| |
| 首页 淘股吧 股票涨跌实时统计 涨停板选股 股票入门 股票书籍 股票问答 分时图选股 跌停板选股 K线图选股 成交量选股 [平安银行] |
| 股市论谈 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 商业财经 科技知识 汽车百科 工程技术 自然科学 家居生活 设计艺术 财经视频 游戏-- |
| 天天财汇 -> 设计艺术 -> 为什么UI设计大多用无损的PNG和GIF,摄影和美术领域反而用有损的JPEG格式? -> 正文阅读 |
|
|
[设计艺术]为什么UI设计大多用无损的PNG和GIF,摄影和美术领域反而用有损的JPEG格式? |
| [收藏本文] 【下载本文】 |
|
!!广告止步!!发现必究!! 其实还有RAW(裸数据)和支持无损的HEIC格式,但经常被人们习惯性的转换成JPEG,而不是PNG。 摄影与美术领域对画… |
|
嘿嘿,看了大部分回答,说的不是太全面。 作为一个从头到尾从原理到实践搓过png/jpg文件的编码与解码(encoder/decoder)的轮子爱好者,顿觉给大家分享一点大家看得懂,大家喜欢看的人生经验是任重道远。 当然,接下来仍然涉及了一丢丢数据结构及数字图像处理(数字信号处理)的知识点,这也是为什么我一直建议理工科尤其是CS相关的学生好好阅读《信号与系统》这本书的原因,你会发现在众多的实践项目中,只要你的人生不满足于“内存的文字游戏”,绕来绕去你总能绕回讨论“信号”或讨论“系统”的问题中,其中的一些理念,无时不刻影响着我思考及看待问题的方式,优雅的我都想“念几首诗”,牢骚我就发到这里了,现在给大家好好唠叨唠叨,不用太紧张,这篇内容如果有数学内容,你直接跳过也可以毫无压力的看懂。 首先很多回答说,PNG有透明Alpha通道,Jpg格式没有,这个说法算是一个原因,但有没有想过,图像多携带一个可选的Alpha通道并不是什么难事,为什么JPG文件不加上呢? 很多回答说,JPEG的格式和PNG的格式的区别在于,JPG的压缩率会优于PNG,而JPG格式作为一种有损压缩格式肉眼差异很小,这句话对只能说对了一半 JPG格式对于自然图像,压缩率绝大部分情况是会优于PNG的,但是对于本题讨论的:“摄影与美术设计”领域,这个回答是难以服众的,准确来说,jpg天生适合于压缩自然图像,而PNG天生适合于压缩美术设计领域。 那么你会问了,JPG和PNG的压缩方式是不是有很大的差异呢?,其实不是,不论是JPG格式还是PNG格式,都使用了类似于游程编码(RLE或LZ77)+Huffman编码.在我看来,这一部分的原理的差异其实非常非常的小,我们甚至可以打一个这样的比方 JPG的压缩算法看上去像是PNG压缩算法的基础之上加上了点别的东西。 如果你想了解这部分“两者都有”“大同小异”的知识,我建议你可以阅读RFC1951关于deflate的讨论,这部分在我的文章中也有涉及: DEFLATE(RFC1951)速成解读 (一)---范式Huffman树23 赞同 · 7 评论文章 |

|
|
DEFLATE(RFC1951)速成解读 (二)---LZ7712 赞同 · 0 评论文章 |

|
|
DEFLATE(RFC1951)速成解读 (三)---无压缩及固定huffman压缩33 赞同 · 9 评论文章 |

|
|
DEFLATE(RFC1951)速成解读 (四)---动态huffman压缩12 赞同 · 1 评论文章 |

|
|
DEFLATE速成解读(五)----总结4 赞同 · 4 评论文章 |

|
|
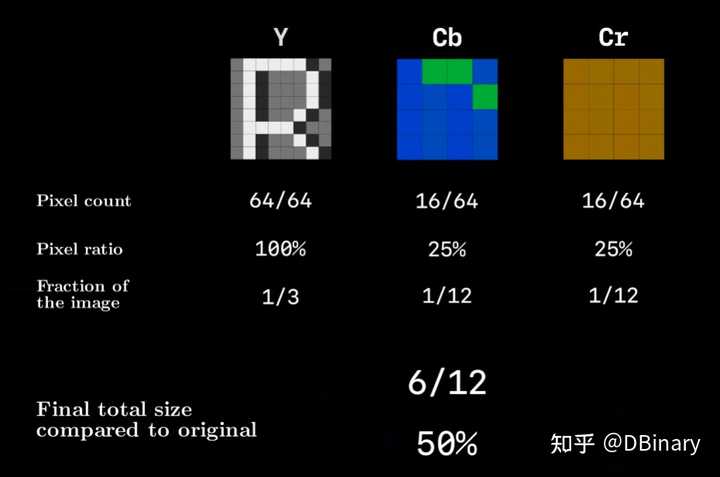
那么,JPG在PNG的基础上加上了什么呢?我们挑关键的说说来说说 第一点:JPG格式使用了YUV颜色,其中“Y”表示明亮度(Luminance或Luma),也就是灰阶值,“U”和“V”表示的则是色度(Chrominance或Chroma),因为人眼对颜色的敏感性低于对亮度的敏感性,因此,我们可以直接减少颜色的编码bit,这样,我们可以把所需容量直接砍半 |

|
|
引用自油管Reducible youtube_com/watch?v=0me3guauqOU 第二点:JPG使用了DCT域对图像进行压缩,关于DCT算法的讨论,你可以在我文章 详解离散余弦变换(DCT)1497 赞同 · 84 评论文章 |

|
|
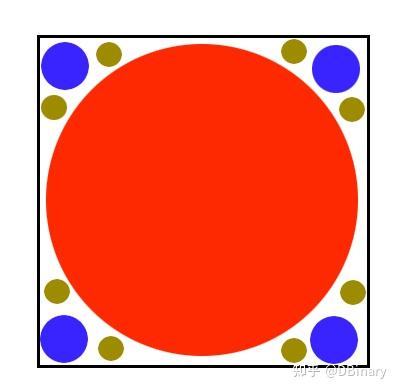
中找到,或者我也向你推荐油管Up Reducible关于jpg格式的压缩视频,在这类视频中,我们可以明确一个概念,人眼对高频的敏感性低于低频,因此,我们可以减少DCT域高频的比特,从而大幅度减少图像的存储空间,这也是JPG能实现如此出众压缩率的最关键原因 但是,到这里仍然不能解释,为什么“摄影与美术设计”之间的存储差异,要搞明白这个,我们必须得深入探究DCT变换到底做了什么,其实这个也是我写这个回答的重点,在这此之前,我们先来了解一个幼儿园小朋友都会玩的游戏 这,是一个圆: |

|
|
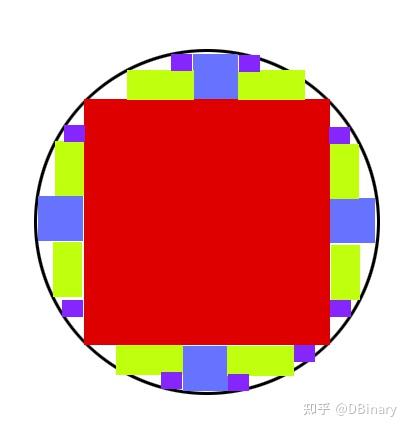
我们是否可以用大大小小的矩形,填充这个圆使得填充面基尽可能的占满整个圆呢,这当然是可以的,例如像这样 |

|
|
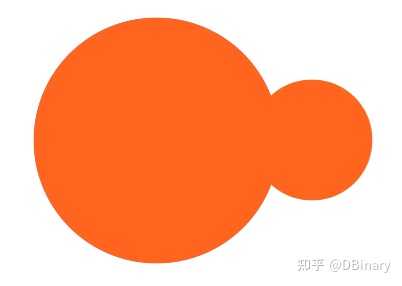
理论上,我们需要无穷多个矩形去填充并逼近圆的面积 如果我们将一个方块视作一个比特,那么我们就需要无穷多的比特来接近这个圆,幸好,我们可以存储那些比较大的矩形的信息,忽略比较小的矩形的信息,那么最后填充出来的面积虽然不等于圆的面积,但是看上去也差不多。 如果你意识到了这一点,那么恭喜你,你应该摸到了DCT压缩的一些门道,这和重视低频(那些比较大的矩形)忽视高频(那些比较小的矩形),实际上有异曲同工之妙 你可能会说,为什么那么麻烦,如果要填充这个圆,我们直接用一个一模一样的圆或长得很像的圆去拼接它不就好了,比如我们有这样一个图形,显然的,用圆去填充它会比用矩形填充它省事的多 |

|
|
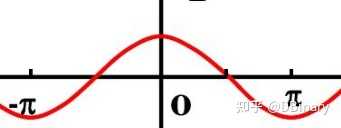
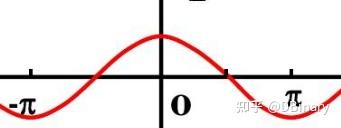
如果你意识到了这一点,那么恭喜你,你基本就明白了为什么DCT域对自然图像的压缩能够如此出众了,让我们来看看DCT变换的公式 F(u)=c(u)∑x=0N−1f(x)cos[(x+0.5)πNu]" role="presentation">F(u)=c(u)∑x=0N?1f(x)cos[(x+0.5)πNu]F(u)=c(u)\sum_{x=0}^{N-1}{f(x)cos[\frac{(x+0.5)\pi}{N}u]} 可以看到,DCT变换中,以余弦函数cos作为基底,去拟合原函数,首先,余弦函数长这样 |

|
|
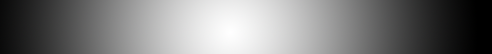
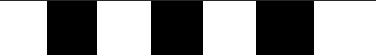
如果说,我们将余弦函数的值量化成一个0-255的灰度图像,那么,从颜色上来看,它应该类属于一个这样的图像 |

|
|
它看上去就是一个渐变的效果,但你可能会问了,那这有什么用呢。 注意了,我们自然照片中,大部分时候的光影的变换不正是这种渐变的效果么,比如我们看下面这个照片 |

|
|
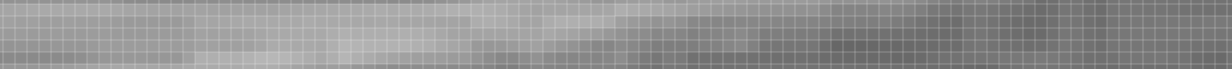
我们将其调整成灰度,然后截取其其中的一部分 |

|
|
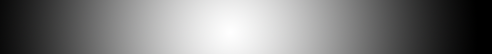
你看,色彩是不是在柔和的变动,大部分时候,并没有那种灰度突然变化的结果,是的,正是因为自然图像中的光影变换,大部分情况都是这种柔和的过渡,因此,就像我们要填满一个圆一样,在自然图片中,那种瞬间的颜色突变其实是很少见的,用更加柔和变换的正弦函数去拟合自然图像,会比用那种突变的函数例如方波去拟合会好得多 比如我们康康下面两组,哪个更像 1.正弦函数组 |

|
|
正弦函数 |

|
|
正弦函数量化后的图像 |

|
|
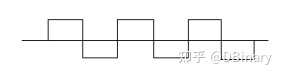
自然图像 2.方波组 |

|
|
方波 |

|
|
方波图像 |

|
|
自然图像 因此,正是因为自然图像中存在着很多这种平缓的过渡,DCT变换有着很高的能量聚集度,能够用更少的比特记录下图像的信息 但是,正弦拟合不是万能的,我们再来看看设计美术领域,存在的更多的是矢量图 |

|
|
矢量图形中,存在的大部分是颜色的突变 |

|
|
这个时候,就像是用圆去填充一个方块,我们不得不用更多的圆对它进行填充,反而得不偿失了 |

|
|
因此,在美术设计尤其是连续大色块颜色突变较多的矢量图领域,DCT的频域压缩,反而会丢失更多的信息使得人眼能够看出明显的差距,既没有提高多少压缩效果,反而使得图像质量大幅下降,就有点得不偿失了。 最后,为什么jpg不加上存储alpha通道呢 显然,一是自然照片这种本身没有alpha通道的需求,二是频域压缩正是对整个块图像产生影响的,dct低通后,本身的边缘就是模糊的,如果你再加上Alpha通道,浪费空间的同时并没有太大的必要,当然如果你坚持要加,其实也是可以的。 |
|
如果你的背景上就是#FFFFFF,上面画一个红色#FF0000矩形,然后保存成png,就会发现压缩率超级高,而且图像边缘清晰锐利,符合你交图的需求。 如果保存成jpg,就发现你的红色矩形里面其实有十几种颜色,边缘也是模糊的,仔细一看边缘附近还有杂色。生成的图像还很大。 但是你拍一张照片,情况就反过来了,jpg大小合适,照片美观,png体积巨大,画质也没有明显改善。 |
|
简单来说就是:性能限制(存储成本和算力) 有可能的话能用无损当然是无损更好,而且在摄影领域 JPEG 大多情况只是作为「交付格式」,源文件(RAW)大多还是无损的。 摄影图片分辨率高,尺寸大,如果用无损格式交付,在运输(网络带宽)、加载(磁盘IO)、存储(磁盘容量)上的成本要高得多。而 UI 图片相对尺寸小很多,即使用无损也能接受。 而且 UI 设计图画面简单大多是可感知内容,无损压缩已经可以达到不错的效果了,而摄影作品非感知内容多很多能有损压缩出更多尺寸 |

|
|
有个误区:「软件前端对画质的要求不高,摄影与美术领域对画质的要求非常苛刻」 其实 UI 对于画质要求很高,大部分场景配色不允许有色差 UI 界面元素简单、色块、渐变很多,并且有文字,有损压缩导致的画质损失非常容易被察觉到,而摄影作品元素复杂并且一般分辨率高,损失的画质不太容易看出来 |

|
|
JPG 压缩后画质损失很容易察觉 还有一个关键点,UI 的再次编辑的需求很多,而 JPG 这样的有损格式非常不适合再编辑(每次重新解码都会损失画质),而摄影的在编辑情况远没有 UI 那么多 |
|
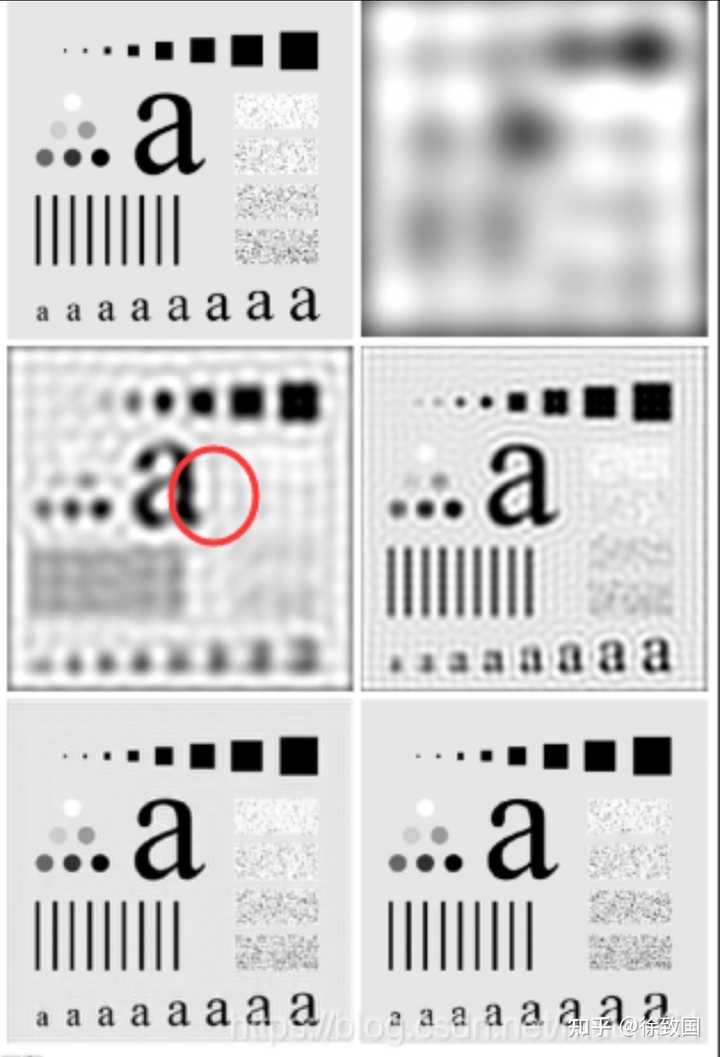
因为吉布斯现象。 JPEG是基于傅里叶变换的压缩算法,傅里叶变换的特点是:它不善于拟合不连续函数,在跃变点附近的震荡,无论拟合精度如何提升都无法消除。 |

|
|
体现在结果上面,就是JPEG在图片锋利的边缘周边,容易有震荡的波纹。 |

|
|
一般的照片等素材,边缘没那么锐利,就算有,造成的波纹在噪点,虚化等现象面前也不明显。但是UI等用矢量图转化来的场合,到处都是这种锐利的边缘。 |
|
因为“照片”和“无损压缩”相冲突。 自然环境下拍出的照片几乎不会有纯色的色块,再小的区域里都会有不规则的色彩变化。对于这样找不到规律的一串像素点,“无损压缩”约等于“没有压缩”。 JPEG 把人类正常无法感知的不规则色彩变化简化成有规律的变化,这样才使得照片可以被压缩。 然而对于纯色的色块,JPEG 反而会在边缘引入杂色。所以如果不是照片,就不会选择 JPEG 这样的“有损压缩”,而“无损压缩”对于纯色的色块有最好的效果 |
|
很简单,无损的PNG、GIF体积太大 你随便从手机找几张照片,批量转换为无损的PNG、GIF后看看图片大小,对比一下JPEG。你就会发现JPEG能节约1/3~2/3的体积。具体要看照片内容、质量设置以及分辨率。 那为什么UI设计还用体积大的PNG呢?因为作为UI上的某些元素,图像分辨率低,颜色数量少,这些时候PNG体积大的问题可以忽略,甚至某些场景下会比JPEG体积更小。 而摄影和美术领域,图像分辨率高、往往色彩丰富,哪怕原始物品色彩很少,在光影效果下也会表现出丰富的色彩。这种时候用无损PNG、GIF,并不比完全没有压缩的BMP小多少。而反倒是JPEG使用的离散余弦变换算法则是非常适合用来欺骗人类眼睛,哪怕丢弃了90%信息,一眼看上去不认真分辨的话也看不出和原图的差异。 关于JPEG更具体的介绍,推荐观看这个视频,里面也提到了为什么JPEG压缩矢量图形效果不好: 【中英双字】JPEG算法原理 jpeg图片是如何压缩的?_哔哩哔哩_bilibili?www.bilibili.com/video/BV1TZ4y1S7iG/?spm_id_from=333.999.0.0&vd_source=93b7ea202c70aade85b74053df96de3a |

|
|
最后,上述只针对图片的传播领域——因为传播才需要考虑体积带来的流量代价。如果你真的在专业的美术、摄影领域内,你会看到更多的原始格式——不一定是RAW,摄影的照片往往更多是用PS调整后的PSD格式,美术则是各种矢量图,例如Adobe Illustrator的AI格式。 |
|
png的小图标对界面来说无损很重要,体积也不会多大,特别是纯色多的,而且有透明通道 动图只有gif,没别的办法,其他格式什么mjpeg, apng支持都不好 web端webp算是比较通用了,其他格式avif heic在web端,诶 照片拍摄的是现实照片,画面复杂,png体积太大了,jpeg能比较好的进行有损压缩,显著缩小体积,不过质量不能开太高,否则体积没比png小 现在的heic对于有点虚化,没有树叶子的场景比jpeg强很多,但是相机还没推广开,兼容性也一言难尽,大多数软件无法较快的打开,甚至打不开,分Nokia heic和apple heic,情况复杂,可以看heic下的回答 如何在 Windows 上查看 HEIC 格式照片? |
|
除了其他回答提到的压缩与大小的原因外,我还想指出另一个特点: UI类图片即使尺寸很大,PNG格式下通常也不占用空间 我以前有几年是一个在线俱乐部成员,俱乐部是一堆工作了的大老爷们,主要内容是制作高质量且开源的小马宝莉图像文件,上传文件要求必须包含PNG格式图像和AI/SVG源文件供他人下载,色彩要和官网色表一致。 下面是一张PNG例图: |

|
|
以其该图的源文件在Adobe Illustrator里显示的样子: |

|
|
有意思的来了: AI源文件为矢量图,文件大小为1.6MB 导出的PNG文件尺寸为 4096 x 3952 像素,文件大小为125KB[1] 对于一张4K图来说,125KB是不是感觉太小了? 这得益于PNG的储存算法(以下包含大幅简化),PNG的储存可以看成逐行像素扫描,但它不存像素自身的数值,而是每个像素和前一个像素的差别。 比如下面这个色彩变化: |

|
|
对于PNG来说,记录最开始像素的颜色后,第二个像素就开始算其和之前那个像素的差。因为这两个像素颜色一样,所以第二个像素就是0,同理第三个第四个像素只要颜色一样也都是0。到了中间那个色彩变化,其计算#A4497C和#6F2E6A的差,然后记录为像素的新色彩,而之后的像素因为色彩没有变化,又会被记录为0,最后看起来大概就是这个样子: #A4497C 0 0 0 0 0 0 0 0 #351B12 0 0 0 0 0 0 0 因此,如果一张图含有大量的纯色色块,那么色块内就会有很多像素 因为和之前的像素颜色一样而被PNG当成是0,这些0值像素则得已大幅缩小文件储存所需要的体积。 现代UI正好就喜欢用色块,所以使用PNG格式不光能得到无损的特性,还能获得相当精简的文件体积,属实是赢赢了。 参考^当然SVG会小些,但渲染SVG有一定硬件和软件要求,显示成本比PNG高 |
|
png,jpg,gif,这三者都是用于网络发布的格式,这是前提 png应用于ui主要是png具有单独的alpha通道(透明且可选透明度) gif著名的256调色板怎么会有人想起来这玩意无损,给题目带沟里去了吧?alpha是作为单独的一个颜色(可以透明但是不可选透明度),主要的好处是支持动态图像 jpeg没有alpha功能,当然在css3时代你可以利用纯色背景搭配渲染效果做到假透明,但是效果显然是不如png的(gif调色板太烂了我们就不提了) 实际上存在既定的无损jpeg标准,如jpeg2000和jpegls,只是软件支持率一直比较感人。。。 不过其实题主既然把hevc/heic也挂上了标签的话,其实只要再多翻翻应该也能意识到为什么了。。。 现代的视频/图像格式基本都是基于yuv像素格式的,h265,h264,av1,jpeg,包括摄像机直出的raw一般也是以yuv格式进行处理 当然理论上他们大多也支持rgb像素格式,但是实际上你真要存个rgb读不出来那是家常便饭(没支持)。。。 而png是纯rgb/rgba格式的。。。 rgb和yuv这两者之间换算可能产生一些额外的精度问题,可能发生例如色彩偏移或者色彩丢失的情况。。。 因此你相机拉出来的东西转个png可以说真的没啥意义,如果有无损需求一般会选择存储为tif或者dng,但是一般不会用于网络发布 当然时至今日其实已经有结合了png的无损和alpha通道,jpg的高压,gif的动图三者优点合一且专门应用于网络发布的图像格式了: webp 但是业界巨头adobe:不你不想(然后这个进度被推迟到了2022版本,此时距离webp面世已经过了12年) 回到题目, 其实还有RAW(裸数据)和支持无损的HEIC格式,但经常被人们习惯性的转换成JPEG,而不是PNG。 实际上在webp之前大多数网站和应用都会优先转换jpg的,毕竟体积小 国服特色商用流量价格上天,外服特色容量巨贵,无论哪个服追求小体积存储都不是错 当然实际上在部分情况下jpg的压缩率还不如png,不过相对而言,jpeg往往更小而且质量可调 摄影与美术领域对画质的要求非常苛刻,用无损的PNG更为合适。 请先定义画质。。。 有损损失的终究不是画质,以一般理性而言都是损失的精度,画质损失是有限的。。。 而到网络发布这一步已经是成品了,损失个10%的ssim但是容量减少80%有何不可呢。。。 当然某些网站会有神奇的压图技巧,这个另说了。。。 此外正经的插画站传png不是非常正常的一件事,不过用jpg发布的和png发布的哪个多我不清楚,但是花钱买的色图一般png居多。。。 软件前端对画质的要求不高,所以我认为要求支持Alpha的用GIF,不要求Alpha的用JPEG。 讲道理前端不要求alpha反而是很稀奇的一件事,就最简单的来个圆角矩形你要不用代码只放贴图的话,难道能用jpg?又不是windows8-10的ui。。。 而gif实际上就不能算作是有alpha,只能说是在没有那么多方案可选的年代里沙雕产品非要塞个动图进ui时候的备胎方案。。。 因此web端目前更加倾向于svg,css,canvas一类的东西而不是gif app一般也是倾向于代码去做。。。 |
|
因为PNG实际上有2种(或者三种)。一种是8位图,能承载256种颜色;一种是24位图,能承载1600万颜色。 我们日常看到PNG又小又清晰,是因为多数是PNG-8格式,图像本身颜色少,更适合设计出来的图片,而不是反映真实世界。jpg虽然压缩很多,但还是要追求反映真实色彩的,真实世界大部分情况下色彩都是远超256的,用PNG-8肯定会丢失颜色,用PNG-24或者PNG-32,那图像颜色保留(大概?1600万足够了吧),尺寸就会暴涨。但是在人眼角度看,性价比不高。 |
|
1.一切选择优先保证格式在流传到个个供应商以及软件环境下的兼容保障。像RAW读不出来什么都没用 2 平面输出最高素质的可以提供tif甚至PSD。但到最后你会发现其实你给JPG生产出来的东西其实你看不出区别。 3 有透明度需求的文件只有PNG,PNG的压缩参数有很多门路,根据不同条件最优化要手工设置。gif不是安全的格式,边缘要做预乘达到正确的边缘颜色,难度较大。 问题已经被改到面目全非了, 再答一次 UI 用 PNG 和 GIF ? UI 用什么格式是视乎场景而定的, 这个场景包括用户的场景和前后端存储和处理环境, 甚至网速. PNG/GIF/JPG(webp), 都有它各自的优劣点. 根据不同场景使用在 UI 开发上, 专业的 UI 开发不会一概而论 1 个格式用到底的. 摄影和美术领域反而用有损的JPEG格式? 这里只涉及 2 个场景, A 传递出去给一般群众肉眼预览的; B 传递到专业人士手上进行进一步处理的. A 场景, 考虑的是便利性. JPG 在便利性上, 完胜其他格式, 少部分场景不能有压缩噪点需求的, 会选 PNG. B, 绝对是原数据传输, RAW/PSD/TIF. 老子要的是数据准确性. |
|
因果反了。 GIF 叫图形交换格式,主要用于减少文件在网络上的传递时间。PNG 叫便携式网络图形,目的是替代 GIF。这两种格式可以保持图像边缘锐利细节清晰,天生适合各种小型图像的传输。 GIF出现极早,支持透明,可以用于显示各种图标。PNG做出了增强,色彩扩展到全彩,透明度扩展到alpha通道,属于GIF的上位替代。GIF的动图功能也是其他格式做不到的所以一直用到现在。webp为二者结合但应用较少。 JPEG采用的有损压缩则是用于传输相对大幅面的照片而设计的。丢失掉部分人眼可忽略的细节,在文件大小和图像质量上做出最大的平衡。这种细节的丢失在摄影方面完全可以忽略,甚至由于特定噪声的引入,可以用来鉴定照片是否被二次加工过。 至于你说的美术领域不用PNG,pixiv上面大把大把的作品都是png格式,不愁传输的地方当然用无损的更好。UI设计里其实也在用JPEG,比如各种背景图,大幅图片依然还是JPEG更划算。 |
|
看了一圈,要么说得太复杂,要么没答到点子上。 原因就是png支持alpha通道,而jpg不支持。 另外,美术领域不是PSD格式吗?我收到的原画的文件一般都是psd呀。 而摄影领域不是raw吗?camera raw滤镜应该很熟悉吧,咋感觉提问者没了解过? |
|
摄影数据来源于模拟信号,信号源并不存在精确的0或1。jpg有一点损失不算什么,但是摄影设备很长时间以来无法提供足够强的io性能,那么jpg的强压缩性能就很突出了。并且照片数据用deflate算法,压缩率有限。 ui设计数据源几乎完全是数字信号,每个像素都是精确的,而且原始矢量数据非常小,像素化之后非常适合deflate算法压缩。 |
|
这跟这两种格式的压缩算法有关。 具体原理我没有深究过。但由于专业和工作原因,需要处理很多图纸,经常接触各类图片文件。 然后,你会发现,png格式,特别适合那种,有大片相同颜色的色块,色块之间的颜色突变很大的那种图片。具体说来,就是各种屏幕截图,极简风的logo,设计图等。 而jpg格式,适合那种,颜色以渐变为主的图片,主要就是风景照,人物照等各种照片。 如果反过来,用png存风景照的话,文件会非常大;用jpg存设计图的话,色块边缘,文字边缘,容易出现像毛边一样的东西。 |
|
PNG和jpeg,对于不同类型的源,压缩的效率和效果是不一样的 对于自然的照片,jpeg的效果还不错,而且体积比PNG小很多,这没错 但是ui的素材一般是人造的,而且要求不能有什么压缩失真,这对于jpeg来说很困难。因为UI里面有很多边缘分明的部分,jpeg很容易引入振铃之类的缺陷。jpeg是把图片分割成很多个小区域处理的,在那种实际上并不是一个颜色填充满的大色块上很容易出现一个一个的格子,比如许多时候会用的渐变色。在色块的边缘,jpeg也容易有一个一个的格子。而要让jpeg的缺陷没那么明显,体积就会变得非常大 还有一个原因就是jpeg没有透明度通道,如果要用jpeg的话还需要另外一个图片来保存透明度。因为jpeg的压缩方式对于这种低精度的像素格式不友好(jpeg会把图片转换成yuv,而不是按照RGB来处理,处理的时候还有别的一些局限,对于单色的处理并不好),alpha通道一般只需要RGB的分量的一半的精度就足够了,有些场景甚至可以用布尔值。jpeg还是有上述的缺陷,而要是alpha通道有类似的缺陷,会非常明显。所以jpeg用起来的话,大概率还是要用PNG之类的格式来带个alpha通道的图,没什么意义 jpeg通常并不会使体积变小,相反的,很容易让体积变大。现在的UI,那些图片一般会放到雪碧图里面,就是把不同的元素都整合到一张大图,alpha通道是必须的,并且要足够干净 PNG确实有很多缺陷,gif早就没怎么用了。现在实际上软件用的一般是webp,完美地解决了大部分的问题。在Android,导入UI素材,默认就会提示你转换成webp,它自己也可以把别的图片转换成webp 但是ps之类的软件不支持webp,所以工作流中间还是要用别的格式。怎么方便怎么来,不差那一点空间。一般大家都是用的PSD之类的格式,摄影也是,再就是原图的格式 用不了webp但是对体积敏感的地方,比如游戏的纹理,会用别的一些奇技淫巧,比如上面提到的把alpha通道单独处理。UE4和U3D里有一些轮子,自己看看就明白了 |
|
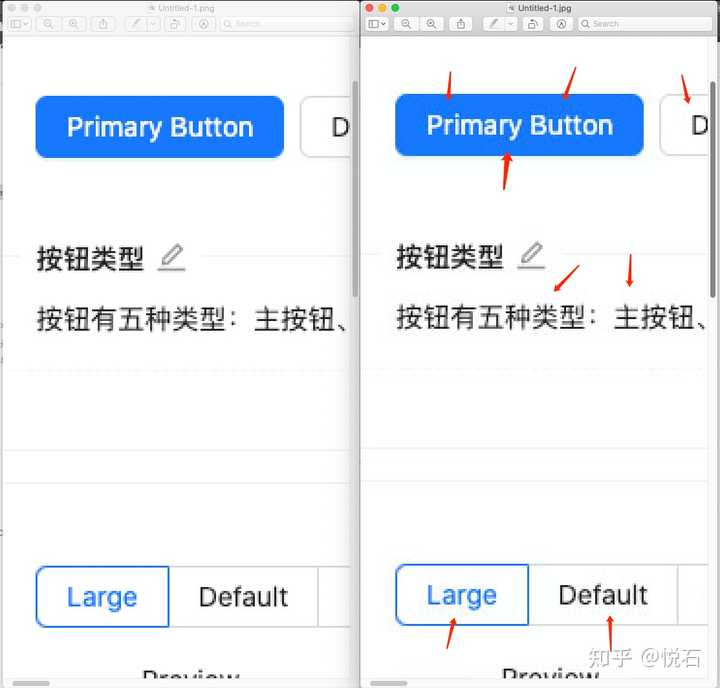
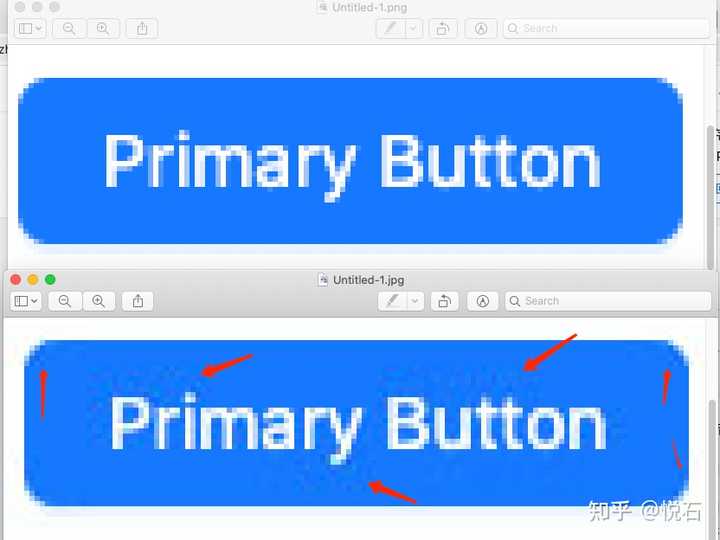
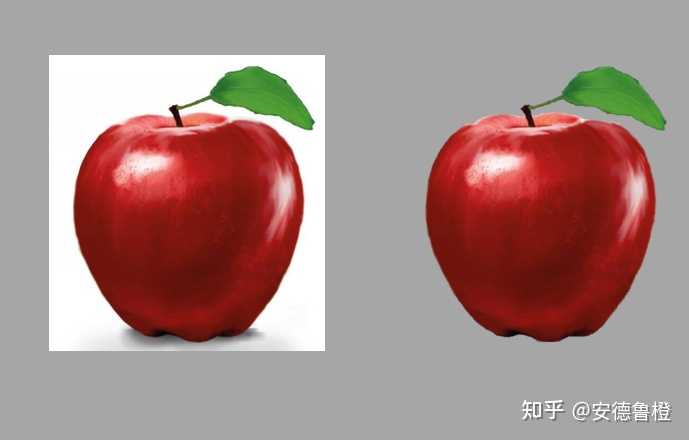
一个字:糊。 UI领域经常需要用到横平竖直的线面,用png只要别乱缩放,就能保证展现出清晰的点线面。 jpg呢?原分辨率导出来的就是糊的,更不要说缩放后的了。 一图胜千言: 下图左边为PNG,右边为原分辨率导出的JPG图。仔细看可以看到本来纯色的背景里,JPG格式的那张平白无故多了很多噪点,这个在UI设计上是不可接受的。 |

|
|
再放大一点看: |

|
|
|
|
因为png和gif可以保留透明元素啊,容量其实不是首要的考虑因素,网页或者应用内的展示,往往并不见得刚好是方形,甚至可能是抠图之后的“不规则形状”,所以有alpha通道就可以让背景或者需要镂空的地方透明。 别说搞美术了,就做PPT的素材,用PNG保留透明背景效果都会好得多,也方便重叠。 |

|
|
况且PNG转换成JPG以后,就无法再逆向的转化为透明,所以当然是优先用保留元素多的,以便编辑。 照片用JPEG其实就是为了压缩空间,因为用PNG可能比RAW格式还大,属于无奈之举。题主的理解没错,但“摄影与美术领域对画质的要求非常苛刻”这件事,通常是对于严肃创作或者商业摄影和美术而言的,普通人转换JPEG则就是纯粹的节约空间方便传播。但通常如果是风光什么的需要后期的,也是会用RAW来存留的。 |
|
美术我不懂。 摄影有raw,这是完全原始的信息,无损。用来做各种调整。 输出时候,你的数字文件信息密度只要明显高于展示设备即可。比如高质量jpg和raw,被显示器砍一刀之后,出来没区别。 |
|
PNG太大,而且不支持比如CMYK之类的色彩空间。 JPEG可以做到画幅更大而体积和PNG差不多,事实上对细节的保留会更好一些。 HEIC或者其他的格式…才几年啊,没铺开而已。 至于UI设计上,素材那个尺寸用JPEG是真的能看出来糊… |
|
|
| [收藏本文] 【下载本文】 |
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
|
| 股票涨跌实时统计 涨停板选股 分时图选股 跌停板选股 K线图选股 成交量选股 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 网站联系: qq:121756557 email:121756557@qq.com 天天财汇 |