| |
| 首页 淘股吧 股票涨跌实时统计 涨停板选股 股票入门 股票书籍 股票问答 分时图选股 跌停板选股 K线图选股 成交量选股 [平安银行] |
| 股市论谈 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 商业财经 科技知识 汽车百科 工程技术 自然科学 家居生活 设计艺术 财经视频 游戏-- |
| 天天财汇 -> 设计艺术 -> 如何评价 .NET 平台的跨平台 UI 库 Avalonia UI? -> 正文阅读 |
|
|
[设计艺术]如何评价 .NET 平台的跨平台 UI 库 Avalonia UI? |
| [收藏本文] 【下载本文】 |
|
Avalonia UI是一个基于WPF XAML的跨平台UI框架,并支持多种操作系统(Windows(.NET Framework,.NET Core… |
|
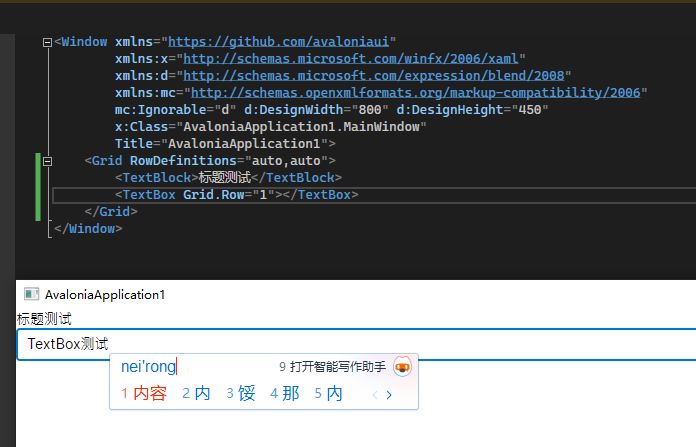
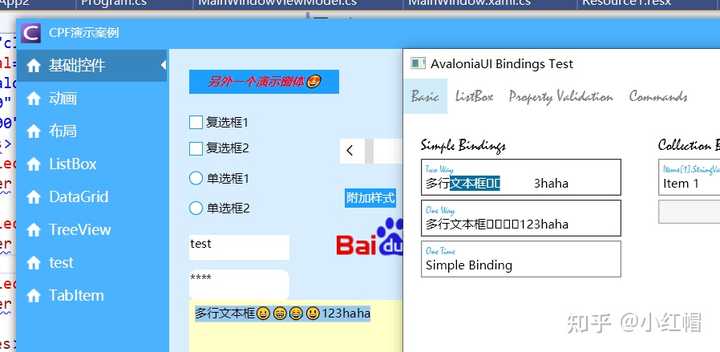
很多年前就留意到Avalonia了,但是测试过觉得不太稳定,但一直没用。最近因为有一个WPF的项目想在触摸屏上运行,但是WPF在触摸屏上运行糟糕得很,于是考虑兼容触摸的同时顺便跨平台到LINUX上。 我使用的是11.0.0 Preview6,很多人都觉得Preview版坑……但我觉得对于Avalonia的话……Preview版的坑更小些……在这里说明下,以下我测试的都是在Windows平台上的,Linux还没测试。不是说不试LINUX,WINDOWS都没弄好,搞什么LINUX怀疑人生…… 1、中文兼容的问题 其他评论很多人多在骂中文适配的问题,至少现在11.0.0 Preview5是修复了这个问题了,有图为证: |

|
|
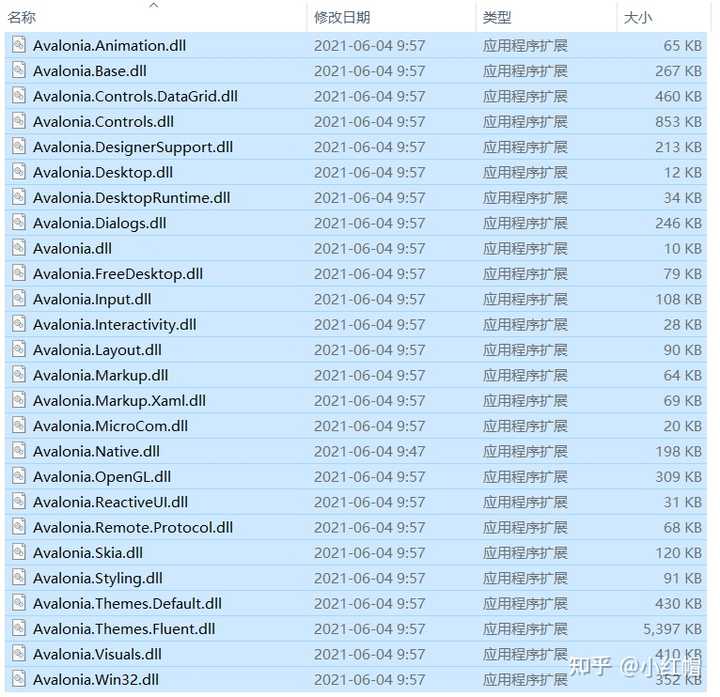
PS: Preview5是修复了这个BUG……然后Preview6又继续无法使用输入法来录入中文了……接着反馈给官方,官方让我测试最新的NightlyBuild(就是比Preview版还新的未发布版本),我测试过11.0.999-cibuild0032725-beta,这个BUG又被修复了…… 2、跨平台的特色 现在.NET系跨平台的除了MAUI和Avalonia以外,其实还有个UNOPLATFORM,MAUI就不说了,Avalonia的语法是比较适合WPF开发者的,UNOPLATFORM是比较适合UWP开发者的(网上看到过说UNO的语法故意偏UWP本来是等着给巨硬收购的,可谁知道巨硬不鸟丫的自己搞了MAUI)。 另外Avalonia和.NET系其他跨平台不同,全平台都是用SKIASHARP来渲染,不存在某个平台用WINUI,某个平台用原生,导致不同平台渲染会出现差别的问题发生。 虽然加起来不一定能划等号,但Avalonia就是.NET 版的FLUTTER,同样用的都是SKIA。但Avalonia重视的是WINDOWS、LINUX、MAC这种偏桌面端的跨平台,IOS、ANDROID这样的移动端跨平台虽然也有弄但还是起步阶段。倒过来FLUTTER重视移动端跨平台,桌面端反而落后了。不过FLUTTER后面说会把渲染引擎从SKIA改成Impeller,所以两者更不能完全划等号,只能是一个参考了。 3、国内的大佬 国内搞Avalonia的人好像很少,不过有个叫DONGBIN的哥们,搞了个Semi.Avalonia,Avalonia官方挺推荐他,和Avalonia官方走得很近,貌似也是Avalonia代码的贡献者之一。看他推特上写自己所在城市是上海,应该不是国外华人那种。 PS:DONGBIN大佬本尊出现在知乎了 @兔基 ,有Avalonia的问题和BUG,围他…… 当然如果你英文好的话,有使用或者技术上的问题可以去AvaloniaGITHUB的讨论区AvaloniaUI/Avalonia · Discussions 问,几个Maintainer都会很热情地下场回答你的问题,DONGBIN大佬也经常出现在那里。 4、语法上的优点 Avalonia还有个好处是加入了CSS选择器的语法,甚至动画里面还加上了类似CSS里面的transition,用起来的话简单很多,就是爽。 还有就是其他一些老控件的优化,譬如TextBlock添加了字距、行距的属性,TextBox添加了水印提示等等一下功能。 像以前WPF写Grid设置行列得这样的: <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> <RowDefinition Height="40" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="300" /> </Grid.ColumnDefinitions> </Grid> 但在AVALONIA里面只需要这样: <Grid RowDefinitions="Auto,Auto,*,40" ColumnDefinitions="Auto,300"> </Grid> 还有很多好玩的东西,都可以看看他们官网的文档:Getting Started - Avalonia UI 5、Avalonia的缺点 和IDE适配不是太好,我用的是VS 2022,Avalonia的扩展用的都是最新。有时候你代码写错了,编译的时候只提示XAML出错什么,你要想知道实际错误,只能重启VS再编译一次才会提示确切是什么错误。 而且经常有奇怪的BUG,不过这些奇怪的BUG大部分Maintainer都能教你用另外的办法绕过去(牛逼)…… 有一个也不能说是坑,只是发布新版本的速度真的很慢 类似的UNO PLATFORM 已经发布了2023年第二个更新,但是Avalonia距离上一次更新已经是5个还是6个月了,而且这次更新还是PREVIEW版的,正式版已经没更新一年多了……据说PREVIEW6下一个就是RC版…… 上个月看Avalonia官方推特才说Avalonia走马上任了一位CEO,不清楚之前有没有CEO之类的,只是感觉这个项目才刚开始进入规范化的管理,距离UNO PLATFORM那样的还有一定距离。 6、原生AOT 不过需要手动在CSOJ文件里面改成是.NET 7和改成AOT才能用。试过用ILSPY反编译是反编译不了的。 7、开发时候踩过的坑(持续更新) 1、尺寸绑定问题 以前在WPF如果要把A控件的高度绑定为B控件的高度,那么只需要{Binding ActualHeight,ElementName=B}这样就行了。但是在Avalonia是不报错,但也没任何作用的。正确的绑定方法应该是{Binding #B.Bounds.Height}……井号B那个只是Avalonia里面引用的简写,重点是Bound.Height那个…… 我是搞不懂为什么ActualHeight绑不了但是又留着ActualHeight还另外搞了个Bounds.Height出来…… 2、没有WPF里面Effect的属性 以前在WPF里面可以这样玩 <Ellipse Width="100" Height="100" Fill="Blue"> <Ellipse.Effect> <BlurEffect Radius="5"/> </Ellipse.Effect> </Ellipse> 但是在Avalonia就不行了……人家压根没这个。你要么自己用SkiaSharp搞,要么转成PNG或者其他东西。 人家Maintainer也直白说了,要么你捐赠我们,我们专门给你写一个……嘿嘿嘿…… 3、SVG图形不支持半透明或者半透明相关动画 这个没啥好说的……官方推搪说是官方所推荐的那个SVG库作者的问题,SVG库作者推搪是官方的问题,反正不知道是谁问题…… 4、Transition和Style联动有BUG Bug的情况是点了Checkbox以后,会正常播放动画,但是取消Checkbox以后,动画就不会播放了。官方已经确认了是新BUG(https://github.com/AvaloniaUI/Avalonia/issues/10717)……现在等待官方修复…… 除了这个以外,我还碰到了其他关于几个动画的一些BUG,我个人感觉Avalonia现在动画系统的BUG是挺多的…… 5、UserControl可以继承UserControl,但UserControl继承TemplatedControl的话会渲染不出任何内容……是BUG还是什么原因Maintainer选择性忽略没回答…… 6、发现了一个关于TranslateAnimation 的应该是bug 的问题,反馈上去结果所有的Maintainer 都噤若寒蝉不说话…我觉得Avalonia 的动画系统Bug 超多!不是多那么简单!超多!随意都能踩到一个雷那种!不过看官方的态度好像就躺平了…爱怎样就怎样…反正做大部分App 还是能用的……… 7、WPF 的字体系统是可以获取字体支持什么语言,假如你要列出来系统所有字体,那么可以根据语言类别分类,这样用户看起来也方便…但Avalonia 是不支持这样的…只能啥乱七八糟语言随意混着放… 使用官方API Avalonia.Media.FontManager.Current.SystemFonts获取系统安装的所有字体,某些中文字体是无法正常渲染的(就是字体显示不正常)……但是如果在XAML里面如果用中文字体的英文名设置的话,就能正常渲染…… 我发现问题可能在于官方API使用了字体的中文名来声明,但实际中文字体需要使用字体的英文名来声明导致…… 就是应该是Fontfamily F=new Fontfamily("youyuan"),而不是Fontfamily F=new Fontfamily("幼圆")这样……这个反馈到官方了……虽然只是一个小BUG……但是得看官方什么时候有心情修复…… 我现在解决这个问题的办法是,在WINDOWS下写一个基于WPF的命令行程序(用WPF原因是WPF的FontFamily获取的字体信息是最全的,Winfrom的也是很简陋无法获取字体的中文名和英文名),在命令行输出所有字体的名字和其对应的英文名。然后再在AVALONIA里面判断平台并调用这个命令行程序获取,效果很完美……但是平白无故得多编译一个Self-Contain的WPF命令行程序……容量多了100多M…… 为了解决WPF庞大编译包的问题,我用了另外一个幺蛾子的办法,在AVALONIA里面调用命令行,再调用POWERSHELL(AVALONIA不支持POWESHELL的NUGET包所以没法直接调用POWERSHELL),然后在POWERSHELL里面录入以下指令: 这是利用了WIN7以上系统自带了WPF库来实现的,虽然方法很奇葩,但至少不用独立一个程序来实现了。 Linux下好像有专门的命令行指令可以查询,我没试过弄,但理论上也是可以实现的。 现在Preview8已经修复了以上所说的BUG了,但是WPF的字体系统有一个好处是可以获取字体所属的语言,你就可以通过语言来排序字体了,这个AVALONIA至今还是没有的,所以我还是用回通过WPF库来获取字体的办法。 8、在WPF里面你是可以做到像Photoshop这样ComboBox下拉菜单显示内容和上面选择内容不一样的,但Avalonia原生的ComboBox是做不了的……现在我解决的办法是把Avalonia原生ComboBox的XAML代码掏出来(https://github.com/AvaloniaUI/Avalonia/blob/master/src/Avalonia.Themes.Fluent/Controls/ComboBox.xaml)自己重写…… |

|
|
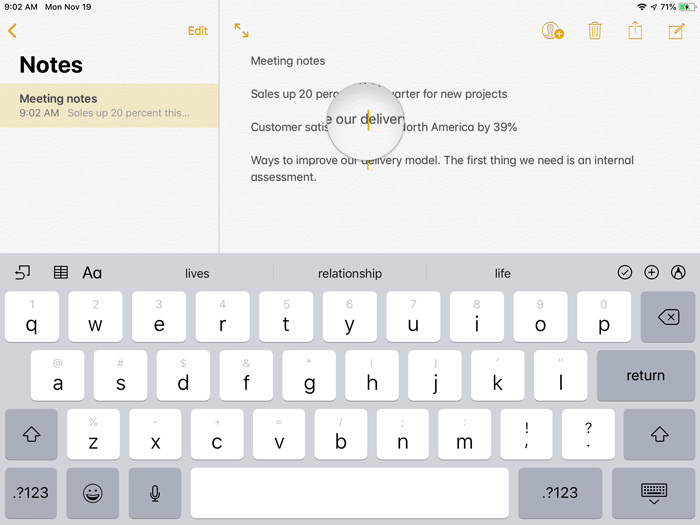
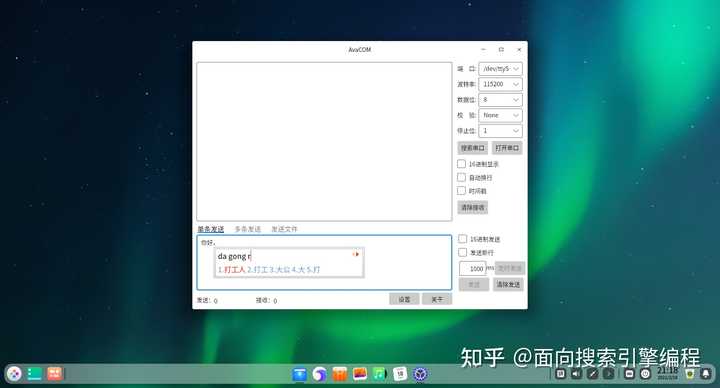
9、上面说到的Avalonia中文字体支持拉胯的问题,后来我忍不住想自己来解决。沿着Avalonia的源代码往上查……结果查出来不是Avalonia的锅……而是SkiaSharp的锅(甚至可能是Skia的锅但我没继续去查)……SkiaSharp从去年10月份就没开始更新了,在Github上ISSUE基本没人回……整个项目感觉就像死了一样。我又继续查了查,SkiaSharp是基于SKIA Milestone 88(约莫Skia 3年前的版本),而SKIA现在最新版本是Milestone 114。 10、微软官方的东西,哪怕是Preview版也基本可以放心无脑升,基本大问题是没有的。 而Avalonia的东西,你要升级就得十分谨慎了。经常会出现上一个版本用得好好的功能,升级到下一个版本就突然出BUG的问题。 举个例子我现在从Preview 6升级到Preview 7,一堆动画原来能用,现在根本就用不了了(体现出来就是动画根本不播放)。还有很多网友反馈说TextBlock的TextAlignment在新版本中失效的大BUG…… 所以……升级慎重……而且升级后好好地检查全部老地方看哪里会不会突然冒BUG…… 11、WPF自带有一个CollectionViewSource可以实现列表的动态排序、筛选,但是AVALONIA没有自带的,只能用第三方的DynamicData来实现……但是这个库虽然很强大……用起来和学起来真的很难很烦(连AVALONIA的MAINTAINER自己都这么说) 12、如果你想用AVALONIA开发嵌入式程序,也就是LINUX的DRM框架。那么会有一个大坑。在DRM下没办法配置第三方的虚拟键盘,但是AVALONIA官方也没有提供虚拟键盘(找到官方6月份给其他网友的回复是考虑会做)。但虚拟键盘哪怕AVALONIA官方支持也好,中文输入法的问题你还是得解决。所以我现在选择的办法是自己写虚拟键盘…… 怕有些网友不知道虚拟键盘是什么,就贴个IPAD的图来介绍介绍: |

|
|
后来我就真的只好自己写了个虚拟键盘…支持中英文输入…想把手写输入的功能也一起写进去的…可还没想到怎么写… Avalonia虽然说是开源项目,但到底还是重度依赖SkiaSharp。假如某天Mono说SkiaSharp不搞了,Avalonia真的接下来搞不是,不接下来搞又不是……甚至说Google说Skia不搞了(不过等SkiaSharp更新到最新的Skia再说吧)…… PS:Avalonia的CEO Mike James在最近的一次访谈(Avalonia UI for .NET: Project Overview from Mike James )当中提到,在11版本发布以后,将会进行脱离SkiaSharp更换为新渲染引擎的事情。 甚至说上面的那些坑,里面究竟有多少是白冤枉Avalonia,而是SkiaSharp甚至Skia的锅,也不知道了…… |
|
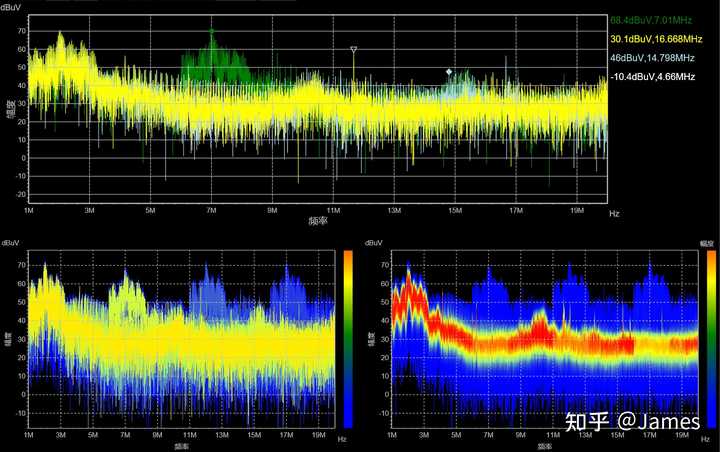
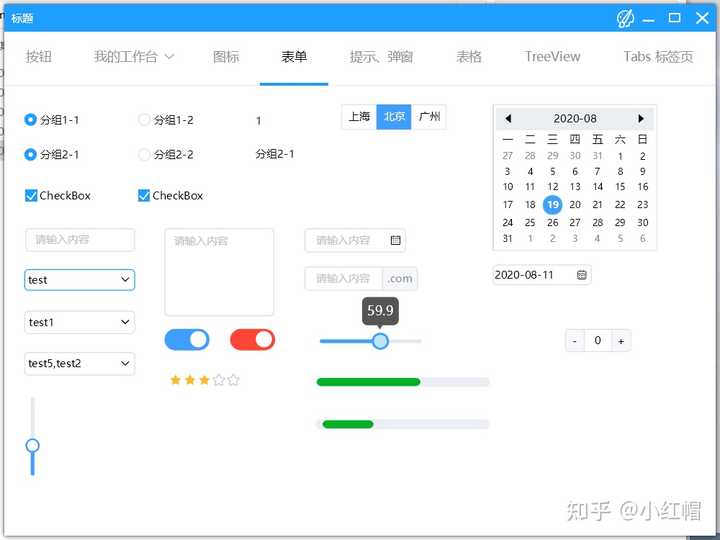
目前基于Avalonia开发了国产平台应用,已验证UOS、麒麟。因为是基于.NET Core兼容性比较好,用VS2019开发的程序直接deb到目标机上可以不用编译直接运行,中西文兼容也没有任何问题。甚至个人觉得比WPF封装更为合理。 当然采用WPF类似的设计获取展示效果的丰富和灵活性时一定会牺牲一些效率。建议需要高效绘制时可采用unsafe语法指针直接绘制位图计算。 下面是实际开发的一些数据展示界面,实现频谱、热度谱、余辉谱、时频图、K线图以及常见的统计图这些都有非常好的展示效果: |

|
|
|

|
|
|
|
信创佳选,也没得选。 开发高性能跨平台桌面程序,avalonia 跟 qt 是唯二靠谱的可选项。一个 csharp ,一个 cpp。没的选,avalonia 之前,就 qt 这独苗 ...... 信创的高性能桌面程序这一块,还是空白 ...... |
|
群里讨论下来最大的问题是没有全局异常捕获,容易挂掉 我是觉得没商业库不方便做大项目,做工具问题不大 |
|
基本已经可用了。之前试着写过一个小玩具,Windows和Linux下运行都还可以。 |

|
|
|

|
|
如果有WPF的经验可以很快上手。 顺便提一嘴MAUI:官方不支持Linux桌面,说是由社区维护,但是官方也没有说如何组织社区工作(已经有人提issue怼了,但是微软的人回应并不积极)。Xamarin自带仍然是的GtkSharp2,因此MAUI自然继承的也是它。GtkSharp 3的开发人员提过,由于开源协议的问题,GtkSharp3无法合进MAUI主线。总之...我个人不看好MAUI未来对Linux桌面的支持。 |
|
WebAssembly 上还比较拉跨。其他尚可。 |
|
20年前我最期待的东西。 即使现在,这个东西依然令人兴奋。 毕竟,GUI是编写应用最困难的部分。打通了这个环节,会极大的降低编写应用的难度。 虽然已经晚了20年。 |
|
挺好的,优点就是跨平台的WPF,而且现在Rider给予了官方支持,nativeAOT编译一下就完美了。 缺点就是进度太慢,现在还在0.10,1.0不知道要何年何月。 |
|
Avalonia 当前并不适合国内开发环境,中文支持不完善,比如输入法定位和中文显示问题。而且对国产麒麟Linux支持不行。另外Avalonia封装比较混乱繁杂,需要附带一大堆dll,资源消耗大。简简单单的应用就要占用100多M的内存。 |

|
|
|

|
|
我把CPF里的emoji加中文加英文和数字复制到Avalonia里无法正常显示,框选定位都出错了。 |

|
|
对于中文字体名或者无法找到字体的情况下直接变成框框了,没有提供一个默认的系统字体来显示字符。 |

|
|
一大坨dll 我自己有开发C#跨平台UI框架:CPF 资源占用对比,Avalonia的内存占用几乎是3倍了,启动速度比avalonia快,CPF支持Windows(包括XP)、Linux(包括国产麒麟+龙芯)、Mac ,中文支持度比Avalonia更完善,中文输入法可以自动定位,而且支持中英文和Emoji混合显示,还提供设计器拖拽和设置属性,不仅仅是预览。支持CSS作为样式描述。 |

|
|
|

|
|
|

|
|
|

|
|
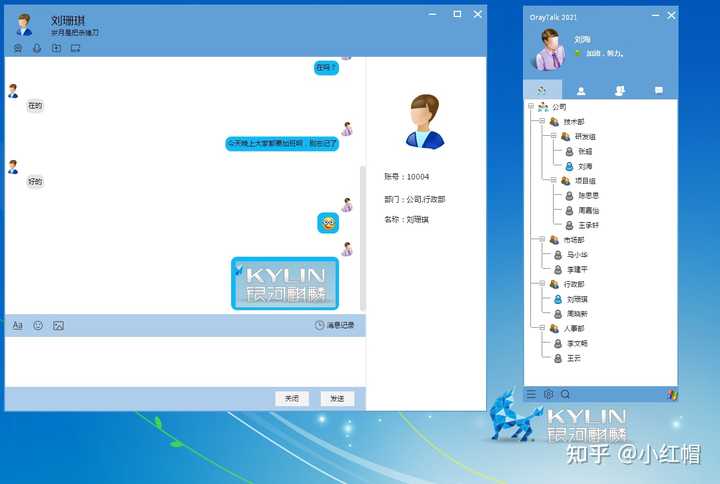
使用CPF开发的跨平台IM应用 不过CPF暂时不提供移动端支持,毕竟移动端的选择太多了,先把PC端完善之后,再考虑移动端。感兴趣的可以来试试 CPF .net跨平台UI框架 |
|
截至回答时,仍没有CJK文字支持,中文本地化仍是问题啊。 |
|
有公司或个人用Avalonia UI做出什么成品了吗?demo不算 |
|
中文输入法无法正确定位输入提示框是硬伤 |
|
.net 平台下唯一的万星ui项目。比起Xamarin Form多了Linux 的支持。官方说有几个棘手的问题解决前不会1.0。版本号增长的很慢,但代码提交了不少。 |
|
有的人来这里扯flutter不如去吹一吹flutter javafx双剑合璧,毕竟flutter的桌面端真的不大行,而且比较符合人设。 |
|
看了,感觉和WPF没啥区别,不知道具体用处。如果只是跨平台,maui就够了,maui+blazor开发比wpf简单 |
|
富文本控件到现在都没有做出来,真不知道他们是干什么吃的。 |
|
目前正在往好的方向发展,ime的问题已经解决了,wasm也已经支持了,安卓还处于预览版。 |
|
一堆营销号在吹吧,看问题看本质啊 根据这个玩意的原理分析: Avalonia UI - How It Works 这东西的底层是基于Google的skia 而skia也曾经是,flutter的跨平台2d图形渲染引擎,skia的网页在这里 https://skia.org/ 前面说了,曾经是,说明现在不是,为什么不是呢? flutter用skia发现了什么问题呢? 简单说就是ios上的卡顿问题,后来怎么解决? Google重新做了一个impeller渲染引擎,取代了skia impeller和skia的对比: Flutter Impeller vs. Skia: Unleashing the Magic of High-Speed UI Animation 对比的细节很多,但是没有必要纠缠细节,总之impeller更快 所以你看一下avalonia ui,你不觉得这东西不靠谱么? skia是Google的,而skia Google自己用着都发现了一堆问题,所以不用了 然后你再捡起来用? 靠谱吗? 不靠谱,放弃吧,微软的跨平台只是个噱头,别浪费时间了 |
|
个人认为maui+blazor完全可以了 |
|
普普通通挺好的,不能太好,太好容易被攻击,木秀于林风必摧之 |
|
很有诱惑力,希望不是半途而废 |
|
前言 随着跨平台越来越流行,.NET Core支持跨平台至今也有好几年的光景了。 但是目前基于.NET的跨平台,大多数还是在使用B/S架构的跨平台上;至于C/S架构,大部分人可能会选择QT进行开发,或者很早之前还有一款Mono可以支持.NET开发者进行开发跨平台应用。 至于WPF的跨平台,很多小伙伴一听到,可能是表示震惊:纳尼?WPF也可以跨平台?答案是,WPF是可以跨平台,而且还可以使用它(WPF)特色的MVVM模式。以下内容,我使用Avalonia UI框架来开发支持可以跨平台的WPF程序。 文章开始之前呢快速的给各位观众姥爷来一波教程资源分享哈!详细教程如下: |

|
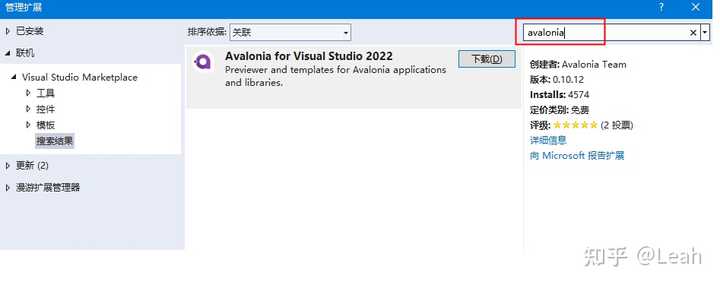
|
教程免费自取: 由于内容过多不便呈现,需要视频教程和配套源码的小伙伴,可添加个人说明处号码 免费分享 欢迎各位免费使用,试用传送门! 也可直接点击下方卡片:点击后可自动复制威芯号,并跳转到威芯。得辛苦大家自行搜索威芯号添加。内容已做打包,添加后直接发送注意查收! 准备 开发环境:Win10+VS2022企业版 运行环境:Win10 & Ubuntu20.04 LTS .NET环境: .NET 6 正文 0、在开始之前,需要添加一个拓展,名称叫 Avalonia for Visual Studio xxxx 安装完成以后,需要关闭所有当前运行的VS,然后会提示安装。选择安装即可。 |

|
|
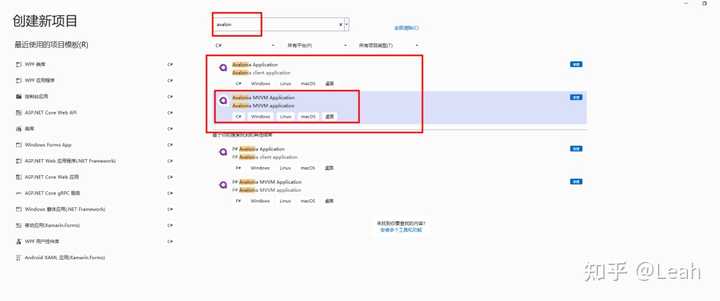
1、添加拓展成功以后,在创建新项目里面,创建WPF项目时候,会多出两个项目选项。一个是无双向绑定的项目,另一个是基于MVVM双向绑定的项目。此处,我选择基于VVM双向绑定的项目。 |

|
|
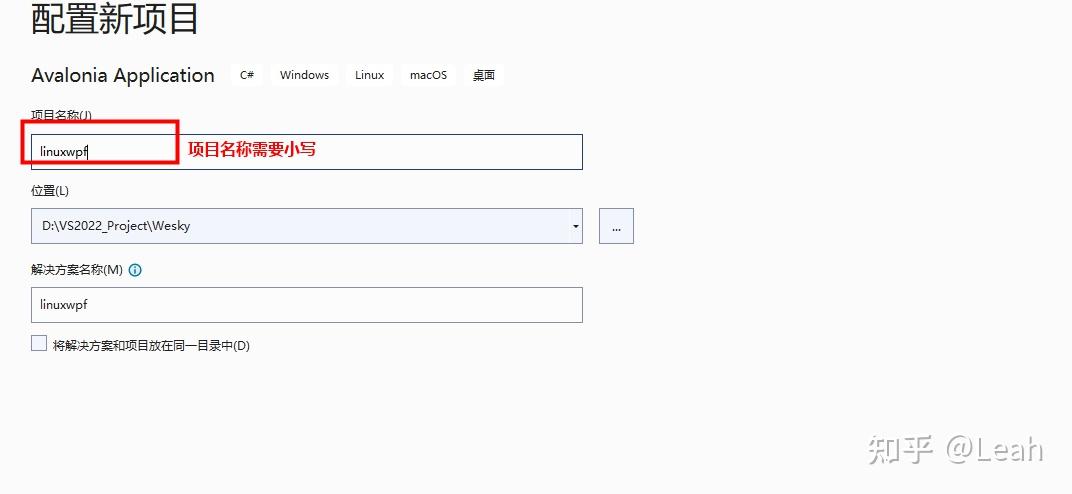
2、配置项目时候,最好对项目名称进行小写。大写可能Linux系统在识别的时候会有某些意想不到的bug(人品好的可能没有,人品不好的可以自行测试)。此处我的项目名称命名为linuxwpf |

|
|
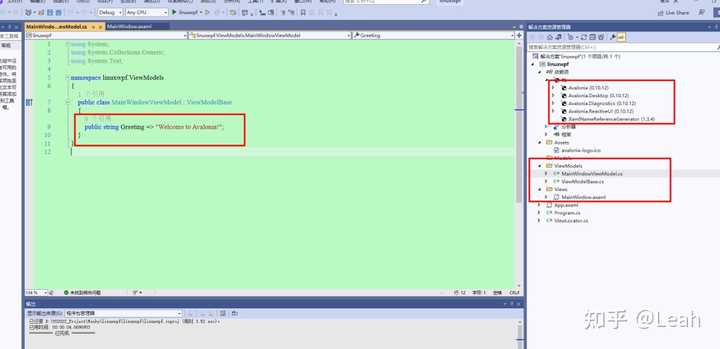
3、新建的项目,初始项目文件以及代码,如下图所示。 |

|
|
4、直接运行,运行以后的画面,如下图所示。 |

|
|
5、咱们改造一下,写一个按钮,然后点击弹出提示框,意思一下。此处需要引入nuget包:MessageBox.Avalonia |

|
|
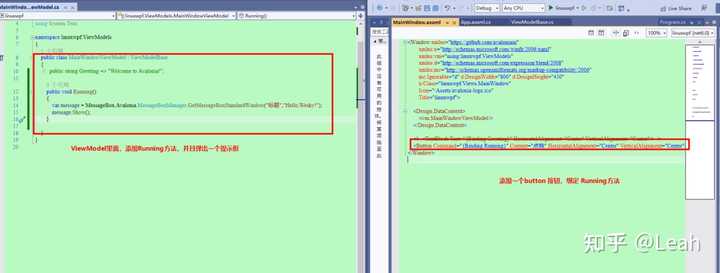
6、引入nuget包以后,对主窗体页面进行改写,提供了个button,并且在对应的VM里面,添加一个Running方法,用于当做点击触发的绑定方法。同时方法里面提供了一个弹出消息提示框的功能。 |

|
|
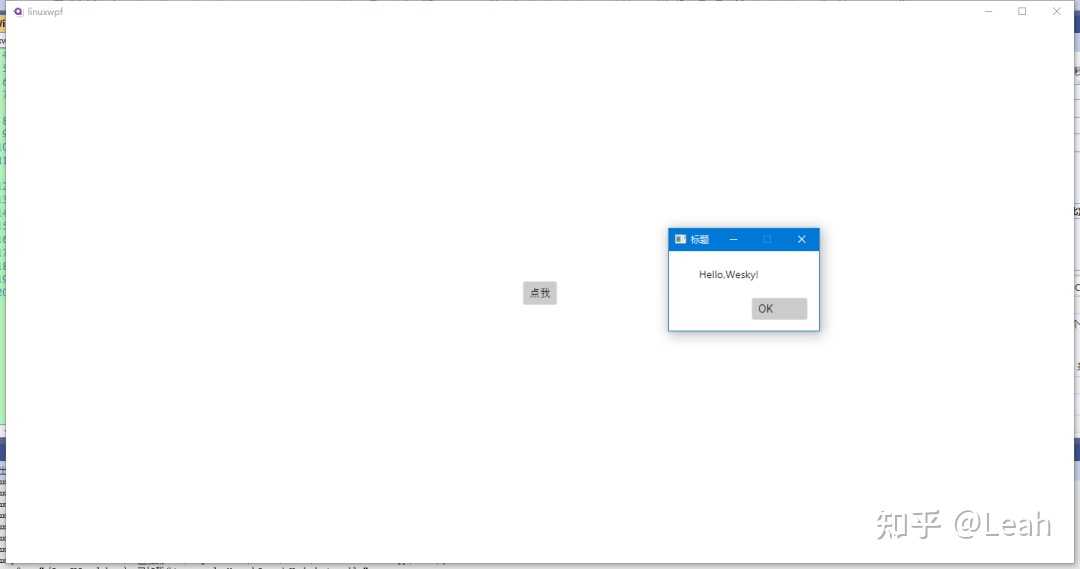
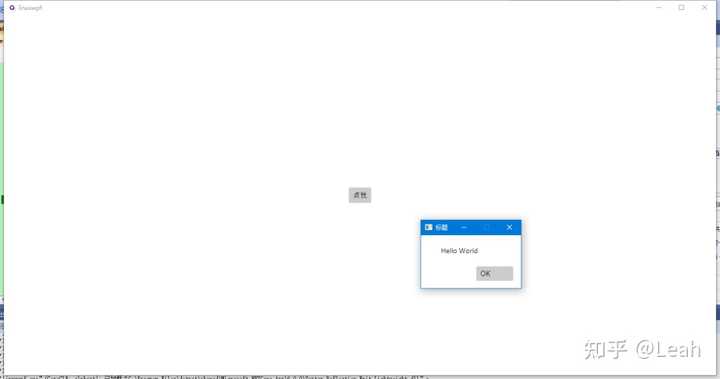
7、运行,验证一下,结果如图所示。 |

|
|
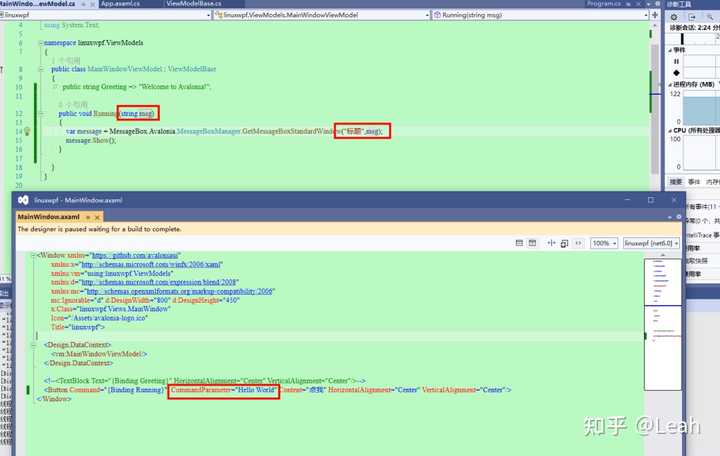
8、钮绑定的方法,还可以传输参数,如下图所示。跟往常传统的WPF双向绑定基本一致。 |

|
|
以上代码:VM部分: axaml部分: 9、运行结果,如下图所示。 |

|
|
10、接下来,咱们把它部署到Linux系统上去实验一下。需要先创建个 xxx.desktop文件,用于指定可执行文件路径、快捷图标路径有关。其中,png图片随便搞一个就行。同时,需要对新增的这俩文件,属性设置为“始终复制”。 |

|
|
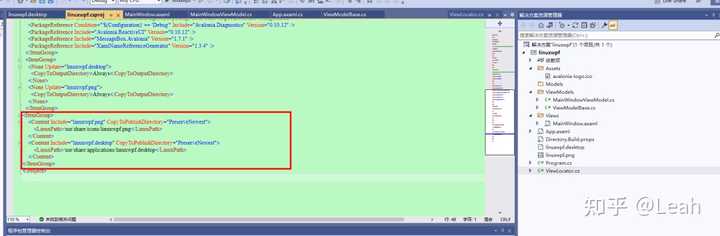
来源Dotnet,可联系侵删! 以上配置代码: 11、在项目文件里面,新增上面俩文件的有关配置,如图所示。 |

|
|
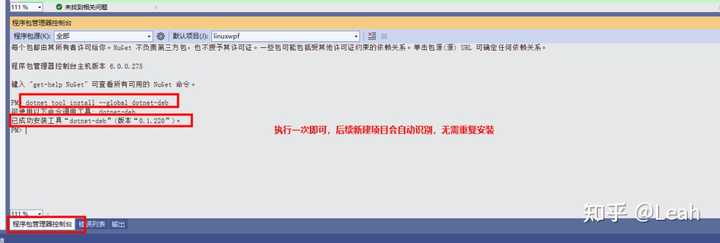
新增的配置代码: 12、然后,在程序包管理器下,或者shell窗口,或者dos窗口,输入 dotnet tool install --global dotnet-deb 该命令的作用是,用于安装一个可以对.NET项目进行打包成deb文件的工具。deb格式文件是linux系统下的一种安装包格式之一。 |

|
|
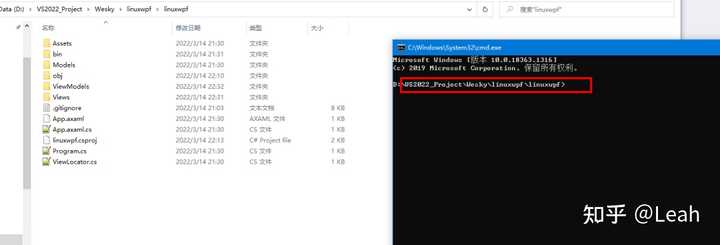
13、指定到在项目目录下,准备进行项目打包。 |

|
|
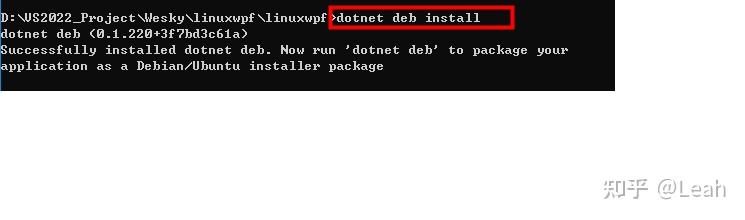
14、先输入 dotnet deb install 命令,用于下载 deb 工具。 |

|
|
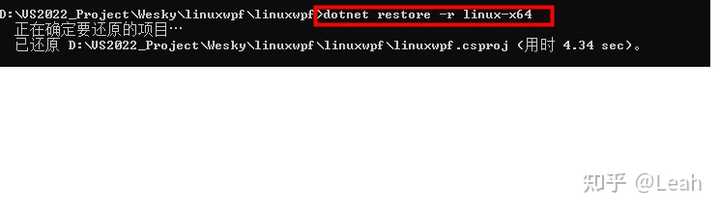
15、然后输入 dotnet restore -r linux-x64 命令,用于重置指定的程序运行目标环境,例如 linux-x64 |

|
|
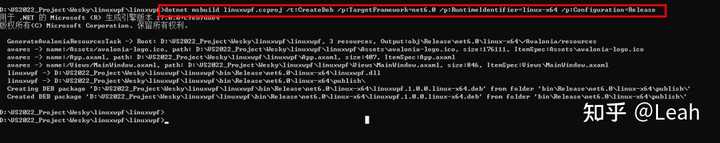
16、最后输入 以下如图所示的命令,进行发布程序。该命令会在根目录下生成release文件夹。其中,指定操作方式是创建Deb文件,目标环境是.NET6.0,以及运行时是 linux-x64环境。 |

|
|
17、在根目录下,可以看到生成了一个deb文件,只需要把该文件拷贝到指定的linux系统上即可(前提是linux系统是带有图形界面的那种) |

|
|
18、在远程ubuntu系统上,新建一个测试用的文件夹叫wpf,用于存放上面的deb文件 |

|
|
19、使用命令,远程直接拷贝到指定的路径。远程拷贝命令说明: 命令:scp -v 远程用户 1@远程地址 1:/文件路径 1/文件 1 远程用户 2@远程地址 2:/文件路径 2 解释:从远程服务器 1 上面的文件 1 拷贝到远程服务器2 的文件路径 2 文件夹下 |

|
|
20、拷贝完成,可以开始安装了。 |

|
|
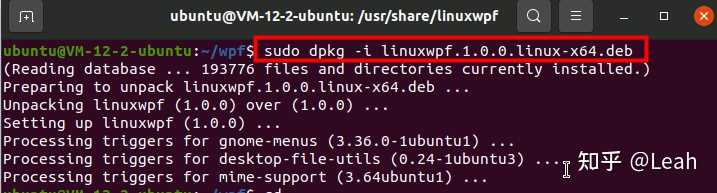
21、使用 dpkg -i xxx.deb命令,即可开始安装。如果没有dpkg命令可以用,需要先通过命令 (需要sudo权限) apt-get install -f 进行安装一些基础的组件先。 |

|
|
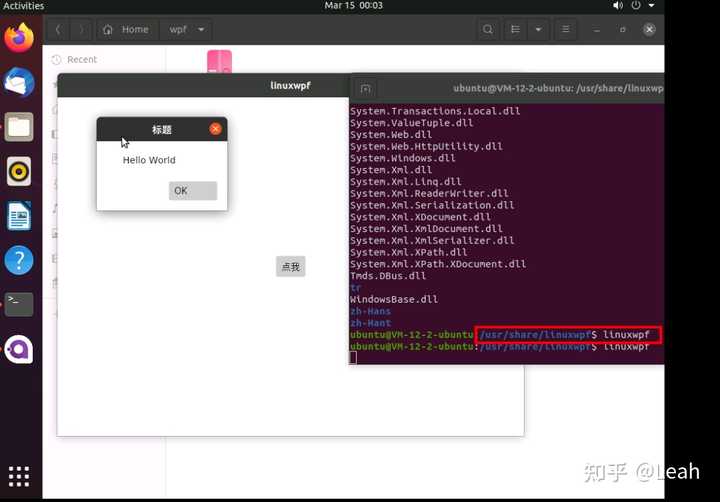
22、此处安装完成以后,没有显示桌面图标,说明有点小问题,可能原因是xxx.desktop桌面图标文件里面配置的字符编码不是 UTF-8或者某个路径或配置文件配置不标准,大佬们可以自行去研究。 此处没有桌面图标,可以进入到安装路径下,在 /usr/shard/程序名称文件夹/ 下,可以找到对应的程序文件,直接运行即可。 例如此处我的程序名称是linuxwpf,则直接运行,即打开程序窗口。通过点击按钮,弹出符合预期的提示框,说明该跨平台方案是成功的。 |

|
|
希望对你有用!最后大家如果喜欢我的文章,还麻烦给个关注。你有任何与 C#/.NET 有关的问题,欢迎在评论区与我沟通,也欢迎大家加入最活跃的编程技术交流群 (.NET/WPF )与国内大部分,优质内容的作者(包括我)直接对线哈。 |
|
|
| [收藏本文] 【下载本文】 |
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
|
| 股票涨跌实时统计 涨停板选股 分时图选股 跌停板选股 K线图选股 成交量选股 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 网站联系: qq:121756557 email:121756557@qq.com 天天财汇 |