| |
| 首页 淘股吧 股票涨跌实时统计 涨停板选股 股票入门 股票书籍 股票问答 分时图选股 跌停板选股 K线图选股 成交量选股 [平安银行] |
| 股市论谈 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 商业财经 科技知识 汽车百科 工程技术 自然科学 家居生活 设计艺术 财经视频 游戏-- |
| 天天财汇 -> 设计艺术 -> 苹果的设计有哪些细节特别打动你? -> 正文阅读 |
|
|
[设计艺术]苹果的设计有哪些细节特别打动你? |
| [收藏本文] 【下载本文】 |
|
本题已加入知乎圆桌「直击苹果秋季发布会 」:想了解本场发布会还有哪些看点?欢迎点击圆桌链接>>>包括所有的硬件产品、操作系统、应用、网站、Apple … |
|
Apple Watch上寻找手机的这个图标,当我换了手机以后,这个图标也有了刘海 |

|
|
|
|
没有未允许的弹出。 国产:未被禁止既无不可为。 苹果:未被允许即不可为。 |
|
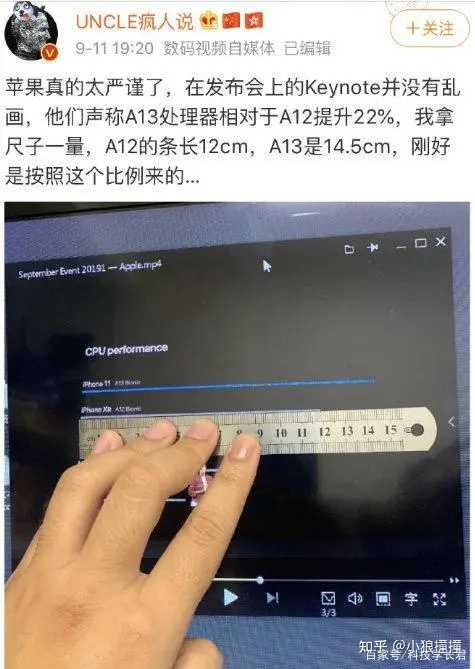
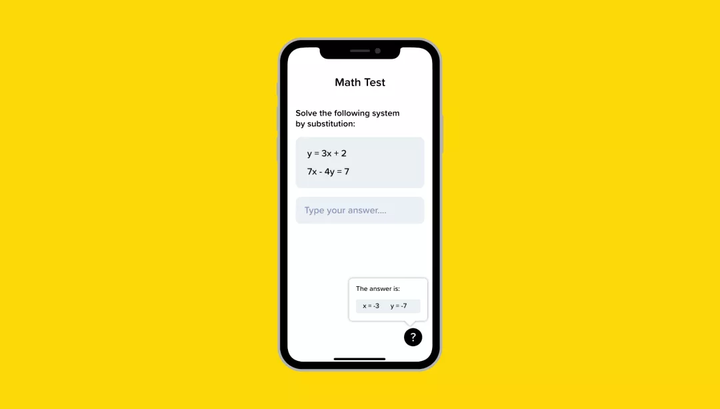
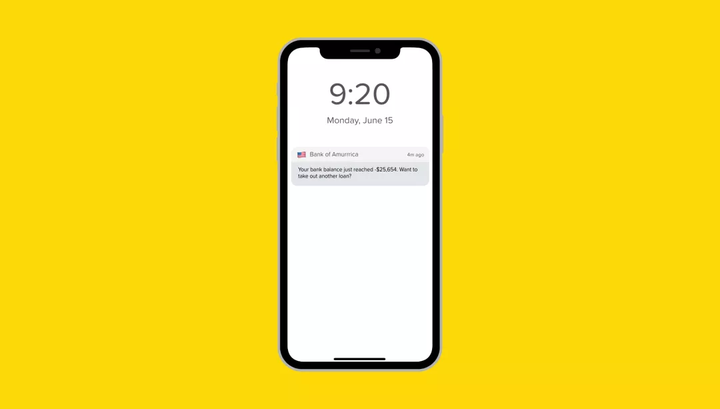
其他的大家都说的差不多了 我就说一个吧 |

|
|
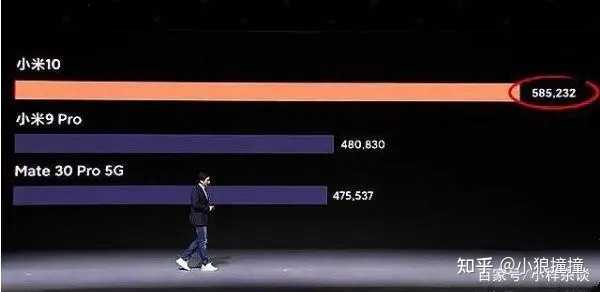
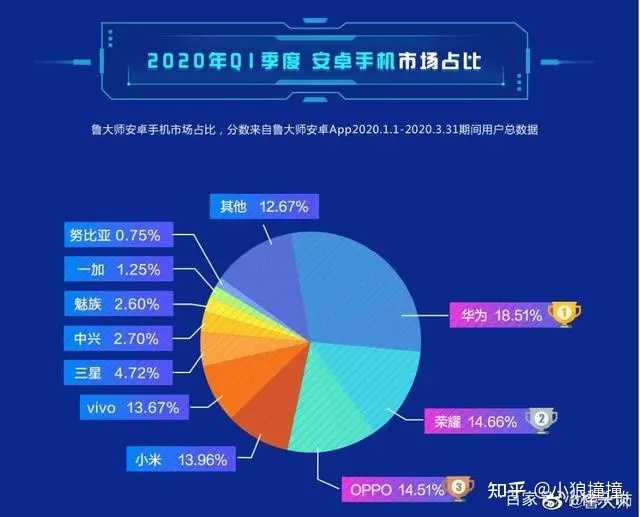
这就是细节 其他厂家如何设计自己的柱状图的呢? |

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|
|
一直以来,苹果公司的界面设计确实饱受好评。而在过去的几个月里,Danny Sapio 一直在开发一款IOS应用程序,并不断参考苹果的人机界面设计指南。 他惊奇的发现苹果公司的指南是如此的容易理解:没有使用过多的术语,而是直接说明了设计界面的核心部分。以下便是指南中最值得注意的一些设计标准。 |

|
|
01 在不同的光照下测试配色方案 “照明在室内与室外都会有显著的变化,这取决于房间的氛围、时间、天气等等。当你的应用程序在现实世界中使用时,和你在电脑上看到的颜色经常是不一样的。 所以,要在多种光照条件下预览你的应用程序,看看颜色是如何显示的。必要的时候,调整颜色以便为用户提供最好的体验。”—— Apple Color Guidelines 关于这一点,最好的例子就是苹果自带的闹钟App。这款应用有一个平静的黑色界面,让你的眼睛很舒服,非常适合人们在睡觉前设置闹钟。 |

|
|
除了颜色之外,与界面交互时,还有各种因素会影响用户的行为。需要考虑用户在使用我们的应用程序时,所处的位置,有多少时间,以及他们的情绪状态。 这方面好的和坏的例子随处可见:导航APP对阅读或触控的要求很低;Kindle在户外阅读时不会眩光;笔记APP可以离线使用,等等。 02 尽可能的延迟注册 “如果人们在做有用的事情之前被迫登录,他们往往会放弃应用程序。所以,在用户注册之前,给他们一个爱上它的机会。 在一个购物应用程序中,让人们在发现你的商品后立即浏览,只有当他们准备购买时,才要求登录。在一个媒体流媒体应用程序中,让人们浏览你的内容,看看你能提供什么,然后再登录播放。”—— Apple Authentication Guidelines |

|
|
苹果公司告诫我们重新评估应用程序的登录体验,可通过延迟注册程序,让用户体验一下注册后的感受,增加留存率。 除此之外,通过引入各种各样的注册选项,来实现无缝注册也是一个好主意。我正在开发的应用程序就支持密码自动填写、Facebook登录、谷歌登录、苹果登录和默认邮箱+密码。 03 外观模式与人们的设置相符 “如果你的应用有一个特有的外观模式,你会给人们带来更多的麻烦,因为他们必须调整不止一个设置。 更糟糕的是,他们可能会认为你的应用坏了,因为它没有顺应系统的外观选择。—— 苹果深色模式指南 |

|
|
04 尽快展示内容 “如果你在应用程序启动时,设置了与使用界面差别较大的元素,人们会在启动界面和应用程序的第一界面之间,体验到令人不快的闪屏。此外,确保你的启动界面与设备当前的外观模式匹配,具体请参考深色模式。“—— Launch Screen Guidelines |

|
|
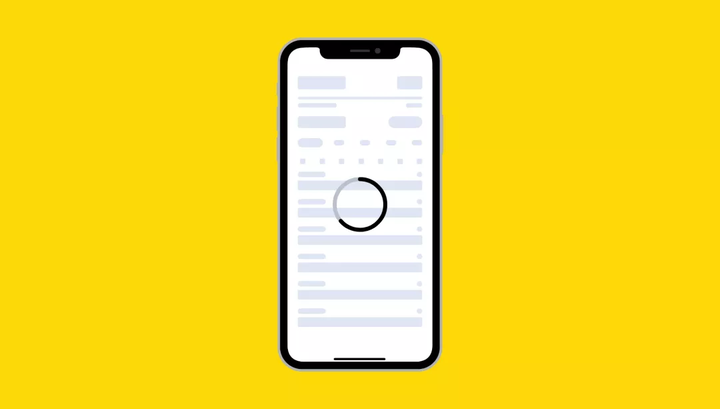
“不要让人们在看到期待的内容前,等待内容加载。立即显示屏幕,并使用占位文本、图形或动画来确定哪些内容还不可用。并在加载内容时,替换这些占位元素。 只要可能,在后台预载即将到来的内容,比如当一个动画正在播放,或用户正在浏览一个关卡或菜单时。“ —— Apple Loading Guidelines 05 利用系统提供的颜色 “iOS提供了一系列系统颜色,可以自动适应震动和易访问性设置的变化,比如增加对比度和降低透明度。系统的颜色无论是单独还是结合起来,无论是在明暗背景下,还是在明暗模式下,看起来都很棒。” “不要在你的应用程序中硬编码系统颜色值。提供的颜色值是为了在你的程序设计过程中提供参考。根据各种环境变量,实际的颜色值可能在不同版本之间波动。始终使用API应用系统颜色,有关开发人员指南,请参见UIColor。”—— Apple Color Guidelines |

|
|
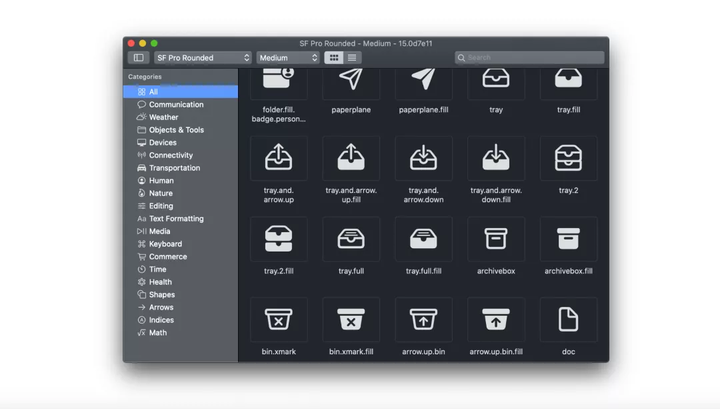
SF Symbols提供了一套超过1500个一致且高度可配置的符号,你可以在自己的应用程序中使用。苹果设计的SF Symbols与旧金山系统字体无缝集成,因此这些符号可以自动在光学上,与所有粗细和大小的文本垂直对齐。”—— Apple SF Symbols 06 使用熟悉、易理解的词汇 “技术可能令人生畏,所以,避免使用人们可能不理解的缩写和术语。通过你对用户的了解,来判断某些词汇是否合适。一般来说,对所有人都有吸引力的应用程序,应该避免使用高技术语言。这种语言可能适用于针对技术人群的应用程序。” |

|
|
“尽量使用非正式的、友好的语气。一种非正式的、平易近人的风格,就像午餐时的谈话一样。偶尔使用缩写,可以用“你”和“你的”来直接称呼用户。”—— Apple Terminology Guidelines 这里最重要的是:了解你的用户。如果你的应用程序是为普通人开发的,那么就避免使用术语。如果是针对一个高度专业化的架构师团队,可以采取不同的方法。 07 预测求助需求 “主动寻找人们可能陷入困境的位置。举例来说,一个游戏可以在暂停,或角色未完成设定时,随机显示有用的提示。让人们重看教程,以防他们错过一些东西。”—— Apple App Architecture Guidelines 添加快速提示,客户服务聊天,聊天机器人,FAQ,帮助中心,等等。这将为可能会感到困惑的用户创建一个故障保险。 |

|
|
08 帮助人们避免信息丢失 “不管人们是使用手势还是按钮来关闭视图,如果这个动作可能会导致用户生成的内容丢失,都要呈现一个动作表单来解释情况,并给人们提供解决方法。”—— Apple Modality Guidelines |

|
|
“让人们相信,除非被取消或删除,否则作品将一直保存下来。一般来说,不要让人们明确地保存文件。相反,在打开和关闭文件,以及切换到另一个应用程序时,应该定期自动保存。 在某些情况下,比如在编辑现有文件时,保存和取消选项,仍然可以用来确认编辑的内容何时被捕获。“—— Apple File Handling Guidelines 09 使用标准手势 “人们熟悉标准手势,且不喜欢被迫学习做同一件事的不同方式。在游戏和其他沉浸式应用程序中,定制手势可能是体验中有趣的一部分。 在其他应用程序中,最好也使用标准手势,这样就不需要花费额外的精力,去发现或记住它们了。”—— Apple Gesture Guidelines |

|
|
10 不要在通知中包含敏感信息 “你无法预测人们在收到通知时会做什么,所以,应避免将私人信息加入可能显示在设备屏幕的内容上。”—— Apple NotiIcation Guidelines |

|
|
|
|
电话铃声响起时、闹钟响起时、提醒事项声音响起时,你看iPhone一眼(只要是不太斜的角度),手机声音会自动变小,表示它知道你注意到了声音。 这个功能来自于iOS上的“注视感知功能”。 苹果是真的把用户当人看。 |
|
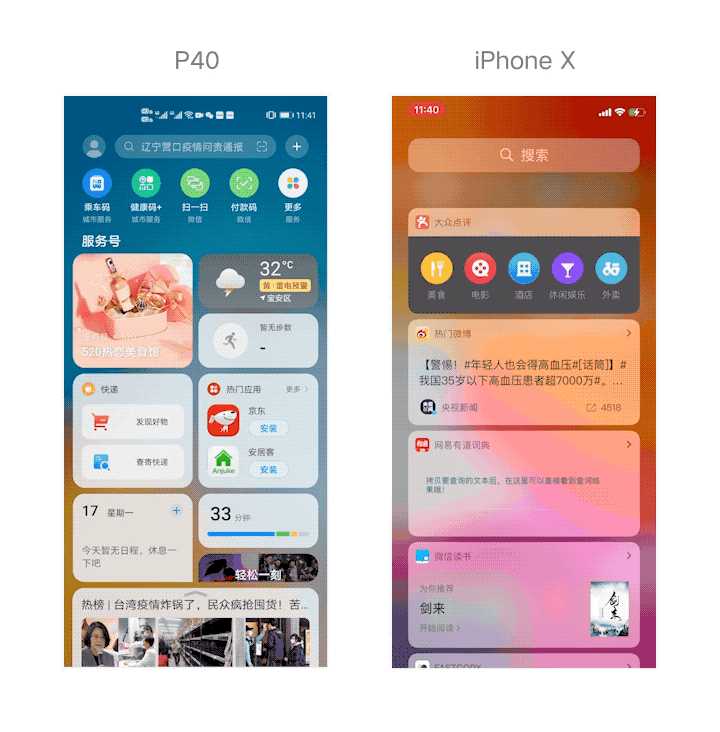
很多人说用惯了 iPhone 之后,突然换回安卓会有心理落差。 我开始也觉得是不是矫情,直到几个月前换了一个安卓手机,才惊觉这话不是毫无根据。 仔细对比后发现,这两边的体验虽然表面上看相差不大,但到了细节层次却存在天差地别。 iPhone 的细节处理真的让我佩服,不论在真实感、空间感、顺滑感、触碰感、操控感上,都有明显的优势。 安卓的手机太多种类,我只能用自己的华为 P40 对比 iPhone X。所以如果有不严谨的地方,欢迎在评论区指出。 真实感 |

|
|
在从屏幕下方边缘向上滑动切换 APP 时,安卓会把各个页面横铺展开,而 iPhone 则是把不同的页面叠起来。 P40 的所有页面都同时动作,感觉好像被镶嵌在了两块玻璃之间,然后快速拉动玻璃并停下。 而 iPhone 的几个页面处在不同的平面,滑动时间也有先后之分,整个动效拖的时间更长。 乍眼一看,就是会感觉 iPhone 的动效更加接近真实世界,而 P40 的动效虽然干练快速,但是有些虚假不自然。 空间感 |

|
|
我一直感觉使用 iPhone 的时候,有一种莫名的空间感。 我仔细观察之后,发现 iPhone 的桌面动效和很多其它手机有本质上的差别: 别人是长按 APP 后,图标放大;而 iPhone 是长按 APP 后,不但图标放大,而且整个桌面会缩小! 这个略微的差别,让空间感立即就非常强烈,很明显能感受到图标与桌面处于完全不同的空间,而不只是中间叠了一层毛玻璃那么简单。 但就这么一个缩小桌面的动效,其实技术成本可要高多了,虽然也许不难办到,但是一定很麻烦。 如果 iPhone 的研发团队没有打心底里把用户体验放在重要位置,肯定不会愿意做这“不起眼的”的细节工作。 有些公司靠着设计师调像素就感自称「工匠精神」,跟这比起来简直就是口是心非。 顺滑感 |

|
|
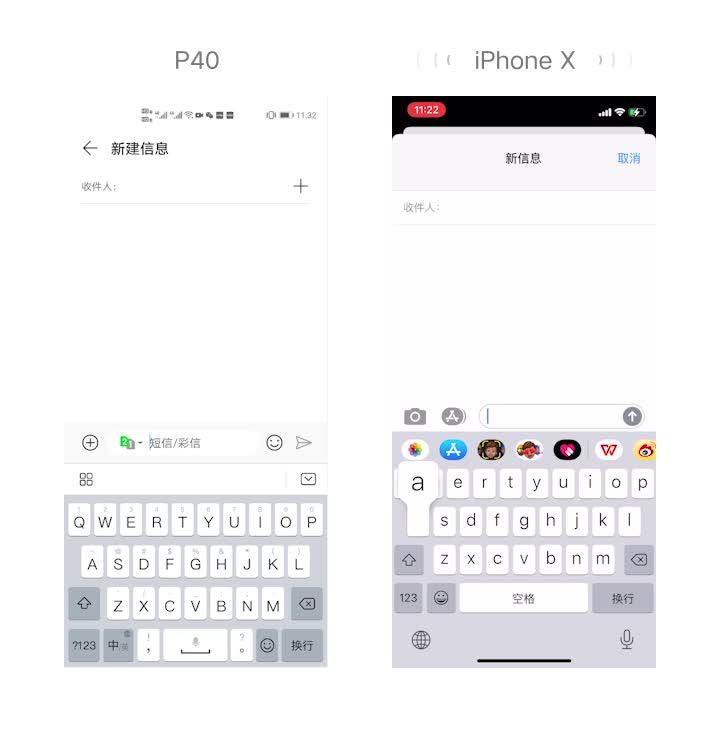
虽然很多产品都知道要让动效尽可能顺滑,但说来容易做来难,在细节之处能做到 iPhone 这个程度的真的很少。 iPhone 的绝大多数搜索框,都不会只是一个点击跳转的入口,而是触碰之后切换为输入状态。 P40 虽然也很多地方也都尽量让搜索框的状态切换自然,但像这个页面这样出现明显失误的也不少。 触碰感 iPhone vs Android 打字对比1 万播放 · 7 赞同视频 |

|
|
? 请打开声音播放上面这个视频。 我之前一直觉得,在 iPhone 上打字的时候,会有一种比其它手机更真实触碰感,可就是没有明白怎么一回事。 有一次我把手机的音量关掉之后,打字时听到了上面这个视频里的声音。 没错,iPhone 的手势动效与音量无关,只要不打开静音模式,只要一操作就会发出同样大小的声音! 我发现这个事情后,第一个念头是:无法控制音量,不合理啊? 可转念一想,我在物理键盘上打字时,不也会有敲击声吗?为什么在物理键盘上打字可以有敲击声,在触控键盘上打字就不允许有敲击声了呢? 应该说,iPhone 把音效和声音分隔开的设计,才是正确的做法,因为声音也是触控感的一部分! 有很多人不喜欢静音鼠标,就是因为没有声音而减少了触控感,也是这个原因。 可是如果有人就是不喜欢这触控音效怎么办呢?所以 iPhone 很贴心地在音量键旁边放了一个静音开关,关掉就好了。 操控感 |

|
|
不知道为什么,我在 P40 上拖放图标时,总是会很吃力,尤其一不小心就把两个图标框到一起。 iPhone 图标之间的间距分明更小,但为什么拖动的时候却更容易呢? 仔细对比一下后发现,P40 和 iPhone 都是在判断两个图标有一定重合之后,展示分组框。 一旦这个框展示出来,P40 需要往回撤更远的距离才会取消分组框,生怕用户想分组没分成。 而 iPhone 则是,只要用户离开重合范围,分组框立即被取消,丝毫不拖泥带水。 其大部分情况应该只是拖动图标而不是分组,所以 iPhone 的做法才合理,我不知道为什么 P40 要设计成这样。 也许这不算 iPhone 的优点,而是 P40 的缺点才对。 最后 我每次看 iOS 设计规范时,都会产生一种疑惑: 感觉 iPhone 的设计也不过如此,并没有什么特别惊艳的地方,为什么会被当作是设计界的标杆呢? 这次仔细分析了 iPhone 的体验细节后,我才恍然大悟:原来「好看」真的与「好用」不是一个概念。 iPhone 作为一个庞大的平台系统,大部分界面设计要以实用为主,当然不可能处处都那么惊艳。 虽然因为价格、创新、技术等原因有越来越多的负面声音,但是 iPhone 却在每一个细节都不遗余力地将真实世界与虚拟世界相融合,真的是在用户体验上凭实力把竞品甩出好几条街。 不过在真实项目中,能够把细节扣到这种程度的少之又少,我们如果可以去模仿学习,反倒容易适得其反。 |
|
这些是苹果表情里面的食物,放大了看,细节很到位。 |

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|
|
以前吧觉得静音键特鸡肋,现在觉得真是神来之笔。。实体键就是踏实。。。说静音就真是静音。不像安卓在开会等重要场合要反复检查几遍确认静音。。 |
|
我只说一个各位都能注意到的,就是字体。 苹果的字体有一种克制的美感,线条简洁明快,赏心悦目。 许多其他厂商是在各种参数上有极大的进步,但只要你点亮屏幕,看到系统字体里丑丑的宋体或是仿宋,就有一种回到高考考场的感觉。 |

|
|
|

|
|
|
|
苹果曾改变世界,现在又亲手改回去了。鲜为人知的「设计之书」 《Designed by Apple in California》,被称为苹果的设计之书,旨在纪念公司创始人乔布斯。由艾维亲自主持设计,售价逼近2000元。 450张产品图构成的图集,究竟如何撑起2000元的售价? |

|
|
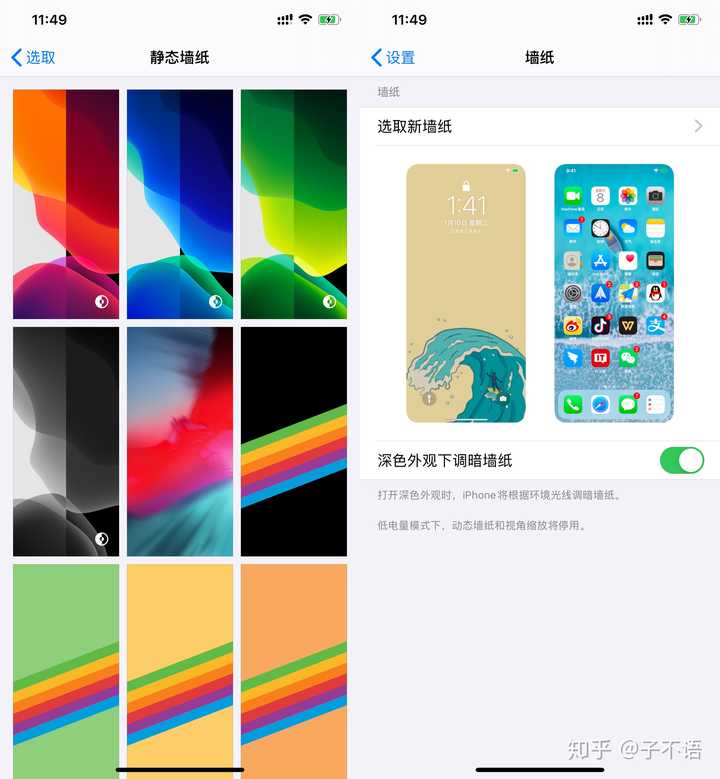
为了呈现精准的白色,该书在中国印制和封装,选用经特别研磨的德国纸张,配上镀哑银边。为了显示精准的彩色,艾维要求以八色分色及低鬼影油墨印制。一般印刷品也就4色,优秀的摄影作品集也就6-7色,颜色越多品控越难稳定,而苹果要在出货量特别大的情况下做到8色。一般印刷来说色差要求是“5”,极少数能做到2,然而,苹果要求色差必须是1,这几乎是没有人做到过的,并且是每一页都保持“1”。在装帧难度上,每本书长宽厚的公差精度都得控制在0.2mm。人眼可分辨的极限距离约是0.1mm。所以装帧时每张纸都是“一模一样”,这样叠起来才不会有任何倾斜,跟水平桌面“几乎”接近完美直角90°。 这才叫细节。 通知栏动效 当你按下飞行模式时,一个小飞机从通知栏屏幕左边缘飞过来,当你取消飞行模式时,这架小飞机会从整个信号显示区域飞过后消失。 同样,AirPods 连接成功时,伴随着耳机内部的提示音通知栏会闪过一个无线耳机的icon。 线性马达 先不提类似狂野飙车9等游戏中加入的震动反馈,体验类似于Switch,说一个小细节: 在通过Airdrop接受或发送成功时,手机会微微震动一下,这种微妙的震动反馈不会打扰到别人,也不会打扰到自己,但是你确实知道已经成功了。 同样的反馈还会出现在,下载上传成功等场景。 全剧适配深色主题 上一个对全局主题这么上心的还是小米MIUI。 iOS 13全局深色主题,可以细致到什么程度?可以做到同一张壁纸展现不同的风格,不得不说,抢先上线深色主题的三星到现在还没把工作做到这个程度。 好处就是你不会被某一个不听话的场景晃瞎双眼。 |

|
|
题外话:天才吧 有一次帮朋友修PowerBeats 2 Wireless,没有发票,确认是自己健身人为损坏,只是去天才吧问问能不能修,不能修再买新的也可以。然后,天才吧的小哥哥说,我帮你问问工程师能不能走远厂维修,两分钟后回复我可以,两周后给了我一个全新的耳机。 我自己修过MBP15,送修时是一个漂亮洒脱的小姐姐,全程流畅对答,帮我分析进液可能会造成的损失,联系我检修后多少钱以上就不要修了,卖了换个新电脑,那种感觉如沐春风。来取电脑时小哥哥说机器有点老哈,我说会亮的苹果Logo是信仰,新款的并不喜欢,小哥哥说:我们也不喜欢。 暂时先这么多,明天再更: www.arestaw.com?www.arestaw.com/ |
|
我们都知道乔布斯是一个有强迫症的处女座,苹果也是在那时候继承下来了注重细节的优良传统。 1.苹果包装 乔布斯要求的完美表现在方方面面,除了产品外观必须是无缝衔接、形状必须是漂亮的圆角矩形、所有设计必须遵从“极简主义”之外,就连内部的零件都要镀上华丽的金属层。细节强迫症这一点在苹果的包装上体现无疑,以前的塑料包装袋子也是我的最爱,结实耐用。 |

|
|
2.磁吸设计 苹果很多设备都用到了磁吸接口,这种好处是如果你的MacBook在充电时,即使一不小心绊到了充电线,也不用担心MacBook会从高处摔落下来。 |

|
|
热销的Airpods也采用了磁吸设计,它的用处就更重要了,即使你把充电盒倒过来,耳机也不会掉出来,盖上充电盒盖子你会听到卡一声,它会进行自动吸附。像Apple Pencil也是磁吸设计,可以吸附到电脑、iPad上面。 |

|
|
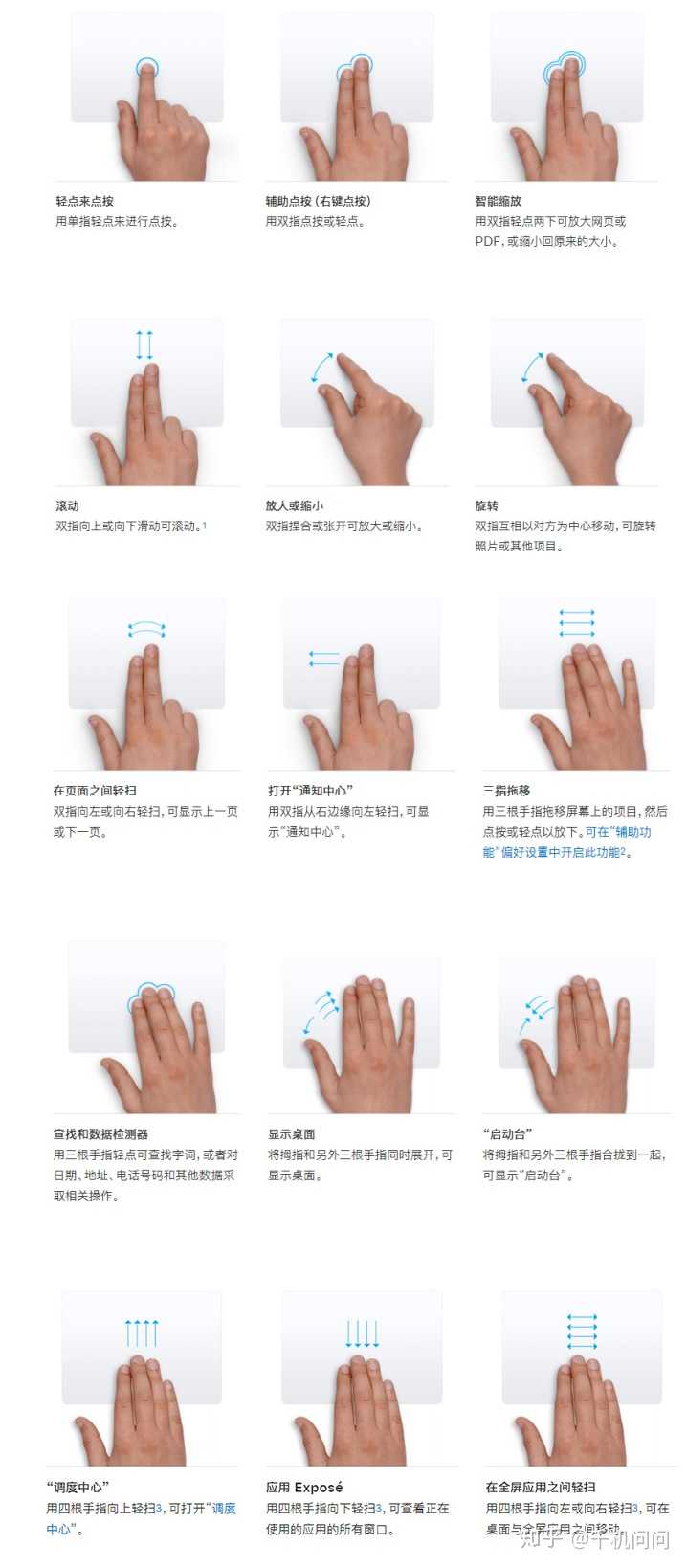
3.触控手势 mac触控板绝对是目前最牛的,不需要鼠标了好吗。配合不同的触控手势,它能实现各种上滑下滑、复制剪切、缩放查找等快捷操作, |

|
|
|

|
|
和Macbook一样,iPhone也有很多触控手势,而且很多都是你经常使用的。比如3D touch、缩放、翻页、抖一抖删除等各种功能。 |

|
|
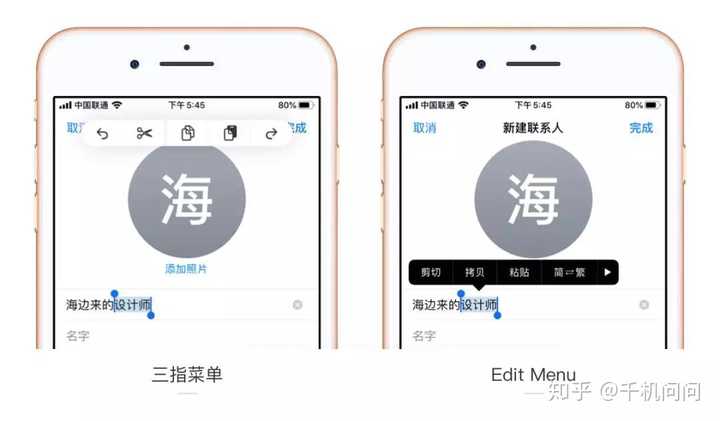
另外ios13还出了个三指菜单,用来取代之前摇一摇的撤销功能,还新增了剪切、复制、粘贴、重做这四个功能。 |

|
|
4.手电筒调节 当我们打开控制中心的手电筒功能的时候,手电筒的图标底色不一样,而且图标上面的手电筒按钮开关,也由原来的底部跑到顶部,就跟真的手电筒一样。另外长按手电筒还可以调节手电筒的亮度。 |

|
|
5.自动适配壁纸字体 无论把iPhone或者iPad的壁纸更换成什么样,也不管壁纸颜色多暗淡、多鲜艳、多复杂,我们都可以清晰看到桌面上每个APP名称。这主要是因为iOS系统做了一个覆盖所有可能性的万能适配方案,字体会随着你壁纸颜色的深浅做改变。 |

|
|
其实苹果产品的细节远不止我说的这些,有些细节你可能都从没有注意到,但其实就是这些细节才是苹果真正比安卓强的地方。 |

|
|
广告 Apple iPhone 12 (A2404) 128GB 绿色 支持移动联通电 京东 ¥5099.00 去购买? 更多手机使用技巧,点这里↓↓↓ 手机超实用技巧汇总,你想问的都在这! |
|
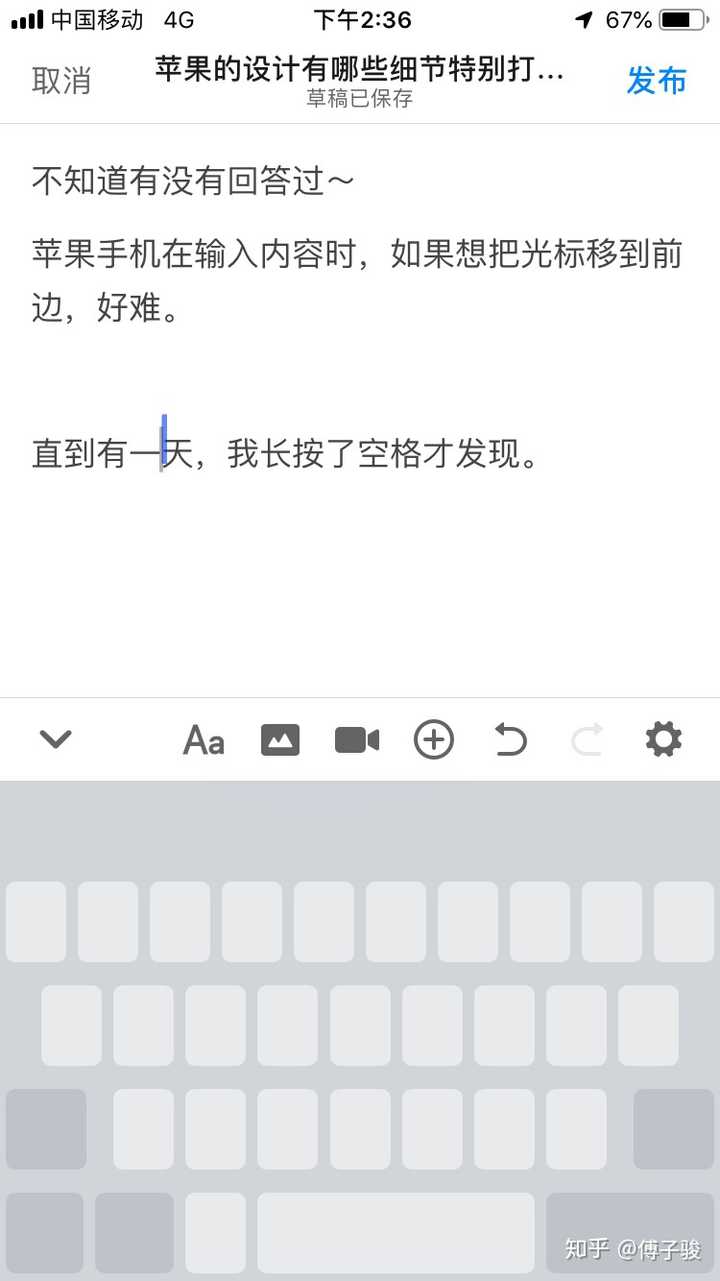
不知道有没有回答过~ 苹果手机在输入内容时,如果想把光标移到前边,好难。 直到有一天,我长按了空格才发现。 |

|
|
|
|
苹果在很多细节设计方面可谓匠心独运,巧夺天工,很多虚拟操作达到了以假乱真的境界。比如: 1. 动态“时钟” 要说最能打动我的,应该是苹果自带的应用“时钟”,可能至今很多人都不曾注意到,苹果“时钟”APP的小图标,其时钟指针是和现实中真实的钟表一样是实时转动的,不信的话你可要看仔细了哦。 2. 闹钟的设置 在拨动“时”与“分”的数字串时,内置的电动马达随着数字串的转动同时传达震动感,那种幅度的震动感官体验,仿佛你在拨动精密的密码锁一样真实。 3. 触控式Home键 从iphone7开始,Home键就由原来的物理按键改为了触控式按键。按压home按键时,手机里面内置的一个震动反馈模拟出你按动了home的错觉,但这种错觉又是那样过于真实,只有在关机的状态下你再试的话,才发现那个按键是“死”的,按不下去,没有一点效果。 4. “天气”应用 苹果自带的应用“天气”界面也是非常的走心的,太阳、白云、雨滴的颜色是非常分明的,界面一目了然。特别是不同的天气:暴雨、雷电、晴朗、阴云等,实时模拟的如真实一般。在这方面,安卓手机的“天气”页面色调单一,过于简单粗暴,没有苹果那样具有更直观的视觉冲击力。 |
|
对着多台苹果设备说,he Siri ,只有离你最近的一台会应答你 |
|
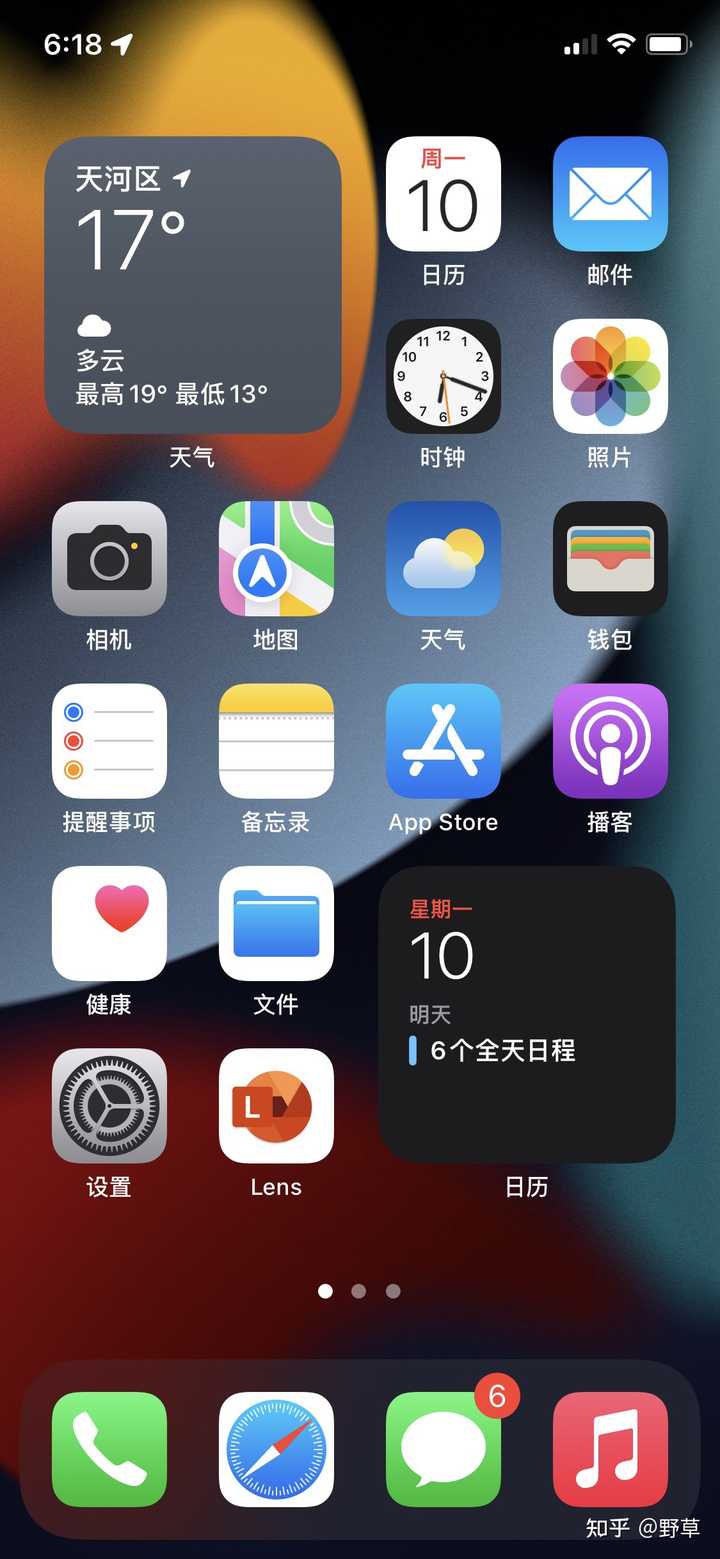
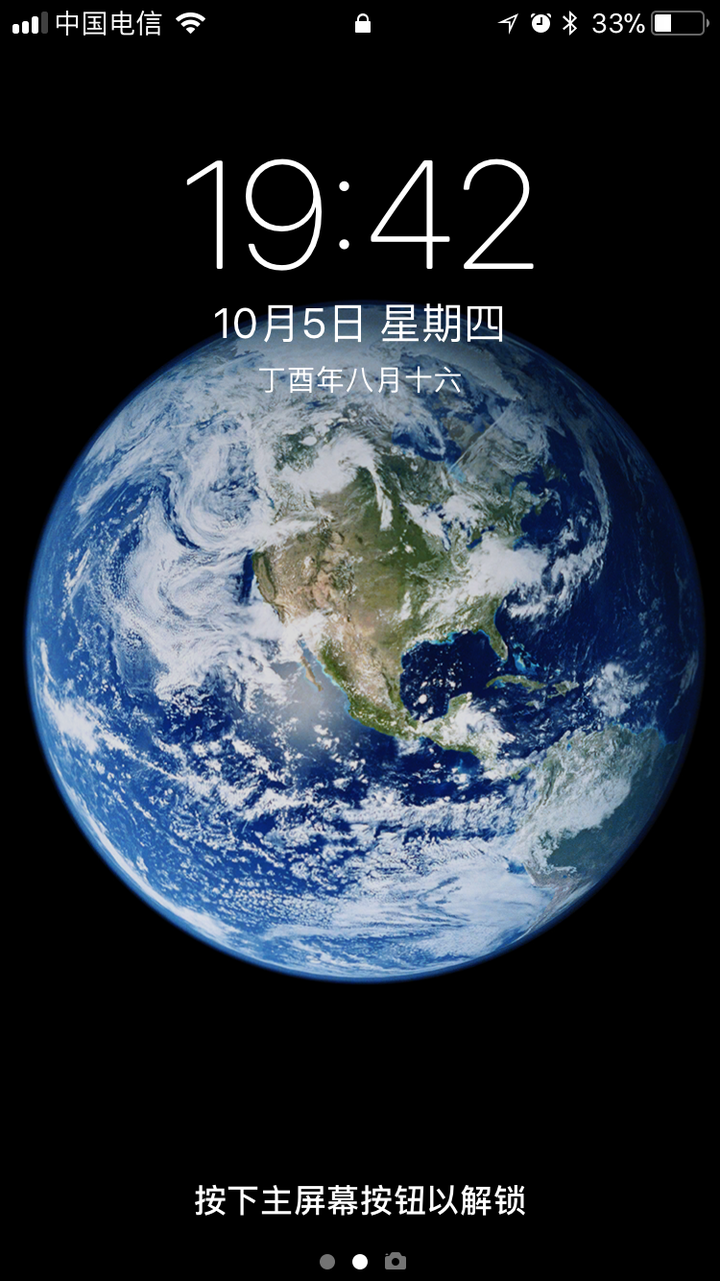
突然发现的一点,让我觉得苹果是真的很牛逼,一般人想不到的吧。 就是苹果自带的壁纸(不自带的不知道能不能智能的) |

|
|
例如这个点亮屏幕的时候是从左向右亮起来的,就像光把这个地球照亮了一样。 |

|
|
这个是从右向左一点一点亮起来,先露出了那个弧形的亮,科技感很强。(我最喜欢的就是这个,那个弧线出现的一瞬间很酷) |

|
|
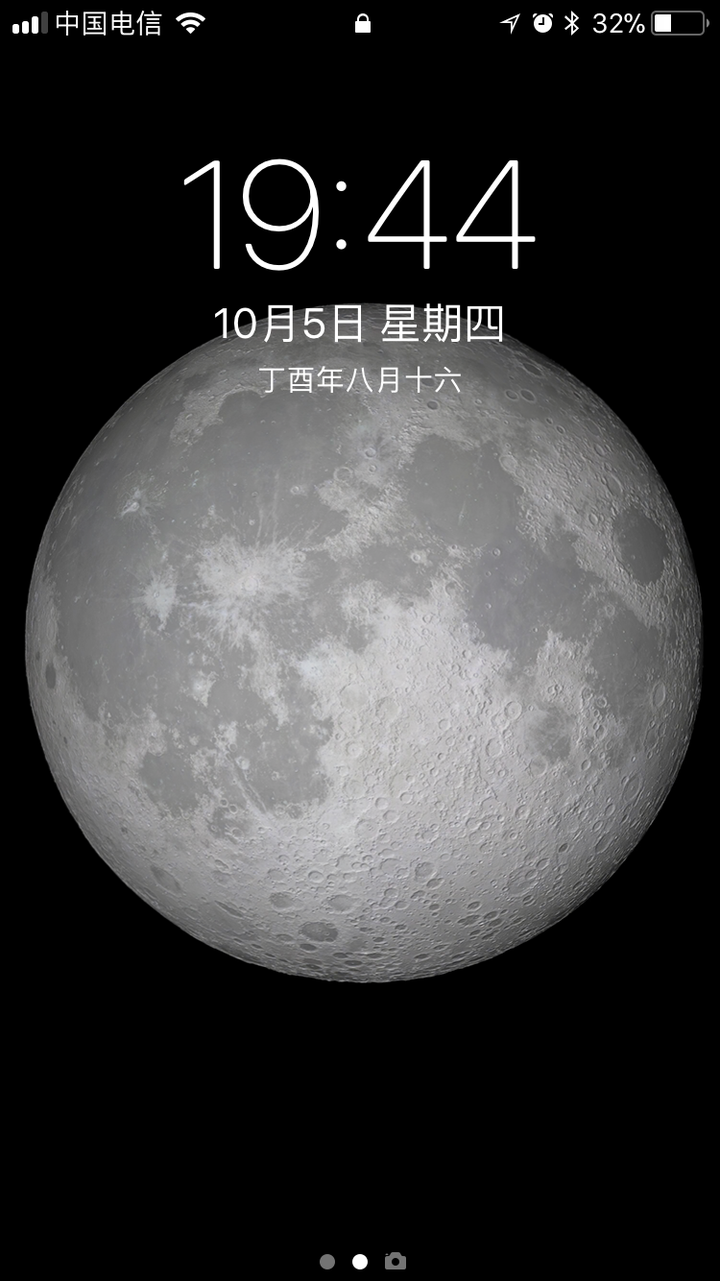
这个应该是月球吧,是从中心开始向四周亮起来 |

|
|
这个是从下往上 |

|
|
这个是从右下脚向左上角 不一一列举了,感兴趣的可以去试试,偶然发现的,iPhone7 ,ios11 不知道以前版本的系统有没有 ++++++++++ 如果能让你眼前一亮的话,点个赞再走可好 |
|
软件方面 1、返回逻辑 虽然很多人喷苹果的返回逻辑,但我要赞苹果的返回逻辑。在没买安卓机之前,我也一直以为苹果的返回逻辑是反人类的,因为各个应用以及应用内各个界面的返回方式不统一。然而,当我买了一个安卓机做备用机之后,我发现苹果的返回逻辑其实更舒心,因为它是实时跟手的,且返回的方式符合视觉逻辑。(其实大部分应用的界面都可以左侧滑动返回,如果能统一就更好了) 安卓的返回逻辑是无论什么软件,只要在屏幕两侧向内滑动均为返回操作,且返回动作在松手后触发,而不是实施触发并跟手。这就导致安卓在返回的时候需要等待松手后的机械式返回动画,不仅多了一步,而且滞后的感觉十分不舒服。虽然安卓也可以打断返回,但是打断必须将手指再次贴近屏幕边缘,这个操作对于单手使用的时候是灾难性的(用左手拿手机却要用大拇指左滑到贴近左侧,手机右侧只有背部的手指在发力,很难平衡手机),而苹果打断返回只需要稍微向左滑动即可,并不需要完全滑到边缘,你还可以划到一半查看上一界面内容,再打断返回保留当前页面,而不是像安卓那样出去再重进。 再补充一点,由于安卓左右两侧滑动都是返回,所以在使用浏览器时不能从右侧滑动重新打开关闭的选项卡,相当于少了一个功能。苹果虽然没有右侧返回,但在6.1英寸的屏幕下大部分人不管用左手右手在左侧返回都不会有困难。根据合适自己的尺寸来购买手机不才是正确的举动吗? 2、滑动逻辑 苹果在上下滑动列表时,手指较短的滑动路程也可以达到松手后有一个相对中等的滑动速度,而且松手后缓慢停下的时间较长(也就是惯性更大,松手后还可以滑动很长一段时间)。而安卓慢速滑动时松手后的减速阻尼感更大,有种黏腻感,所以即使我买的安卓机是120hz,刷起信息流来还是不如60hz的苹果爽快。苹果还有一个按住右侧滑条拖动列表的功能,也可以点击顶部状态栏快速返回顶部,安卓却有很多应用不可以快速返回顶部,必须拼命往上滑,也不能拖动右侧的滑条,会被识别成返回,这点也很难受。 3、拍照速度 安卓在普遍大像素的背景下确实会比苹果更清楚,但是随手拍方面苹果永远比安卓强。表现在大部分情况下苹果按下快门的瞬间已经完成拍照,而安卓是开始拍照。所以安卓会更大概率遇到按快门的瞬间才开始对焦,然后拍出来的画面并不是我想要的那一瞬间。 4、无处不在的震动反馈 苹果系统级的震动反馈真的很舒服,即使安卓近期也有在加强这一方面的适配,但在很多第三方应用中苹果的震动反馈还是会多于安卓,而且更短促有力。比如当你双击赞同这个回答的时候。 5、键盘 曾经苹果可以重按键盘拖动光标,取消3D touch后改为长按空格键拖动光标,其实都比用手去戳光标方便。这省去了我移动手指到需要更改的文字或拼音位置的这一步骤,节省了手指的移动距离。同时,键盘离屏幕底端有一段距离可以使打字时大拇指处于一个较为舒适的位置。这是个优点也可以从网友喷近期出的安卓机屏下指纹位置靠下得出,键盘位置也是一回事。 6、全局搜索 更新到iOS 15之后全局搜索终于不再是一个摆设,反而变成一个非常有用的工具。我可以随意搜索照片或截图中的文字内容,快速找到对应的图片。比如我拍了一张ppt,只要记得ppt的标题就可以快速定位到这张照片,甚至老师的黑板手写字也可以搜索。 7、AirPods自动切换连接设备 无线耳机开盒即连接已经不是什么新鲜事了,但是AirPods可以识别哪个设备在播放声音并自动切换过去,这点没有任何其他厂商的产品可以做到。(经评论区提醒,华为的freebuds也可以) 8、联系人分享Wi-Fi 去亲戚朋友家完全不需要问Wi-Fi密码,只要我进入输Wi-Fi密码的界面,已经连接的其他苹果设备就可以分享Wi-Fi密码给我。 9、操作的容错性 当你不小心打开错了一个横屏应用,你可以按照竖屏应用的方式马上退出。当你在使用横屏应用时切换了竖屏应用,一样可以在没操作之前用横屏手势返回或退出。在多任务界面点错应用了也没关系,直接返回多任务界面,还是原来的排序,不会自动将打开错的应用调到最上方。下拉通知中心阅读到哪里,一段时间内重新打开还是保留在上次阅读到的位置。 10、长按的实用性 主屏幕和控制中心长按应用图标或按钮显示快捷菜单,浏览信息流长按图片或选中文字、链接可以预览以及自由拖拽保存分享,长按返回按钮快速选择返回到哪一层级,长按空格快速滑动光标(前面已经提过) 11、CarPlay(新用户所以体验可能不太准确) 如果有多部iPhone都连接过CarPlay,它会根据座位自动连接驾驶员的手机;导航会根据道路光线情况自动转换深/浅色模式 硬件方面 1、更长的电源键 相比于大部份安卓机型,苹果的电源键都要更长,接近一个完整指纹的长度,这样在按压按键时不会使不上力(按键完美的陷入指腹中而没有被按下) 2、静音键 作用有多大就不用我说了吧,完全可以盲操作。手机在重要场合意外响铃时不会陷入半天打开不了静音的尴尬。(我说的是打开静音,不是挂断电话,如果只是打断铃声当铃声第二次响起来的时候就不只是一点点尴尬了) 3、合适的大小 苹果的手机屏幕宽高比更大,也就是相同宽度下长度更短。这看似是个缺点,实际上却也有他的优势。首先,苹果主推的6.1寸机型宽度与安卓主流6.67寸宽度相当,而6.1寸苹果手机的长度与正常男性手比大拇指时的长度和手心到食指的长度相当,也约等于四指横握的宽度的两倍,握持时重量分布刚刚好,无论用什么姿势使用手机都掌握感十足,也不会出现重心在手掌之外的情况。其次,对于比普通男性手小的女生和手大的男生,还有对应的mini和Max机型。 |

|
|
4、想到了再补充 最后声明一下,我是来这说优点的,苹果有缺点我当然知道,但这不在这个问题讨论的范围内。 |
|
上个图片,呼应一下答主 @TanKnoX |

|
|
|
|
设置,面容id与密码,可以看到一个配件的按钮 这是苹果和fbi等政府机构斗智斗勇后想出的一个办法,你不是要破解用户的手机吗?我拒绝配件连接,锁定一小时后只能充电 |

|
|
效果有多少不知道,但是证明苹果多少还是在行动的 下面的抹掉数据功能也相同,但是遗憾的是,连续输入次数多后会暂时锁定,所以连续错误十次需要一个小时以上 然后才能抹掉数据 但是安卓好像没有品牌推出该功能 如果你不慎打开了上面的按钮,苹果还会贴心的提醒你不安全 |

|
|
|
|
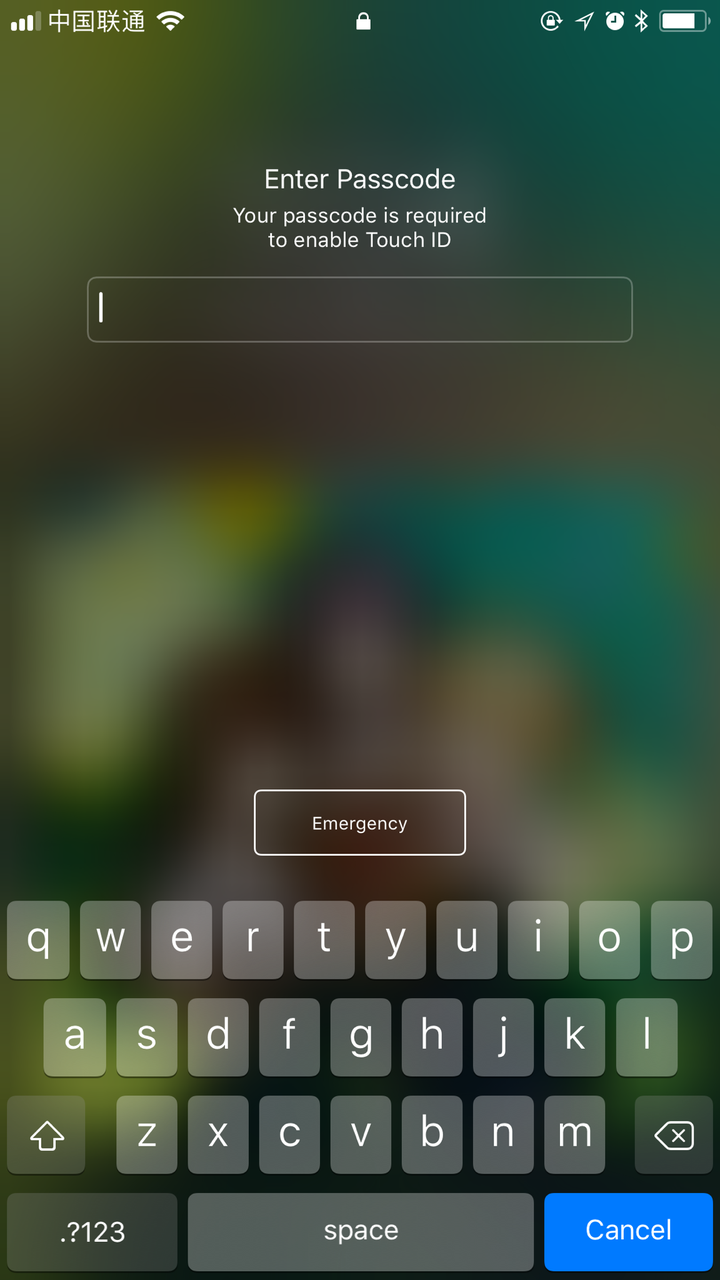
不知道你们发现没有 iPhone在使用紧急呼叫后手动取消 你的Touch ID将会被禁用,需要输入密码才能重新启用 |

|
|
为了避免歹徒发现报警后强行用Touch ID打开iPhone |
|
macbook有人说吗? 早年用IBM笔记本的时候,到任何地方的第一件事是找电源,必须先插电才能工作。 但开始用macbook时,第一件事是直接进入工作,看着其他人满地找电源的样子,暗爽。 还有很多很多细节。 比如macbook的电源插头是磁吸的,如果不小心扯到线不会像IBM一样把笔记本整个扯到地上摔坏。这种小细节太贴心了。 再有mac系统的鼠标滚轮方向一开始很不适应,跟win系统是相反的。但永久了以后却发现这tmd好像才是应该是正确的方向,因为符合我对操控方向的感知。反过来倒有点想不通为什么win要把鼠标网上滚对应着屏幕往下滚。 最爽的应该还是mac不用保存。以前用win都吃过苦头吧?文稿没保存就丢失了。但mac下面完全木有这种担心了,对我是多大的解放啊!整个人都舒爽了! 至于开机快,安装简便。。。这些都小儿科了,反正用mac以后感觉整个世界清静了,开机什么广告都没有,也没有乱七八糟的弹屏,连杀毒软件都从来没有装过。 就这样变成了苹果的忠诚用户。 |
|
|
| [收藏本文] 【下载本文】 |
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
|
| 股票涨跌实时统计 涨停板选股 分时图选股 跌停板选股 K线图选股 成交量选股 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 网站联系: qq:121756557 email:121756557@qq.com 天天财汇 |