| |
| 首页 淘股吧 股票涨跌实时统计 涨停板选股 股票入门 股票书籍 股票问答 分时图选股 跌停板选股 K线图选股 成交量选股 [平安银行] |
| 股市论谈 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 商业财经 科技知识 汽车百科 工程技术 自然科学 家居生活 设计艺术 财经视频 游戏-- |
| 天天财汇 -> 设计艺术 -> 什么语言最适合做 GUI? -> 正文阅读 |
|
|
[设计艺术]什么语言最适合做 GUI? |
| [收藏本文] 【下载本文】 |
|
请阐明理由 |
|
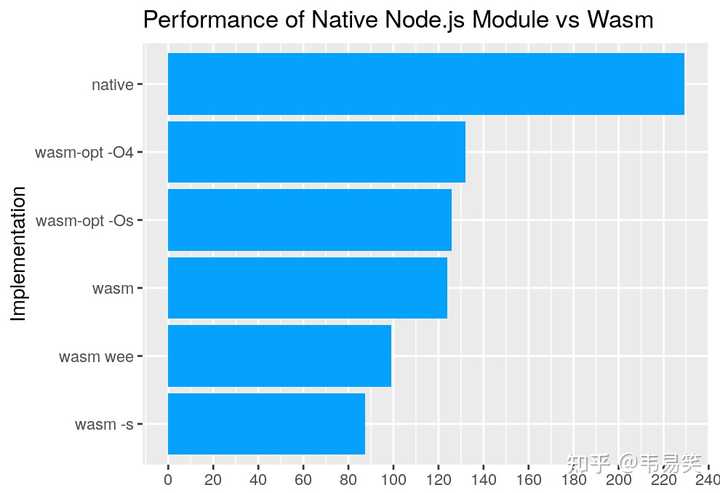
很多年以前,我是推荐过 Electron 的,但现在似乎有点过热了,所有桌面开发话题下都会看到 Electron 来凑热闹,你在一边安静的对比着 MFC 和 Qt 的优劣,或者你在讨论 c# 的 WinUI / maui 的话题,没有涉及到任何 Web 技术,也会有一堆 Electron Boy 们来话题下面找存在,跟你说你们说的都是垃圾,不如用 Electron,这就有点烦人了。 凡事过犹不及,你用 Electron 解决一类需求很爽没问题,但是一厢情愿的希望希望用它解决任何问题是不可能的,技术选型得清楚各项技术的边界在哪里,所以咱们分析下 Electron 有哪些问题。 很多人搞混淆了 “内容消费”和 “内容创作”了,现在电子设备分工越来越明确,随着移动应用的兴起,内容消费的功能都在往移动设备上迁移。PC 已经是越来越存粹的效率工具了。两个有本质的区别:移动界面是消费级应用,界面要好看,要容易操作,比如方便触屏的大按钮;而桌面软件会越来越朝向生产力方向发展,强调的是专业和效率。 你要做娱乐或者社交,这类轻交互的内容消费类应用,那么用 Electron 没问题,但如果要开发生产力工具,请使用 Native 技术,继续用 Electron 这种消费领域的技术来开发生产力工具,是不行的。 说到这里,很多 js boy 们又要把 vscode 抬出来说了:“你看 vscode 也是创作工具,做的多成功”,vscode 成功不代表它不卡,不代表它臃肿,这还是微软百人团队优化了 5 年以后的效果,你个普通公司,普通团队,靠 Electron 做出来的编辑器,上限也就是 github 的 atom 编辑器了,github 的开发能力做出来一团翔的编辑器,你在的公司技术能力比 github 如何呢? 微软百人团队大量性能相关模块改用 C++ 重写,搞了这么多年,最后性能还不如一个个人开发者用 C++ 开发出来的 Notepad++ 那么快,普通团队何德何能玩得转呢? 不要以为 wasm 是你的救命稻草,wasm 的性能只有 native 的一半: |

|
|
这就是为啥 vscode 的语法高亮/正则表达式用 wasm 编译以后还是慢的原因。 如果用到 SIMD 指令集的项目,用 wasm 编译出来性能还会比 native 慢个四五倍,比如 ffmpeg 这类项目,在 wasm 上跑起来,实测就是四倍的性能差距,还特别占内存。 随着今后 PC 越来越往生产力工具上靠拢,你要开发成熟的内容生成型的应用,请选择 native 语言。 而娱乐社交类复杂了以后,Electron 也不行了,甭跟我说什么 slack,钉钉,他们做的并不好,要学的话学点好的,IM 领域技术做的最好的,telegram,人家是 Qt 开发的。 即便是简单的应用 Web 技术开发出来的东西,用起来总有种软绵绵的感觉,没有 native 语言做出来的那种专业和硬朗的体验。 最后补张图: |

|
|
不同类型应用对应的技术 Electron 能覆盖桌面开发的一个角落,但是远远不是桌面开发的全貌,它和 Native 的区别,就像网页游戏和端游一样,有本质区别。 -- 你在 2022 年新配一台电脑,CPU 不快也不慢,内存不多也不少,开个 JetBrain 内存少 4G,开个 Chrome 内存又少 4G,再开个 vscode 内存少 2G,然后钉钉,飞书,微信,网易云音乐,每个占 2G,什么事情都没干呢,18GB 内存就没了。 真是一个赛着一个臃肿,是要梦回唐朝以胖为美吗? 最后再配一张图: |

|
|
不过瘾,再来一张: |

|
|
哈哈,每次看这张图都笑死我了,再来一张: |

|
|
哈哈。 当年页游火的时候,不少公司都开新项目蹭过热度,页游开发者们成天秒天秒地秒空气,而今何在呢?所以说,历史总是在螺旋上升的。 -- |
|
没有什么适合不适合的,对于你的的项目来说那个更方便实现需求那个就是最适合的GUI。 作为一名工作3年的菜鸟,工作中GUI使用Qt来开发,说说自己的一些经验吧(如果算得上),对于目前来说C++Qt对我就是最适合的GUI。 2024.01更新 闲逛发现一个开源的QML组件库,花了点时间实现WX聊天界面,代码已开源,感兴趣的可以直接下载学习 |

|
|
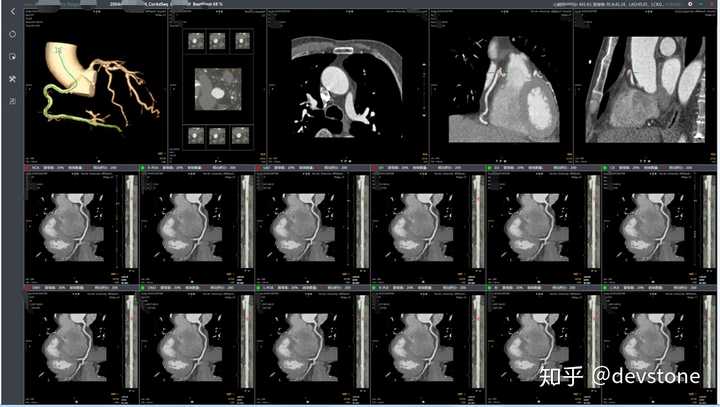
主要功能: 实现了登录页面逻辑;实现了主页面主要页面;支持聊天页面显示文字,图片(其它内容预留了接口,实现各自的Delegate即可)支持动态切换皮肤(实现了浅色和深色)支持动态切换语言……1.案例 先从最近的工作谈起,目前从事医疗影像工作,可能大部分人不知道是什么样,好了就张这个样: |

|
|
不敢放太多图片,怕被同事认出来,再偷偷放一张: |

|
|
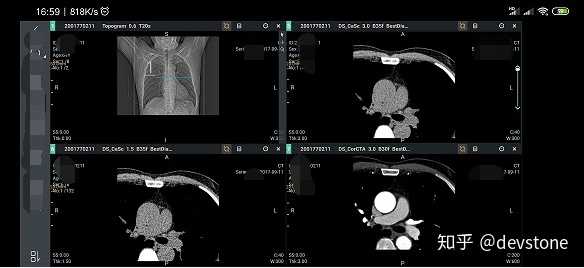
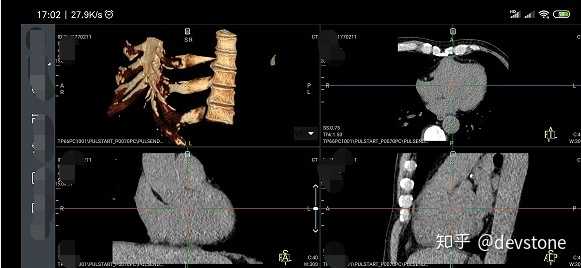
ps:界面100% QML实现,C++封装SDK接口供调用。 界面使用QML独立开发,C++提供大量的接口以供调用,我这边做完封装成SDK然后再给H5调用,对你没有看错,就是同一套C++代码。 android平台 |

|
|
|

|
|
平时开发过程中几乎每个功能都要考虑外部使用的兼容性,C++写完一套代码,能同时供QML和H5使用,可以说开发和维护成本既低,适用于快速迭代开发产品吧,而且跨平台,这也许成为Qt的一大亮点和优势。 推荐一本书,学习Qt必备的,这本书值的看好几遍以上。 |

|
|
广告 C++ GUI Qt 4编程(第二版) 京东 ¥74.50 去购买? |

|
|
广告 Qt Creator快速入门(第3版) 京东 ¥66.20 去购买? 我们这套影像后处理软件同一套代码,各大平台上是兼容的,Android,IOS...,目前主攻Windows,客户多是XP系统,这个很难受。 2.祭出我的毕设作品 简单翻了下,找出来当年的毕业设计作品,让各位见笑了,现在看到这题目想都不敢想,当时还是太年轻,啥也敢写,哈哈。 ps:界面 100% QWidget完成,上位机软件最终运行在ARM-Linux平台上。 基于ZigBee和STM32的智能家居控制系统的设计与实现 时间 2016.6开源地址:https://github.com/kevinlq/SmartHome-Qt软件首页 |

|
|
家居控制主页 |

|
|
客厅控制 |

|
|
湿度历史曲线 |

|
|
STM32硬件原理图 |

|
|
对,你没有看错,从硬件到软件全是亲手完成对。 以上仅仅有感而发,若有不同意见可以留言交流。 |

|
|
kevinlq 3 次咨询 5.0 4479 次赞同 去咨询 相关阅读 Qt Creator 源码学习笔记01,初识QTCQt Creator 源码学习笔记02,认识框架结构Qt Creator 源码学习笔记03,大型项目如何管理工程Qt Creator 源码学习笔记04,多插件实现原理分析 |
|
我们讲理想,不讲现实。 GUI这个东西的特性就是变化多端,细节复杂,需要怼大量人力完成。所以适合GUI的语言,必然是可以节省人力的特性。从编程语言角度,越能更快给到编程者反馈,语言写法越接近最终成品的用户界面,基本是更好的。 0. 书写简单。语法简洁,杂音少,不需要写boilerplate。支持function closure是基础了。Kotlin里UI DSL还有大括号实际上也不是特别干净,最好能像CoffeeScript一样用缩进表达。 tracing Garbage Collection。这一点也是书写简单,比如C/C++/Rust都不适合写GUI,一个视图的生命周期或者归属权需要想清楚在GUI编程里太难了,就算想清楚了明天界面一变就又不对了。连objC的refcount都感觉有点麻烦。类型系统柔韧灵活。GUI编程套路太杂,成天又变。最好是structural typing,像GoLang或者TypeScript一样。能临时定义个类型或者类JSON的对象传出去是最好的。能反映视图的DSL。能通过看代码的视觉形状想象出GUI形态是增加效率的重要手段,过程式地创建UI太啰嗦不直观 。实际上不仅是视觉组件可以对应到DSL,组件上的事件处理(比如click handler)和样式最好也能直接写在DSL上。除了直观的好处,还能结合逻辑代码动态创建视图,这点是写模板(XML/HTML)做起来稍微麻烦点的。能快速反应代码变化。参考webpack的hot module reload和flutter的hot reload。上面说了UI是需要大量人力的,调整细节就是其中一项。hot reload是GUI语言加速开发减少人力最大的利器。语言自带异步编程。UI编程有大量需要等待用户输入/资源请求的场景。语言级别的异步编程非常重要。比如async/await的语法就是一种支持,或者Rx作为标准库也是一种支持。Golang那种CSP的异步模型就不太适合UI编程,还是太罗嗦不直观。异步编程到底怎么支持才好还没想透彻,但是GUI语言自带异步编程肯定是必需品。 总之就是怎么写得快怎么好咯。如果综合上面几点,最好的GUI语言就是 CoffeeScript的语法 + TypeScript的类型系统 + Kotlin的语法糖DSL + Dartlang的热加载 + C#的async/await/Rx |
|
自然语言: “你就先这样,然后再那样,很简单吧?今晚你辛苦加个班,明天我上班要看效果。” |
|
最适合做 GUI 的是 DSL 或者 XML(以及 XML 的扩展)之类的标记语言,而不是编程语言。 例如 Qt 的 QML,Android 的 XML 或者 WPF 的 XAML 以及大家都再熟悉不过的 HTML/CSS,包括 JavaFX 也有 FXML。 一门编程语言如果想更适合定义界面,那么它的语法就得往 DSL 方面靠拢(或者支持 DSL 风格)。例如 Kotlin 就是个典型的例子: 定义一个高阶函数: 以正常的方式调用: 以 DSL 风格调用: Kotlin 的 Anko 框架是如何定义 Android 界面的? 你觉得上面的代码像编程语言代码吗?你觉得它适合定义界面吗? So…… 你懂的。 不过,如果你想问的是哪门编程语言开发界面程序更加容易(或强大),那么这其实跟编程语言无关,哪怕某门编程语言有成熟的 GUI 库也没有关系:例如 Go 语言没啥成熟的 GUI 库,但是它可以以 binding 的方式使用 C++ 编写的 Qt。 |
|
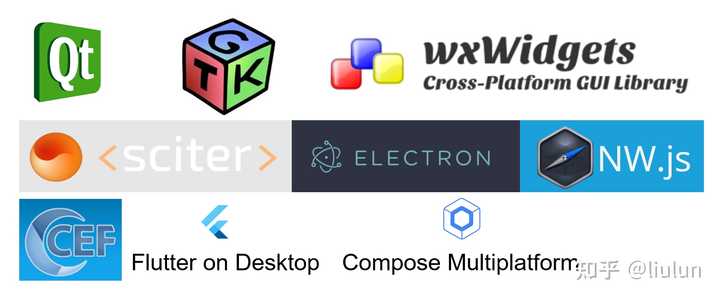
很少有人不基于框架直接写GUI界面啦,我这个回答就从GUI框架反过来推什么语言做GUI合适。(只聊桌面端GUI编程框架) Qt 几乎是C++领域最流行的跨平台桌面端软件开发框架了,这个框架是两个挪威人在1995年创建的,发展至今可以说历史相当悠久,稳定性也很有保障。很多大公司都在用它做界面比如金山的WPS。 它内置了自绘引擎,也就是说界面上的一个按钮,一个文本框,都是Qt的引擎自己画的,这保证了基于Qt开发的软件界面在不同操作系统上看起来是一模一样的。 它提供了大量的与界面无关但与软件开发息息相关的API,比如、网络、文件系统、剪切板等,而且让这些API在不同的操作系统下都有效,这极大的节省了开发人员的时间。 但它也有一些缺点,比如在处理一些特殊需求上很不方便,比如:目前Qt有没有比较好解决高分屏下缩放显示的方案?,Qt没有真正完美的无边框解决方案吗?等,在一些组件的渲染上也会出一些隐藏的较深的问题(QListItem),一旦遇到,就很难解决。 Qt近年来不太专一,qml,qtquick等,搞了很多,而且这些新玩意儿一直不温不火,有些模块做了又废弃了,比如:qt script,搞来搞去,搞的模块繁多且复杂,用起来不是很舒服。 Qt有界面描述语言(XML描述界面),可以通过设计器拖拽空间设计界面,编译期界面描述语言被转义成C++代码,性能上没啥损失。 Qt商业授权不太友好,开发商业应用一定要谨慎,之前听说有公司为此付出了高额的版权费。个人开发者可以免费使用。Qt的免费版本不允许静态链接,会有版权上的限制,但开发者还是可以通过一些特殊的编译方法静态连接Qt的库的。 除了使用C++开发Qt应用外,开发者还可以使用其他语言开发Qt应用,最流行的就是使用Python基于PyQt做Qt应用了,其他语言的绑定不是很成熟,但PyQt仍然有版权的问题。 GTK GTK是1997年创建的,也非常成熟稳定,是C语言开发的,但有很多语言的绑定,比如官方支持的JavaScript、Rust等,当然用C++语言操作GTK也很方便,它也有自绘引擎(Cairo),也提供了大量系统相关的API,商业授权也非常友好,基于GTK开发商业软件不用担心收到律师函的问题,虽然它是一个跨平台桌面软件,但它似乎只在Linux操作系统领域流行,有非常多的Linux桌面软件都是基于GTK开发的。 这也直接导致GTK的维护者很重视Linux领域的发展,而忽视Windows和Mac领域。这个框架提供的很多API,只在Linux下有,Windows和Mac下没有。这样的API数量众多。甚至在Windows下编译一下GTK的源码都要比Linux下难很多。而且GTK的渲染引擎在Windows下性能表现也不如在Linux下好。 GTK在Windows上也没办法静态连接,它到不是因为版权的问题,而是它依赖MSYS2的一些库,这个库用于在Windows上模拟Linux环境,这也是为什么GTK在Windows上表现不佳的原因之一。 另外,由于GTK是C语言开发的,所以开发风格也很C语言化,这对于部分开发者来说可能觉得繁琐。 wxWidgets wxWidgets是1992年英国的一个大学教授开创的跨平台GUI软件,也非常成熟稳定,商业授权非常友好。它没有自绘引擎,而是对不同平台下的界面API做了整合和封装,这样开发者在Windows下开发的软件看起来就是Windows窗口风格、Linux开发的软件看起来就是Linux窗口风格,这对于某些软件来说,正是他们想要的,但要想搞一些花哨的特效就没那么容易了。它同样也提供了大量的系统相关的API供开发者使用。 它是C++开发的,所以对C++开发者非常友好,除此之外它还支持静态连接,也就是说开发个应用不用分发给用户一大堆dll,当然Qt也支持静态连接,但是你得自己编译Qt的源码(不是很方便),而且Qt的授权规则也不允许普通开发者这么做。 它会有些小问题,比如我之前提的:wxEVT_NOTIFICATION_MESSAGE_DISMISSED event emit twice,但总体来说还是非常稳的。除了开发的界面比较死板外,没啥大的问题。目前使用这个框架开发软件的人越来越少了。 FLTK fltk是1998年创建的跨平台开源GUI框架,历史悠久,商业授权友好,而且C++之父也用它,它非常轻量级,支持静态连接,一个简单的应用编译后只有500K左右,非常赞, 它有自己的自绘引擎,没记错的话用的是OpenGL,但它的重绘机制是按区域重绘的,如果组件A所在的区域上存在组件B,那么A组件重绘时,会把B组件的给重回掉,开发者必须自己写代码处理这种情况。想象一下,如果你想实现一个A组件fade out的同时B组件fade in的效果,就会非常麻烦。 FLTK提供的一些组件样式都比较刻板,绘图API也比较少,你想实现一个漂亮一点的圆角按钮(它内置圆角按钮的圆角大小是不能改的),必须自己画,而且还得借助一些非常奇葩的手段才行(如果你想知道,可以联系我) 它是C++开发的,但API不够现代,用起来总体还算舒服的,它有Rust绑定:fltk-rs。它的用户比前面三个都少。它提供了一些与界面无关的操作系统API,但非常少,几乎可以忽略。 Duilib 是2010年国内一个开发者开发的GUI开发框架,因为底层基于DirectUI开发,所以只支持Windows平台,不支持跨平台,开源协议友好,商用没有任何问题(需要附加Lincence文件),国内有很多大厂基于这个技术做桌面端应用,比如网易、腾讯、百度,这个框架是基于C++开发的,对C++开发者友好。但框架本身还有一些问题,比如对高分屏支持不佳、特殊控件绘制上也有一些小问题,除了界面相关的API外,几乎没有提供系统级的API,作者纯粹是用爱发电来开发这个框架,所以更新不是很及时。 相对来说网易基于Duilib开发的分支更完善一些:NIM_Duilib_Framework,添加了高分屏支持、多国语言、整合了多线程处理的支持,但环境搭建相对比较麻烦。如果开发者要用这个框架,一定要用develop分支下的代码,master分支下的代码问题很多,这个框架看上去也是作者一个人努力的成果。 Sciter Sciter是2006年创建的跨平台闭源GUI框架,足够稳定,商业授权不友好,但个人开发者可以随便用(只能用动态链接库),一旦公司规模超过3人,就得买版权了(有权静态连接)。 它内部封了一个浏览器核心,让开发者使用HTML,CSS,JS来创建界面,但对这个浏览器核心做了大量的精简,不像Electron和NW.js动辄上百兆的体积,它只要6M就够了。当然这也意味着有些浏览器特性它是不支持的,比如CSS3的flex布局,它就不支持(但它提供了自己的flex布局实现方式)。以前它使用自研的一个脚本语言(和JavaScript很像),自从集成了Fabrice Bellard大神的QuickJs之后,就全面支持JavaScript了。它还对一些特殊的场景做了内置的支持,比如渲染大列表。 它使用C++开发,对C++开发者很友好,有Rust、go、Python等语言的绑定,但都是社区提供的,质量堪忧。有很多知名厂商都用这个库做界面,比如360、teamviewer、赛门铁克等。 RmlUi和Sciter很像,可以看成Sciter的替代框架,但RmlUi这个项目有三界作者,一个一个的弃坑不知道新任作者会不会弃坑,目前还不是很成熟,比如我正在尝试帮作者解决的CJK输入法的问题,目前还不推荐大家使用这个框架。 CEF CEF是2008年创立的,基于Chromium的跨平台GUI框架,稳定且商业授权友好,国内很多大厂都用的CEF:比如微信桌面端、网易云音乐桌面端、QQ桌面端、微信桌面端、MATLAB、FoxMail、OBS Studio,装机量破亿。 由于它几乎封了一个完整的Chromium,所以体积非常大,但支持所有的HTML\CSS\JS特性,它几乎不提供任何与操作系统相关的API,创建个托盘图标、读写个文件啥的,都要开发者自己完成,它是C/C++开发完成的,对C++用户非常友好,它有go\python\java等语言的绑定,但都是社区提供的,质量值得担忧。 它对Chromium封装的很好,避免了开发者直接与Blink、V8、Chromium等复杂的代码打交道,很多功能都有默认实现方式,遵从约定由于配置原则,有经验的C++开发者可以很轻松的驾驭CEF框架。 由于Chromium是版本弟,所以CEF版本发布也非常频繁,很多被标记为稳定的版本,还是会出一些莫名其妙的问题,选一个好的版本非常重要。 与Electron一样,它也是分主进程和渲染进程的,所以开发者要非常娴熟的运用跨进程通信的技术,虽然CEF提供了跨进程相关的API,但复杂度还是有点高的,使用的时候要认真细心。 MAUI 这是微软的跨平台GUI框架,不仅仅支持桌面端,还支持移动端,但官方并不支持Linux的桌面端(黑人问号,感觉与微软近些年向开放、开源的大方针相悖),这个框架新的狠,至今还没发布稳定版。目前还没什么人用。而且不知道将来会不会被微软放弃。 它是.NET平台下的GUI框架,有自绘引擎,对C#开发者很友好,界面依然是用XAML描述的,可能很多人一听到XAML就直接弃坑了。XAML表现力确实弱一些,我觉得WPF没火起来跟XAML有直接关系。 使用这个框架开发桌面应用得封一个.NET框架给用户,当然有了.NET框架应用程序访问一般的系统级API也就不成问题了。 Compose Multiplatform 这是JetBrains搞的跨平台GUI框架,也非常新,前段时间刚刚推出1.0.0版本,但这个版本还不是很稳,至少比Flutter Desktop的第一个稳定版要差很多。同样也几乎没什么人用。 它的自绘引擎用的是Google的skia,这个自绘引擎稳的很,Chrome和Flutter都是用的它,所以排版、绘制、渲染之类的工作不太会出问题。比Java生态圈里的Swing和JavaFx要好很多。 JetBrains的东西当然对Kotlin开发者友好啦,Java生态下的很多东西你都能用,访问系统级API也没啥大问题,同样也得考虑封一个JRE给用户。 flutter-desktop 这是谷歌的跨平台开发框架,开源、免费、文档齐全、投入力度大且持久,同样也新的很,Windows版本刚刚发稳定版,Mac版本还没稳定。 如果你完全没搞过移动端的flutter,想用这个框架开发桌面应用,那么意味着你要学的东西还挺多的。好在dart和flutter入门都不是很难,学习曲线比较平缓。 由于flutter在移动端积累了很多年,所以界面上的一些东西在desktop端都比较稳(skia自绘引擎),与操作系统相关的东西还不成熟,生态也不太好,比如你想订制一下窗口的标题栏,想访问一下注册表这类工作可能得自己想办法。不过它有类似FFI的支持,跟C/C++语言打交道很方便。 开发者直接使用Dart语言描述界面,这会导致众多大括号嵌套在一起的问题,可能很多开发者不习惯。 webview2 这是微软Edge浏览器团队推出的跨平台GUI引擎,是闭源的,目前只支持Windows,对C#和C++开发者友好,如果使用C#开发,就得考虑把.NET运行时分发给用户,如果使用C++开发,就得自己处理系统级API的操作,webview2本身是不对系统级API做封装的。 这个框架推出也没多久,很多API也还不稳定,更值得担忧的是这个团队,他们前不久刚刚放弃了自己的浏览器核心转而使用Chromium浏览器核心,不知道他们会不会放弃webview2这个框架。 它的优势是可以复用系统当中已存在的webview2二进制资源,也就是说它虽然封了一个Chromium浏览器核心,但如果你可以确定客户电脑已经存在了基于webview2开发的应用,你的安装包体积可以足够小。 它也是多进程架构,甚至比Electron还要多一个进程(为了复用二进制资源),资源占用比较多。 webview 这个库使用操作系统的浏览器引擎来达到减小安装包体积的问题,Mac上使用Cocoa/WebKit,Linux上使用gtk-webkit2,Windows 10上使用Edge(也就是上一个小节里提到的webview2),它应该是不支持Win7的。开发者要考虑前端代码浏览器兼容的问题。 开源且免费(MIT)有go、Rust、Python等语言的绑定,不过官方支持的是go语言,C和C++,操作浏览器的API非常少,不支持自定义scheme,更别提系统级API了。 TAURI 采用的技术方案与webview类似,所以安装包也足够小,非常新,还没发布稳定版,开源免费。webview框架碰到的问题TAURI都有, 使用Rust开发,将来会支持Deno,作者说将来会直接使用webview的技术来支持多平台, NW.js NW.js最早把Chromium和Node绑定到一起,用前端知识做界面,用Node技术访问操作系统,最早叫node-webkit,在2012年创建。NW.js基于MIT开源,可以无忧使用。没记错的话,微信小程序开发工具是用NW.js开发的。作者是英特尔的员工,英特尔的一些工具也是用NW.js开发的。 除了Chromium和Node的能力外,NW.js自己也封装了一些系统级API,类似托盘图标、剪切板、系统菜单这种,但数量明显比Electron要少。 NW.js可以在多个窗口间共享同一个Node.js上下文,而且还可以通过配置让Node的上下文和Dom上下文混合,这给开发者带来了很多便利。心智负担减少很多。不像Electron要时刻想着进程间通信,哪些模块当前进程不能用这类问题。 NW.js虽然起步早,但奈何没有杀手级应用,周边的生态和工具链没发展起来。用的人越来越少,维护的投入也不如Electron大,再加上Chromium更新非常频繁,导致NW.js的有些API也不是很稳,恶性循环加剧。 Electron Electron的作者曾经在NW.js团队工作过(NW.js项目贡献第二多的人就是Electron的作者),后来辗转到了github公司,于2013年在创建了Electron,也是个开源免费的产品。由于VSCode、slak等国际型产品都选择了Electron,所以从者甚众,生态和周边工具链也完善的多。虽然开发方式上有点蹩脚的地方(多进程架构及模块归属进程),但瑕不掩瑜。 Electron每创建一个窗口都会多一个进程,这使Electron创建窗口的效率不高(秒级),NW.js有复用进程的机制,即使新窗口加载完全不同域的页面也不会创建新的进程(毫秒级)。这也是为什么很多基于Electron开发的应用都使用Dom模拟弹窗的原因。 无论是浏览器相关的API,还是系统级API,Electron提供的都比NW.js多。 --------2022-02-25更新-------- 这些框架除了对开发者使用的编程语言有要求外,还有一个重要的差异就是有没有独立的界面描述语言(也就是UI DSL),这非常重要,涉及到一个框架表达业务的重要能力。 类似XAML、qt的ui文件、HTML+CSS都是界面描述语言,下面这种也可以算界面描述语言,但我感觉它不够纯粹(flutter、qml和Compose Multiplatform都是类似这样的): 但无论如何,显而易见的是,没有任何一个界面描述语言能比的上HTML+CSS组合。想想看:HTML里各种花里胡哨的语义化标签和Dom操作技巧,CSS里的布局方式、伪元素、动画描述...,对比之下你就会觉得XAML、qml直流都是弟弟。 除此之外,一个优秀的GUI框架还有两个重要的需求,这里我简单聊聊: 强大的事件处理机制必不可少。 想想这些:鼠标事件、键盘事件、触屏事件...界面加载完成、媒体播放结束、元素大小改变...网络状态变更、数据段传输完成...另外,还得处理事件冒泡、事件捕获、事件分发吧... qt的开发者曾经说过qt的SIGNAL和SLOT机制是有性能问题的(但影响很小) 强大的异步处理机制必不可少 你不能在用户处理业务逻辑的时候,让界面渲染工作阻塞,这就需要一个强大的异步处理机制,让开发者自己去开线程去完成业务处理,无疑是又麻烦又会增加开发者的心智负担。 我记得很早之前在C# WinForm应用中,点击一个按钮,如果不用Invoke执行逻辑处理的话,界面就会卡死。 这么看来,在你的GUI应用里包一个浏览器核心还是挺有必要的,这样你就可以用HTML+CSS强大的能力来描述你的界面,用JavaScript强大的事件处理机制和异步处理机制来完成用户交互。 可能有人会想,这会带来很多问题呀,比如应用体积会增大的100M以上、会占用更多的CPU和内存资源,还会更耗电等等。 确实,目前来看这些都是问题,但仔细想想,这些问题应该不会持续太久,网络会变的更快,用户的磁盘和内存会变得更大,CPU处理能力也会更好,耗电的问题当然会持续存在,甚至会愈发耗电,但电的供应会持续增长呀。 web相关的技术之所以胜出,并不是这些技术的设计者有多厉害,而是这20多年间,有大量的人涌入了这个领域,前赴后继的推动着它前进。其他任何一个领域都没有这么热火朝天的景象。推荐大家看看我的另一个回答: ------------2022-02-27更新---------- 用Web相关的技术做GUI应用的优势是,让开发者可以把大部分精力投注在业务本身上,而不是处理与GUI相关的技术细节。 实际上所有的框架,都应该是这个目的,比如ORM框架,目的应该是让开发者把大部分精力投注在业务与数据之间的关系上,而不是管理关系型数据的技术细节。 当然这肯定是有损耗的,在性能、稳定性、资源消耗上,都会有所削减。而且,因为有框架的存在,开发者很难深入到框架内部做一些特殊的事情。比如,我们该如何修改HTML的排版渲染机制呢? 所以,有些框架注重性能,有些框架注重开发效率,开发者做选择题的时候也应该衡量这两个问题,你的应用对哪些方面要求多一些呢? 你如果要开发一个视频监控系统,没多少业务功能,但要24小时不间断的记录视频数据,随时调取某一段时间的视频数据,这种应用可能Qt是最好的选择。 你如果要开发一个类似飞书的团队协作应用,业务逻辑复杂的一塌糊涂,而且要在短时间内满足更多用户的需求,占领更多的市场,那么Electron可能是更好的选择(目前飞书已经不再用Electron了,他们自己编译了Chromium核心,自己封了一个类似CEF的框架) 目前微软、谷歌、JetBrains等公司都非常重视桌面端开发框架,也在推各自的框架产品,说明桌面应用领域并没有没落,反而应该更加受到重视。 虽然移动端应用大行其道,但我认为,只有生活、社交、轻娱乐等方向上的应用在移动端有较好的发展。文档协作、大型游戏、开发工具、专业管控软件等应用还是在PC端发展的更好一些,毕竟PC端有更多样的输入输出设备、更广阔的显示和交互的空间,更强的存储和计算能力。 希望桌面软件开发领域的从业者都能获得幸福。 满屏荒唐言,一把辛酸泪,一把辛酸泪,一把辛酸泪... |

|
|
|
|
GUI方案推荐 |

|
|
中小学生:VB6 VB6能最快学会,并完成一个GUI。多媒体类,用Flash打包EXE也很方便。VB6和Flash都是信息课内容,也方便上机实习。 成人如果学过VB6,自制GUI小工具的话用VB6依然是最好的方案之一。早期的金蝶、用友软件都是用VB开发的。后面的性能测试中,VB6的速度也毫不逊色。 |

|
|
大学生:C# C#做GUI综合来看最强大、最方便快捷。VS现在也有了社区免费版。 职场:开撕 分Java C# Swift H5 C++等阵营,不逾矩且互相鄙视。都能完成3A大作。如果要跨平台首选QT、Java次之;网页形态的跨平台用Electron。 No1: C++ 全球冠军 从性能来说C++最好,你用的操作系统、商业桌面工具几乎都是C++开发的。但开发成本较高,菜鸟禁入。而且这些商业市场被西方垄断,国内份额很低。 |

|
|
No2:C# 国内冠军 从国内应用的数量来说,C#开发的GUI最多,都是企业或者专业用户。C#的程序可感知到的,比C++明显慢一些,资源占用和响应速度都有2-5倍的差距。但开发效率高了很多倍,这是对菜鸟来说的,C++程序员都说熟练了几乎一样快(但C++程序员太稀有,且难养成)。 No3: Java 我是芙蓉 如果不造轮子,Java并不比C#慢,但是奇丑无比。如果造了轮子来整容(图片堆出类似原生界面),Java则在内存占用和性能方面又会明显落后。 总体GUI外观、性能方面,Java与C#有着明显差距。 |

|
|
No4: H5 Electron跨平台方案 H5写出来的GUI,其交互流畅性,与原生还是有可感知的差距。而在传统的UI控件展现上,外观、交互、功能上天生有着明显的差距。如果技术够强可以造一套轮子,但性能又是问题。 H5要更慢更占资源一些,尤其内存占用像发面一样暴涨。虽然JS已经很快,但用擅长网页的文档中的脚本来演算GUI界面效率还是不高,尤其是一些非内置控件(好吧,H5也没有内置几个控件)的交互响应感觉有数量级的差距。典型的案例,Facebook曾经用H5写了APP,最后性能太差推倒回到原生。或者你体验一下各种在线工具,对比桌面版就会深有体会。H5最大的拥趸,是只会写前端的群体。但H5跨平台能力最强,封装后直接在各种平台都可以完美运行。 目前比较流行混合方案,在普通GUI程序中通过浏览器控件嵌入部分性能要求不高,或者展示性、可更新的页面。 No5: Python 爱好者玩具 "人生苦短"Python,性能低下,不适合商业GUI开发。在慢了几十倍几百倍的基础上(参见下面我做的性能测试),他们有像样的GUI方案吗?用QT的话,都会直接C++。其余的,远远不如VB。 不过Python比较小巧萌宠可爱,我一边抱怨,一边忍不住用tk给他弄些小界面,贼拉费劲(这让我酝酿了一个遥遥无期的项目Python GUI,敬请不要期待)。要打包发布,又是一顿折腾。一切都太原始,我是在1962吗?人生苦短,继续折腾。 |

|
|
基于tk的Python GUINo6: PHP Go等,艰难的旅程 勉强能整出个窗口,放几个原始的控件,就是极限了。目前还处于玩票的阶段。 |

|
|
可以参考一下各种编程语言的运算性能 |
|
GUI我确实建议用网页套壳那套来做,开发快且容易 但我不喜欢electron主要在于性能敏感部分的逻辑太慢 所以我个人建议的方案是.net wpf+webview2混合开发,性能敏感的交给.net跑速度绝对没问题,可以直接在webview和native之间传递对象也很方便。如果要跨平台的话qt+套壳也行,主要运算逻辑cpp跑,qtwebengine用网页做GUI,新的EA Desktop就是这个方案,除了吃内存外性能挺好 因为网页部分只渲染GUI没有任何性能敏感运算,所以js孱弱的性能不会拖累速度,而网页作为GUI又有良好的兼容性 |
|
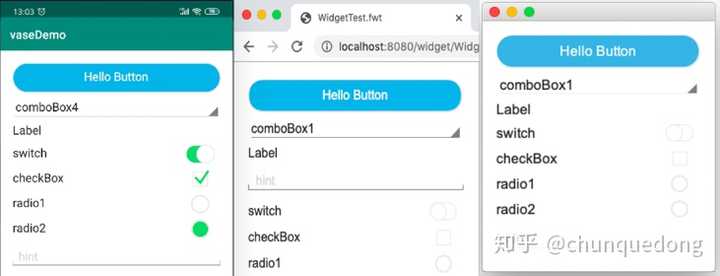
Fanx语言 是最适合做GUI开发的。这里主要讨论语言特性,而不是GUI库。 1.声明式编程 声明式编程指的是描述做什么,而不是怎么做。 这种在Fanx中是通过后缀闭包来实现的。后缀闭包的灵感来源于Ruby,在方法最后一个参数是闭包的时候可以提出括号外。例如下面两句是等价的: 这种语法在有些语言里面叫做DSL。Fanx中也有DSL的术语,但指的是编译插件,例如正则表达式和SQL这种叫做DSL。 2.文本序列化 我们可以很容易的从字符串反序列化来打开一个窗口。 Fanx语言中 "序列化格式是代码语法的子集"。也就是说上面这段代码可以作为配置文件反序列化加载为对象。也能拷贝粘贴在程序里作为代码。也能通过网络传输发送给别人去渲染。 这和JSON思路有点像,JSON也是javascript语法的子集。但是它很明显比JSON强大、易读。JSON解析完是Map对象,丢失了类型信息。 3.async/await协程 GUI程序一般都要异步访问网络,按得到的数据再更新界面。这个时候避免嵌套回调能大大提高代码可读性。 4.多目标、跨屏幕 现在的主流客户端有四种:web浏览器,桌面,Android,iOS。如果每种平台都开发是在浪费资源。如果能写一个程序同时运行在四个屏幕上,会节省很多人力。 Fanx语言能同时编译到java字节码、javascript、 C语言源码。下图是分别运行在Android手机、Chrome浏览器、桌面窗口中的截图。iOS上通过编译为C来执行。 |

|
|
以上这个几个特性是最适合做GUI的。更多关于Fanx的信息见: 官网专栏 |
|
WPF这种 C# + xaml做界面就很好啊,可惜性能还是不够,而且xaml应该全部编译成C#最好 那么性能要更好的话 qt的qml,轮子哥的gacui, qt能把qml编译成c++,xamarin能编译xaml, gacui也能转纯c++,这个特性该有 这之中的意思还包含了,底层必须调用图形库,否则渲染性能不够,要能够更自由的定义界面,html这种寄宿在webview里连不规则形状都不行的就算了吧,做好多事情还得想办法给他接口,呵呵。 html+css+jd也不是一个体系的,而且没法自定义渲染,你会发现css并不能给一个div加上任意的皮肤样式和内容,不能给控件替换掉里面的元素实现皮肤,自定义渲染还需要canvas而不能在任意元素内,随意别再把这种东西当做一个gui语言或者引擎了。 |
|
我感觉Rust可能会不错。最主要的是C++性能虽然够了,但是会出现各种内存问题。Electron的多进程架构作为一个客户端来说太恶心了。 我准备在业余时间,用Rust+skia搞一个GUI库试试效果。整体的思路参考Chromium,少量的使用图片,大多数效果使用代码渲染生成。 目标: Rust作为上层的接口,实现简单的UI功能(至少功能上不会比Duilib差)底层渲染使用skia跨平台(至少保证Windows\Mac可用,Linux等有时间再折腾)完善的测试用例后期考虑加入Cef或者直接魔改一个blink内核,以组件的形式提供至少可用的GUI编辑器 现在只是个简单地框架,等写的有个样子了再开源 2023/10/06: 完成基础的Ctrl和Container以及简单的布局 |

|
|
十一假期结束,估计会拖一段时间了。下一步准备做控件的状态以及Button 2023/10/12: 多次重写UI控件的接口,每次都不满意,快被Rust的 trait 机制搞崩溃了。准备用trait +泛型试试看。感觉Rust应该是介于C与C++之间,设计思路上应该更偏向C。 |
|
额。。你们有没有上过网。。。其实网页也是GUI啊。。 基本上不考虑性能,网页就是最好的。。 要是设备上没有浏览器,或者是需要自己做非常复杂的渲染。那就是QT。 |
|
当然js html css全家福呀。 什么java cpp 你们在开玩笑吗。 看看一个button,j-h-c随便一搜,什么bootstrap ,material design,苹果风安卓风facebook风暗黑风五颜六色风二次元小清新卡哇伊应有尽有,改个text直接copy好吗,更不用说各种奇葩动画特效,物理引擎都没问题。 没错我就爱用racket的gui包写点东西方便自己用,lisp写ui比js爽快。问题是我就想用bootstrap那个button,那我还不得跑去抄它css…真写个给别人用的东西,直接丢给浏览器多简单,现在下个.exe人家还怀疑有没有病毒什么的,心烦不心烦。 |
|
可能是c语言吧,毕竟c生万物。 看看最近大火的lvgl图形库框架,纯c语言打造,可移植到各种平台而且效率高,占用资源少。 有兴趣的朋友可以去b站看看教程。 |
|
C#,无出其右。 这个问题,一定会有人说C++结合QT,也一定有人会说Javascript结合Electron。然而和C#相比,C++和JS全都弱爆了。 桌面开发方面,C#有WPF与Winform两种选择。 WPF与QT可以说各有长短。QT胜在拥有跨平台能力,WPF胜在和Windows匹配度高,以及开发方式更加现代。由WPF所创造的MVVM架构,后来被Web前端方向广泛借鉴,还衍生出了React、Vue、Angular三大框架,然而WPF是它们的。 而Winform呢,它的优点就是简单易学,且开发效率高,特别适合中小型项目的快速开发。直接拖控件,。Winform与WPF搭配,可大可小,可简可繁,而且学习起来比QT要容易的多。 移动开发方面呢,C#又是两种选择,Smobiler和Xamarin。 其中Smobiler是国内某团队开发的,可以像Winform一样来开发移动应用。只要会用Winform,就能秒懂,学习成本几乎为零。拖拽几个控件,写一写执行函数,一个App就做好了。 Xamarin用起来会比Smobiler麻烦许多,界面要用xaml写。安卓与IOS不能同时一键发布出来。在两个平台之间转换,还需要修改一部分代码。但好处是可定制化程度更高,除了一般常用的App形式之外,还能用来开发一些小型游戏。 所以C#在移动开发方面也是两种选择,一个快速开发省时省力,一个开发麻烦,但花样更多。 至于使用Javascript的Electron,用途与Smobiler相似,但又远不如Smobiler。Electron的界面要用html和css来写,而Smobiler直接拖控件就能搞定,界面部分根本无需写代码。而且Smobiler会在编译时将C#代码转换为Java(安卓)或OC(IOS),因此最终生成的App其实是原生的。而Electron并非原生App,而是个“伪装成App的网站”。 无论桌面还是手机,都有一大一小两种方案可选,而且均超越C++或Javascript的同类方案,已经非常完美了吧?不,还远远不够。 C#还有一个压箱底的大招,尽管并非传统UI框架,可它的跨平台能力,却足以让任何语言、任何、集体跪倒在脚下。 那就是C#可以通过Unity3D的UGUI或NGUI,实现全设备、全系统、全操控方式跨平台。只需写一遍代码,便可以在各大平台编译部署。不仅可以在电脑上做UI,在手机上做UI,还能在游戏机、掌机、智能电视、智能手表、VR设备、MR设备上面做UI,还可以发布WebGL项目,在网页上做UI。。。啥Tizen系统?啥SpatialOS?没听说过?不要慌!1,配置好。2,打开任意工程。3,选择发布平台。4,运行。无论屏幕大小如何变化,分辨率全能自动匹配。一套API通吃28个平台,发布之后直接变为原生应用,一句代码也不用改,发布即用,立等可取,老夫写UI就是一把梭。。。。与之相比,QT和Eletron也配叫跨平台? |
|
HTML+CSS+JavaScript,跨平台,社区活跃,好招人。 |
|
当下.net (XAML) 或者 Qt(QML)吧。主要是企业支撑和社区支撑非常强大。 有人用、都在用的东西才是时下最强大的,而语言本身是否优雅美丽……影响不大。 |
|
我觉得目前没有。 任何语言做GUI都非常麻烦(和后端编程 还有前端逻辑部分 相比)。 我个人用过(web 那一套,OC那一套, 早期用过tk 那一套), 也许我没什么耐心,我觉得都非常痛苦。 UI 看着无脑,其实远比 逻辑层 和 后端复杂。密密麻麻的事件,各种非线性流程(只要参杂进用户交互这种不确定性事件,逻辑总是图状)。 UI/GUI层总是和 具体业务密切相关的。 好用的UI工具,需要具备下列条件: 必须有可视化调试界面,再调试期间必须能方便的同步显示变化结果 必须是一个造DSL的工具, 可以随时根据业务变化,配置适合自己业务的一套(语法) 必须能【拖拽】【拖拽】【拖拽】【拖拽】...... 素材库 /组件 必须多,不能像很多底层工具一样 只能画三角形/法线 (我要是人脑会算那些,我还要你工具干嘛?) 所以GUI/UI 总是需要耗费大量人工,苦不堪言。 想改良GUI, 在语法层面上就需要改良: 最好 单选(radio like, enum like) 多选(check-box like) 是直接可以在语法层表现的基础数据类型; 事件通知 最好也在 语言层 体现。 要基于 关系图 编程(比如 UE editor 那一套) UI 层调试也非常困难,比如windows的事件,打开log 你基本啥都看不见,密密麻麻一大坨,不带停的, 而UI 这种东西你眼睛不看,光靠想 屁用没有,UI 就是要细节。 |
|
与其问什么语言最适合做 GUI,倒不如问做 GUI 需要语言/框架具有哪些特性。 首先用代码来“画”界面在现在来看是很怪异的,所以用 DSL + 完善的布局系统来写界面一定是趋势。对应的技术有 WPF、Qt Quick、JavaFX、Android Layout XML... 其次,界面不能脱离了数据,而如何将数据与界面之间建立起关系是至关重要的,双向数据绑定无疑是最好的实现方法。对应的技术有 WPF、Cocoa、各种 Web MVVM 框架... 最后还有交互,交互是一件很复杂的事情,不要试图用函数式的思想去解决这个问题,交互一定需要命令式的编程方式,而实现交互最基础的一点就是事件系统,如何将视图里的控件事件与一段逻辑代码联系在一起?看看 Qt Signal/Slot 和 Cocoa 就知道了,这点需要一个语言特性叫反射。 |
|
反正不是C/C++和HWND(捂脸) |
|
|
| [收藏本文] 【下载本文】 |
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
|
| 股票涨跌实时统计 涨停板选股 分时图选股 跌停板选股 K线图选股 成交量选股 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 网站联系: qq:121756557 email:121756557@qq.com 天天财汇 |