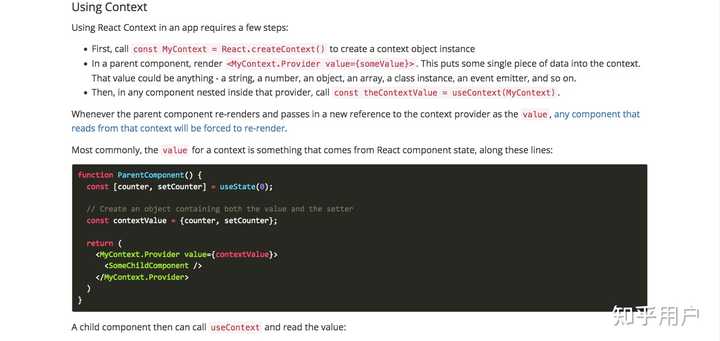
强答一下, 说一下技术博客 技术博客的核心我认为就是技术, 其次才是博客. 简单讲就是文章质量要比较高. UI 可以简单但是足够清晰明了, 读者能够很自然舒服的阅读技术文章. 比如代码高亮清晰, 重点段落语句进行简单加粗拉黑或者斜体...简单讲就是文章最好用 markdown 书写, 而且解析完之后能呈现比较好的页面 举两个例子: 一个是 Redux 作者 Dan Abramov 的博客: Overreacted |

|
|
主页 |

|
|
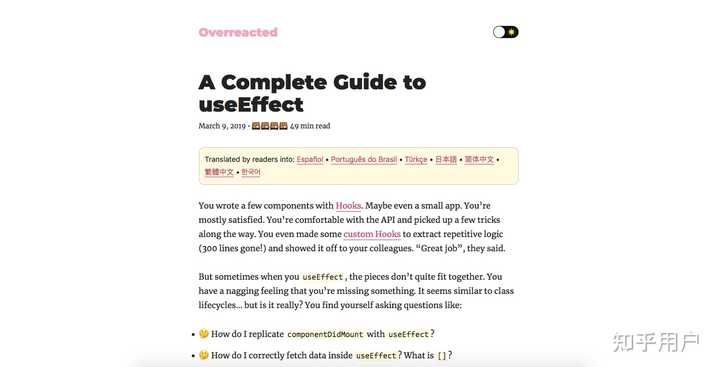
技术文章 |

|
|
markdown 解析非常清晰 |

|
|
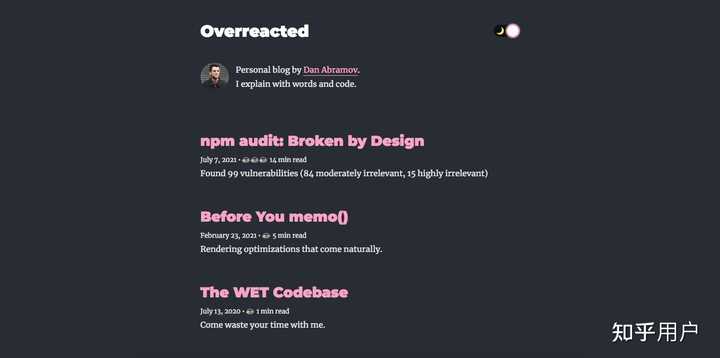
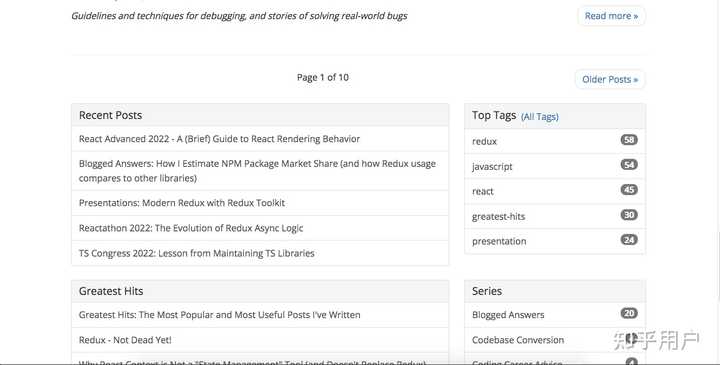
还有贴心的黑暗模式 不过 Dan 最近很长一段时间没发文章了, 可能也比较忙. 之前还在油管上直播写小程序, 挺有趣 他的博客使用的是 Gatsby 这个框架. 对标国内的话可能是 VuePress, 有兴趣的可以自己去研究下 第二个例子是 Redux 维护者 Mark Erikson 的博客: Mark's Dev Blog 他的博客特点就是非常极简...甚至可以说有点丑. 但是胜在清晰, 而且相比 Dan 文章更多, 也做了分类. 这也方便读者进行检索筛选 |

|
|
文章标题字体挺大 |

|
|
底部有分类和导航 |

|
|
代码高亮等都非常清晰 如果追求最省事其实用 Github Issues 就好了, 原生支持 markdown, 图片插入, 分类等等等等. 如果只是技术文章一般都是静态资源完全够了. 如果想要定制化的那自己用框架鼓捣鼓捣搭一个也行, 就是可能需要买域名服务器部署, 免费的当然也可以. 我曾经也搞过这种, 类似从 0 开始写一个博客网站, 自己买 vps, 域名搭建部署. 但是太麻烦了...最后发现心思都花在构建上反而写文章的注意力被分散了. 后面觉得更好的做法是还不如用 github issues 写方便又高效. Github 本身也自带 SDK/API, 有时间的话完全可以依靠提供的接口自己做一个更好更定制化的个人博客网站. 以上 |
|
翁天信 · Dandy Weng 之前火过一阵子的一个博客。博主是个少年,homeschooler。每年都会进行一次改版,每次改版都能看到他的切实成长(摄影前端写作身高:-P 各方各面的) 虽然比我小,但可以算得上我前端的启蒙人。 PS:一定要PC端和移动端都看,你会喜欢的。 PSS:博主本身的经历也值得了解,很赞的“同龄人”。 ------2015.05.22 23:55:30更新------ 第5维度?工作室 很酷炫的一个个人站 一个 设计+代码 多修的“手艺人”。 如果说上面的是我前端的“启蒙人”,那么这个人算是我的 react “引路人”。 PS:这个人本身也很酷炫啊 >_<! |
|
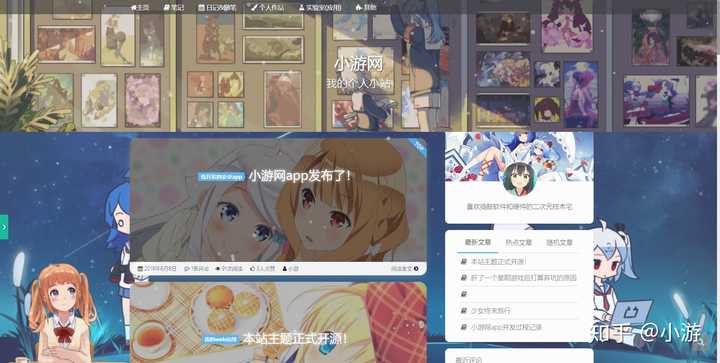
不请自来,这里厚颜无耻的介绍一下我自己的博客,其实我接触wordpress也才几个月,自己也换过很多博客主题,然后又自己不断修改,最后有了最原始的版本。这里我只是改UI,其他的核心还没改,等我慢慢深入研究一下wordpress把核心也改一下吧。(这里说一下我博客的几个自己觉得还不错的地方吧) ----------正文分割线-------- 作为一个二次元爱好者,博客也肯定要充满二次元风格。先来一张全景图: |

|
|
首先介绍一下可爱((*?▽?*))的看板娘: |
|
|

|
|
这个看板娘其实是一个大佬的开源项目,不仅可以换很多人物还可以换超多皮肤,也可以和她进行互动,实在是博客必备装X利器! 具体怎么搭建可以查看我写的文章 然后就是文章的展示卡片,我特地换成了以图片作为背景的二次元卡片风格,鼠标往上移动有动画效果: |
|
|

|
|
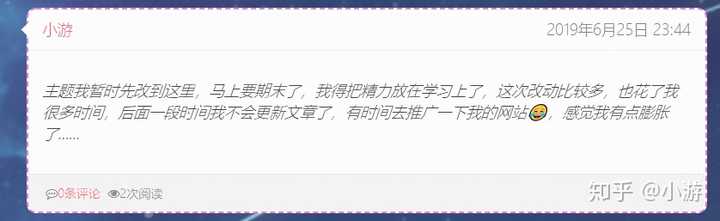
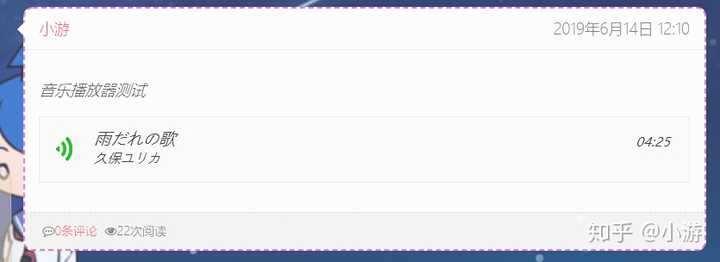
因为我喜欢写日记,所以自己也特地给日记也换了一个展示的UI,具体效果: |

|
|
|

|
|
日记也可以播放音乐,有时候的感情不好表达那么就来首音乐来代替我的心情。 文章归档界面也被我魔改了一下,显示更加美观,而且每次刷新还可以更换不同的颜色哦! |

|
|
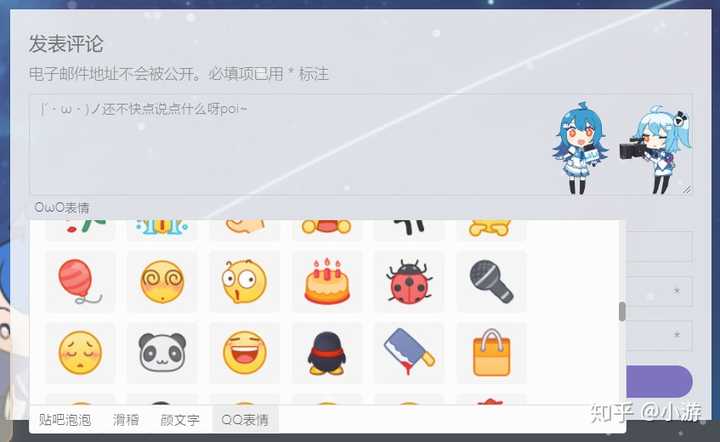
评论区我还特地加了QQ表情,等什么时候有空把23娘的表情也加上。。。 |

|
|
然后就到了最重要的一个页面了,作为一个二次元爱好者,肯定是会追不少番的,所以我就突发奇想,是不是可以做一个追番展示界面呢?而且还可以显示进度?所以这是就用到了PHP的爬虫,利用我登录的cookie把我的追番给爬下来,然后在显示出来,下面就是实际的演示效果: |
|
|

|
|
这个绝对是装逼的利器!!!!! 然后我也给自己的博客加上了pjax,这样就可以一边听歌一边看博客了(切换界面也不会打断音乐播放。) 还有其他的地方我就不一一介绍了,目前这个还在开发阶段,不过我还是把源码上传了,以后核心肯定是会有巨大的改动的,如果喜欢的话就点个star吧! 博客地址 主题github连接 |
|
之前很喜欢 Gityuan 的个人博客的风格,不过他的用的是 Jekyll with Hux Theme,我博客是 Github+Hexo |

|
|
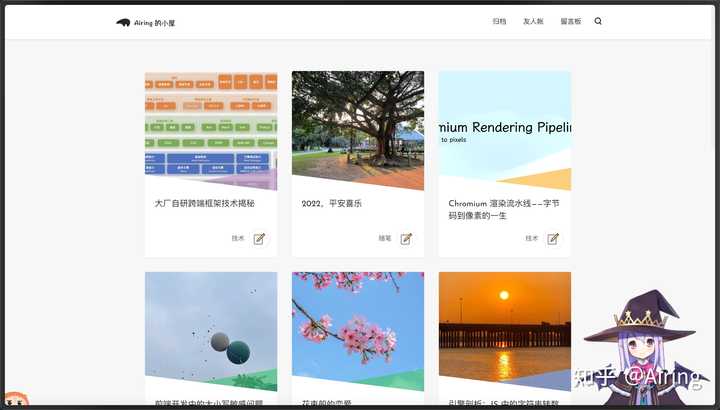
后面我找了一个也是类似的,Hexo + Archer 效果如下: 主页 |

|
|
文章页 |

|
|
|
|
毛遂自荐下我的个人博客,从 2015 年起运营至今,搞了不少有意思的小功能: |

|
|
除此之外每个月还定期写月刊,单独发布在这里: |

|
|
但不管怎样,内容永远比形式重要。 |
|
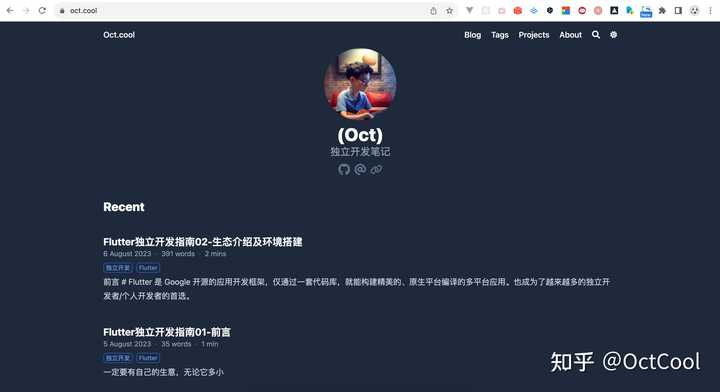
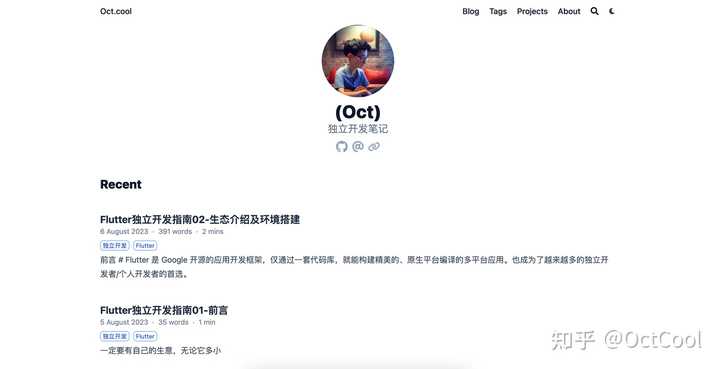
从CSDN到买服务器自己搭建博客系统,再到Hexo,最近刚刚换成了hugo。人生最大的意义就是不断的折腾。下面是最新的博客 Oct.cool ,目前为止个人还是比较喜欢的。简洁、清爽,看看这个次可以用多久 。 附一篇快速搭建博客的教程: |

|
|
dark |

|
|
light |
|
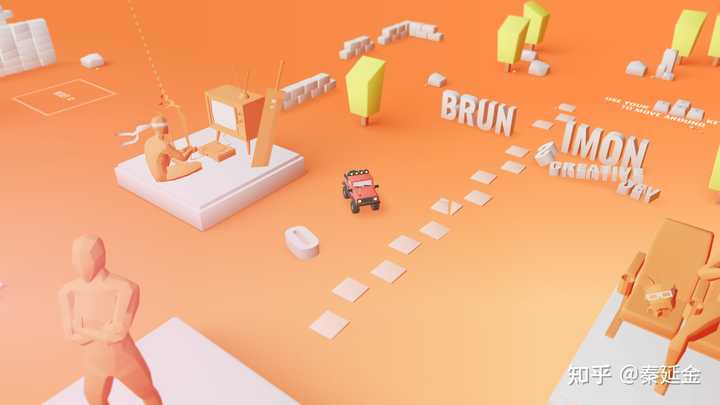
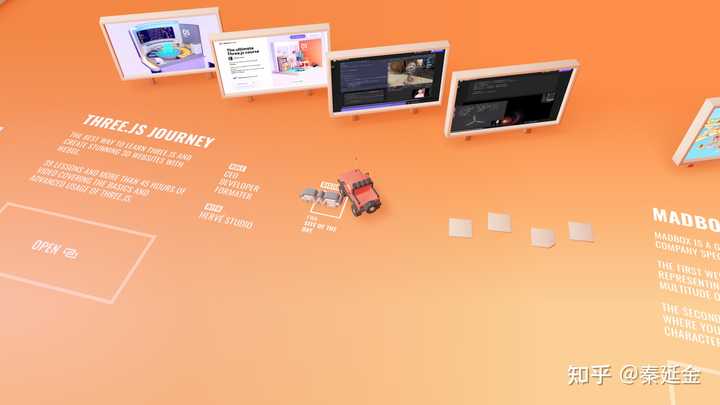
一个国外大佬用Three.js做的3D播客主页,里面用三维模型介绍了自己的爱好,还用小车的动作链接了邮箱、推特等信息啥的,可以去看看 |

|
|
|

|
|
爱好打游戏、遛狗 |

|
|
|

|
|
按enter进入 |
|
|
| [收藏本文] 【下载本文】 |
| 上一篇文章 查看所有文章 |
|
|
|
| 股票涨跌实时统计 涨停板选股 分时图选股 跌停板选股 K线图选股 成交量选股 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 网站联系: qq:121756557 email:121756557@qq.com 天天财汇 |