| |
| 首页 淘股吧 股票涨跌实时统计 涨停板选股 股票入门 股票书籍 股票问答 分时图选股 跌停板选股 K线图选股 成交量选股 [平安银行] |
| 股市论谈 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 商业财经 科技知识 汽车百科 工程技术 自然科学 家居生活 设计艺术 财经视频 游戏-- |
| 天天财汇 -> 设计艺术 -> 为什么element ui这么丑还都在推荐? -> 正文阅读 |
|
|
[设计艺术]为什么element ui这么丑还都在推荐? |
| [收藏本文] 【下载本文】 |
|
正在自学vue,找了一圈ui框架发现都在推荐element,打开官网一看真的是丑到爆,移动端适配像shi,为什么都在用这个? |
|
你可能不知道这个组件库之于国内前端的意义 你认为 vue 的 element-ui 框架值 500w 的估值吗?339 关注 · 61 回答问题 你觉得它丑,很想知道你认为好看的B端组件库是什么样子的? 你说它移动端适配很糟糕,真心建议换个方向,至少做前端开发不适合你 |
|
你可以谈设计原则, 可以谈组件高内聚低耦合, 可以谈API设计的取舍, 可以谈定制主题的难易程度。 唯独谈美丑,公司扫地的大妈都可以发表意见。 |
|
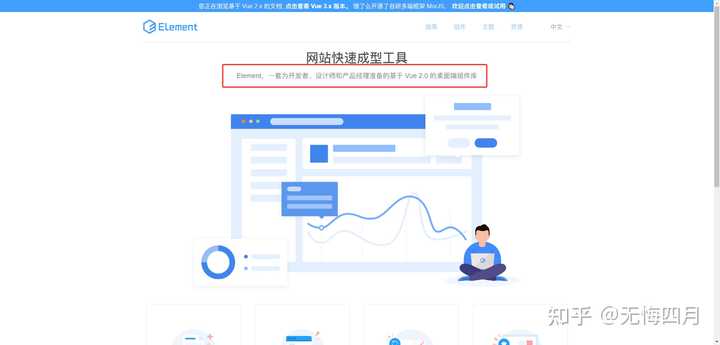
其他的先不说,element-ui官网首页这句话不知道你看懂没有 |

|
|
|
|
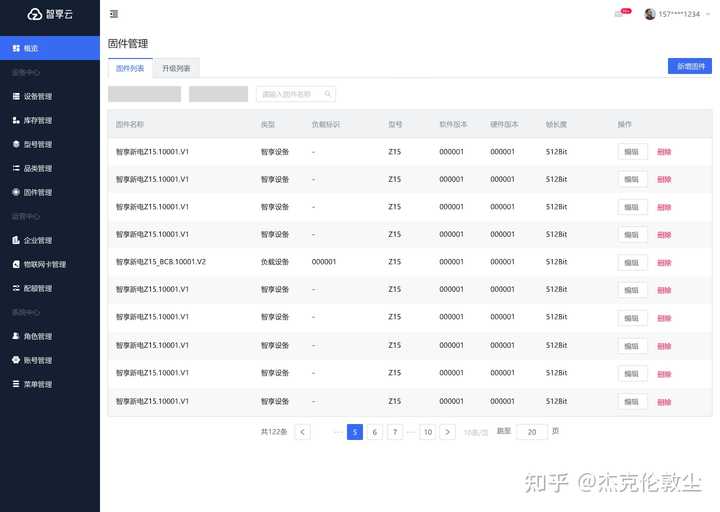
因为它并不是主要针对前台项目的,而是为了方便类似后端管理系统快速搭建界面,那么后端管理系统需要考虑界面有多好看吗? |
|
这可能只是一个简单的审美问题 我觉得element挺好看的 可以看示例 https://demo.buildadmin.com/#/admin |
|
1.Element的价值 产品,UI,开发可以把精力放在业务和用户体验上,而不用反复纠结UI和交互细节。 2.你所谓的丑,是什么? 凡是使用UI框架的项目,一定是以实用为主,如果追求视觉效果,就不会使用UI框架。如果你所谓的丑是视觉太平淡,那其实是所有UI框架都追求的东西——清晰、简洁、高效。 3.Element并不是在移动端使用的框架 移动端是另一套交互规则,Element并不考虑移动端,如果项目要在移动设备上使用,建议Vant、有赞,一类的UI框架 |
|
确实挺丑, 国内的几个ui库都一个味 shadow 处理的不太好 ,建议放弃使用 vuejs,并推荐reactjs的 mantine,blueprint等等 这里强烈推荐一波mantine,其实类似的还有charkra, mui,但不论结构还是代码mantine设计的最为优雅。 下午无事,从以前star过的整理了小部分,希望有帮助。 如果说其他组件库只是给你提供个组件, 那mantine则是提供一整套灵活的UI方案, 它更像Flutter. |
|
你去看看vue官网给的那些“好看”的组件库,组件功能就那几个,根本不能用于开发。ele有将近50个组件,能满足绝大多数需求。 |
|
我用过的框架里,dhtml(原俄罗斯)、jQWidgets(美国),属于功能多又好看,但是要钱。俩都有社区版功能少。dhmtlx的功能真强大,不过老毛子的东西因为俄乌战争现在也是立陶宛的了。 vant,有赞出的框架,长得也比较顺眼,功能多少不知道,但是只有移动端。 Ant Design for Vue,是阿里推出的开源框架,长得好看,功能多。但是Ant Design是基于React的UI组件库,从react搬到vue平台。但是由于一帮react前端写的,对刚写vue没有react基础的人并不友好。 element是饿了么推出的开源框架,功能全,对初学者友好。丑点就丑点。 要不,你开源一个。 |
|
后台管理系统还要啥花里胡哨的UI呢?满足需求,页面不是html原生毛坯就可以了,使用的人群只是内勤人员。况且学习vue或者react就已经很费精力了,再去学习不同的UI框架这成本开销就大了。往往熟悉一整套UI框架的人很难再去学其他框架。element ui呢又正好是生又逢时,有好多vue2转vue3的仍然还是会选择element ui。为什么?学习成本低啊,节省时间啊,提升开发效率啊。你看看现在这世道,不要妄想老板会慷慨给你机会折腾,时间就是金钱。明明三个月只能出来个雏形的非要让你两个月保证上线。我们都是代码农民工,又何必自己打肿脸充胖子呢?自己基础都没学明白,还嫌这嫌那的,这学点,那学点,学了个四不像,然后作业还不能按时交差,被老板一顿批,何必呢? |
|
程序员界有个很有意思的现象。 总有人讨论,某个“免费”的库,框架,架构,配置,程序,等,不好用。 一边在吐槽不好用,一边又不换。 要是真觉得不好看,大不了不用就是了,免费的开源的,都给你免费用了还要咋样。 还是要搞得都想CSDN一样,你看一眼代码要关注。 你下载一个文件要积分,或者直接要钱。 直接免费开放就没有那么多十万个为什么了。 一个系统的生态就是有人不断的维护,才会变得更好的。 既然不好用,那完全可以自己写一个UI啊,写一个UI也不难,但是又想白嫖又不想写,这种人是真的有点意思。 免费的东西,我追求的就是能用就好了,要是条件允许,我还会给作者打赏一下,毕竟,为爱发电的人真的不多。 |
|
美观只是评判一套UI的标准之一,而且优先级还挺靠后。 |
|
那我给你推荐下quasar,你就会发现表格、日期组件还是element的交互更符合业务定义 你既然在学习vue,建议关注点先放到组件的实现上 好不好看可以是重要的事情也可以是最不重要的事情。 重要的是你在什么场景下去看。 element这类ui组件库源自内部中台业务、cms业务的需要强调开发效率这类需求特点是大量重复且可规范化仅需长得像样这类ui组件库能够被大量用在各行各业的中台业务和cms业务上无论是公司内部系统还是卖梯子的甚至是电诈的后台,很多都在用 |
|
a) 因为有的客户对软件外观要求不高。 b) 移动端 web 、与 PC 端 web,很难有相同的审美观。 ------ 以下这是我们的软件,2005年的, 当时是要求兼容 IE6。 |

|
|
------ 以下为 2020 年改版,为某客户改版的。 改为常用功能,兼容最新版 Firefox(客户处有新旧电脑,winxp-win7-win8 都有),难以要求 IE/Edge 版本一致,但都可以下载最新版 Firefox 并安装)。 |

|
|
------ 以下为 2023 年,为某客户改版的。 这次新增页面,放弃了兼容 IE。新增页面只兼容 Firefox/Edge。 |

|
|
------- 我实在欣赏不来,现在流行的「移动 web 迁移到 PC web」的「大字体、大行距、黑白灰」等风格。 |

|
|
下面这个示例,把字体调小了、但大行距还是没改。 |

|
|
|
|
用element ui 难道不应该是它的业务逻辑比较全面和组件的使用方式简单才用吗,至于样式是可以自己写上去覆盖的呀,你别告诉我你都会用element ui 还不会写css? 真的觉得丑,找个好看的推荐给我吧,或者自己写个开源轮子,你发出来我用了给你start,帮你吹都行 |
|
真想好看还得自己手撸代码啊,朋友 我用element ui是图它好看吗? |
|
一个界面“美和丑”关前端开发P事?element和类似的开源框架,简直拯救了前端开发。你随便找个UI画的飞机稿,那些超出框架的“美丽东西”,“纯手撸”需要多高的水平和成本,会给系统的功能、稳定性、可维护性挖多大的坑。 PS:我一UI都知道,移动端适配去找其他框架,单独开发,我对于你前端的专业性表示怀疑啊! |
|
为啥我感觉pc端的elm无敌好用,官网示例看的舒服,手册使用的也很舒服 |
|
容易搭配,这不是丑,是中规中矩,没有花里胡哨的,没有特殊的风格,很多类似的ui搭配在一起不会违和 在免费的ui中,功能也算是比较丰富的 |
|
element 的丑主要是几个方面造成的: 视觉风格基本没更新缺少示范级的使用模版 对比 antd,antd 每个大版本都有视觉风格上的变动,包括基准色板的改动,组件大小的变动,还有其他的感官变动。 antd 有 UI 和 UX 的参与提供了各个主要功能页面的设计规范 |

|
|
并且根据设计规范实现了 antd pro 这个“开箱即用的中台前端/设计解决方案“。根据 antd pro 的模版进行页面的构建在没有 UI/UX 的参与下就能得到不那么差视觉效果。 反观 element 没有对应的使用模版。可能会有人说 vue-element-admin,对比一下就知道差距了。 |

|
|
|

|
|
|
|
element-ui侧重于做管理系统,所以对交互和配色可能没有那么惊艳,移动端适配也需要自己做一下改造,但使用起来真的很方便,看久了也觉得挺耐看的,我自己用element-ui开发了一个网站,还在学习设计,原谅我的审美。 |
|
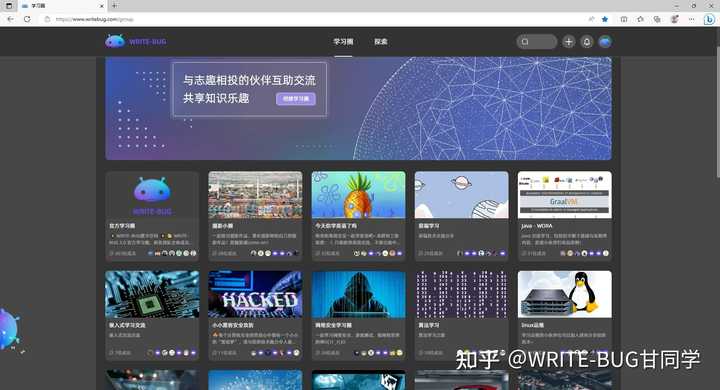
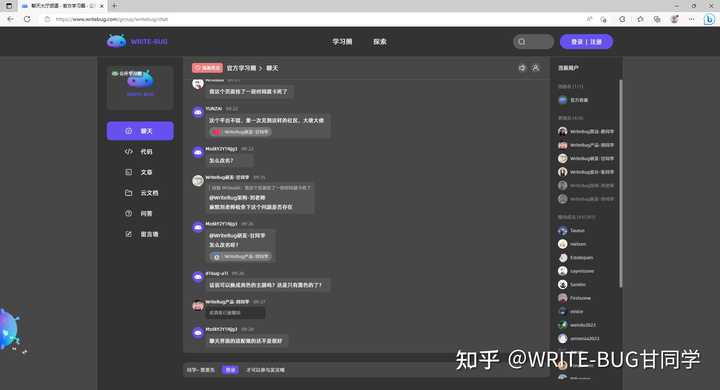
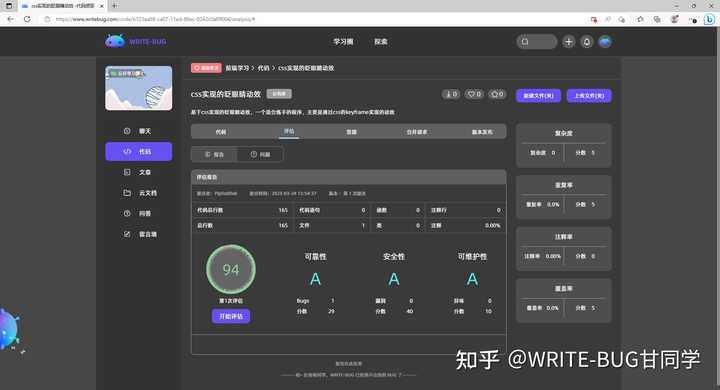
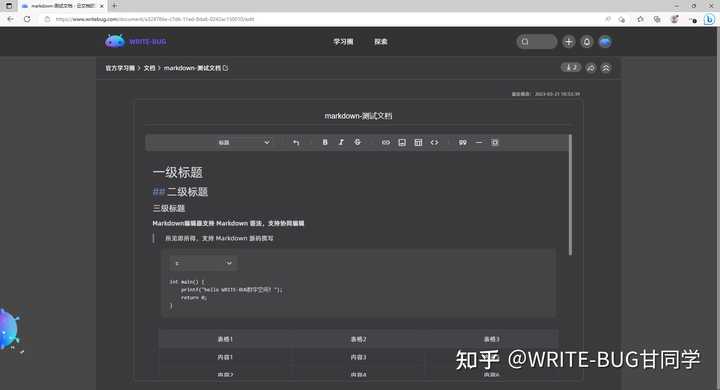
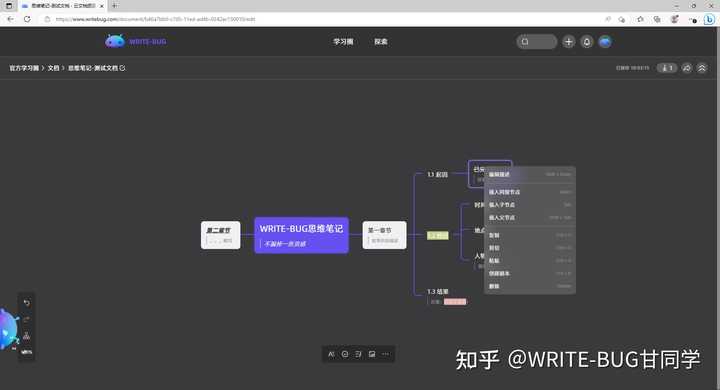
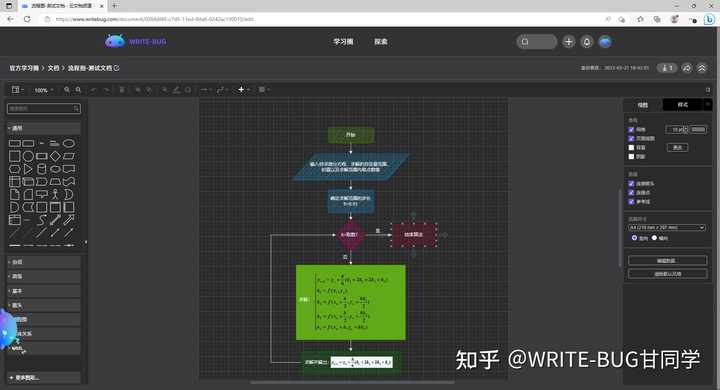
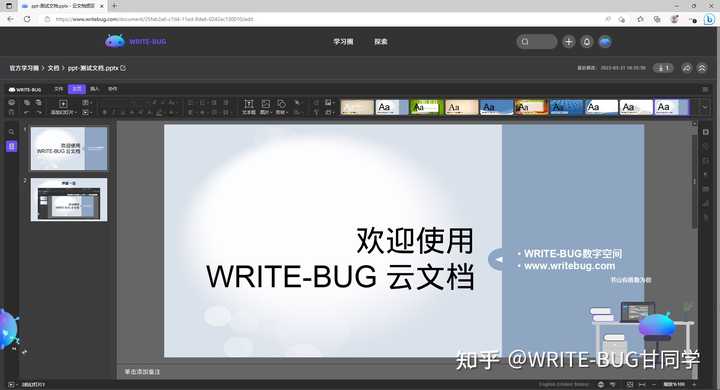
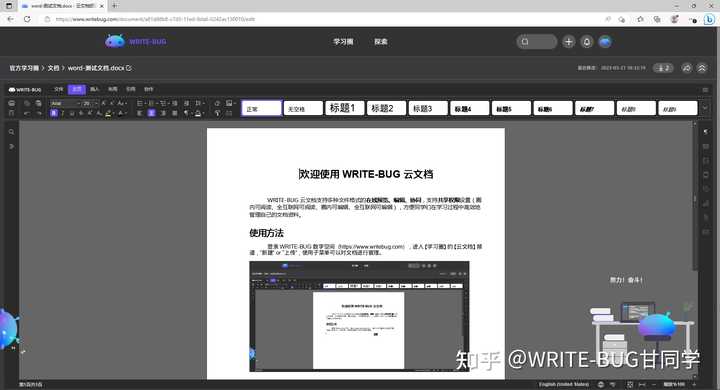
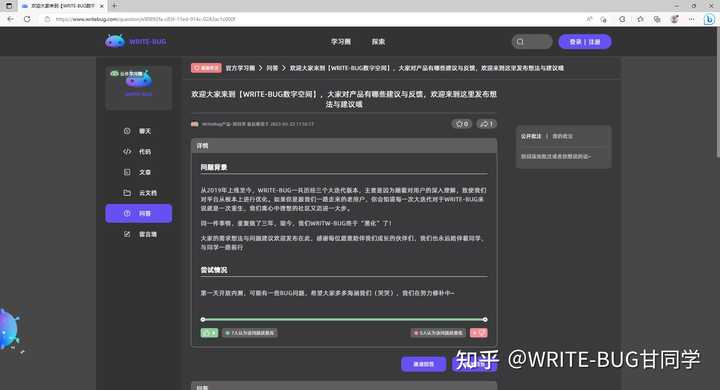
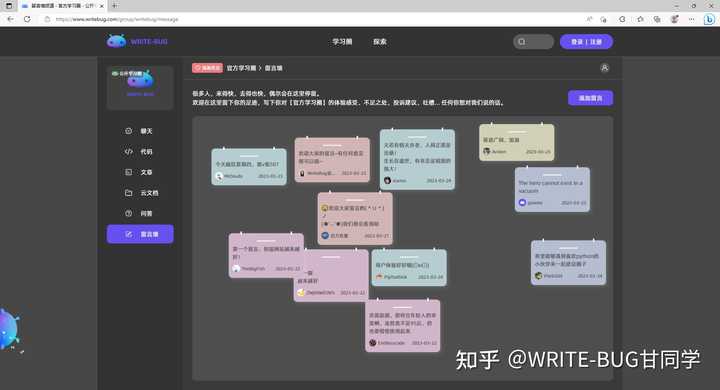
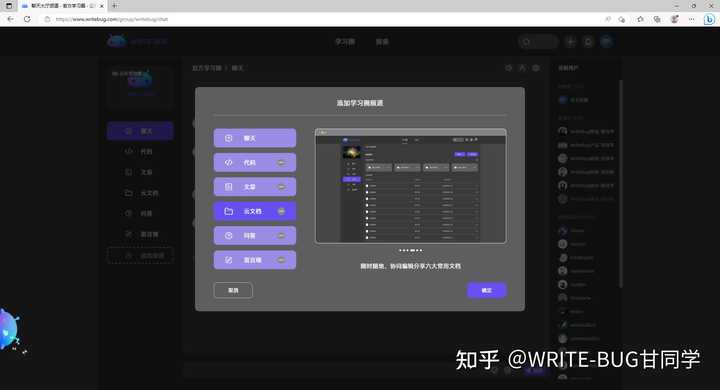
感觉还挺好的!我们 “WRITE-BUG数字空间” 部分就是element ui实现的,页面很精美!感觉页面好不好看,主要是和设计师有关吧? 在学习过程中,为了节约不必要的时间,高效的创作工具和管理工具是必不可少的!传统的博客创作和管理功能比较单一,所以推荐个新一代的博客创作平台,拥有超高颜值、超完备的创作和管理工具 —— 【WRITE-BUG数字空间】! 【WRITE-BUG数字空间】专注于大学生的知识管理和交流,界面UI紧随潮流、符合大学生的审美;功能更是完备!(ps无论是工作还是学习,做好知识、内容管理很重要!传统的网站已经有些过时了,可以使用新一代的知识库平台 【WRITE-BUG数字空间】,非常适合个人和小团队进行知识管理,ps:特别是程序员同学! 【WRITE-BUG数字空间】提供: (1)提供聊天大厅,即时群聊、畅所欲言 (2)提供协同编辑的云文档,支持6大常用文档(思维笔记、流程图、markdown、word、ppt、excel) (3)提供任何内容皆可批注的云批注笔记,可以批注paper、批注代码、批注博文等等,方便管理、查阅 (4)提供GIT的代码仓库,内置代码质量评估系统,一键可以为代码体检,找到代码的潜在问题(特别适合程序猿同学哦) (5)。。。。 以上功能都是以插件服务方式提供,同学可以自由选择组合,形成自己独特的“数字空间”(学习圈)!还可以随时随地找到自己感兴趣的“数字空间”,无需申请加入,直接开聊、参与讨论! 来看下截图感受下吧: |

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|
|
那你自己写嘛 |
|
。。。首先移动端你为啥要用element,他本身就是给pc端用的,你为啥不用vant这类移动端库呢? 其次pc平台element和蚂蚁那几位其实风格差不太多,蚂蚁审美是好点,但是element的组件太好用了。 |
|
pc端建议使用antdv,移动端使用vant 不知道为什么那么多人对antdv有意见,反正我使用了三四年了没啥问题,开发过四五套系统。 一开始演示页面客户都很满意antdv,不太满意element |
|
国内早期的几个ui库配色都不太行,包括element ui和antd,这两最丑 antd丑的同时,弹窗动画还硬。 我觉得做后台丑不丑也不是特别重要,所以再丑我也用element ui。。看不过去的样式,可以自己重写覆盖 其次就是移动端适配,自己写屏幕适配呗,也没几行代码,element ui无非就几个控件适配的不太好,比如日期范围选择器,弹窗。 弹窗适应移动端就几行样式,如果需要适配移动端,就不要使用时间范围选择器 |
|
丑?我觉得很好看啊,说丑的人肯定没有见过后台管理系统,对于一个庞大的管理系统,面对的都是内部人员,只要功能实现了就可以,只要有按钮点击,有能展示的展示就可以了,element对他们来说简直就是天花板了,那你做的要是面向客户的,那就用不了了,就得怎么炫酷怎么来,看针对谁了 |
|
那你你以为在推荐! 在我经手的项目中,UI绝不选element系列 丑不丑那是小事,UI设计师的问题,关键是性能和易用性。 代码质量 太! 垃! 圾!! |
|
我之前一直用 iview可是用element的真的太多了,我也只能随大众一起,哎。 可是iview真的好用 |
|
naive ui,我在几个项目中用过了,针对后台而言,感觉也不错。 |
|
题主要明确自己的目标是做什么 你可以不用三方UI 自己写属于你自己的组件UI 既然是自学Vue 想必你也没什么能力自己写UI框架吧? 所以先入为主 ElementUI是一个可以值得学习的UI框架 他的适配场景大多数是PC端的业务系统 如果你希望在学习Vue同时基于移动端UI 可以考虑Vant 不要自己水平没多少上来就喷 提高自己比什么都强 |
|
作为VUE最火的管理端UI组件库,我觉得大部分人都不觉得他丑,最起码不是丑到爆,像你说的一坨 如果你觉得他丑到爆,一坨,说明你的审美不在大众的水平,或者说是特例 然后移动端适配,我觉得现在很少有公司会考虑移动端和PC端同一套代码,这个不是主流需求,组件库也没标明做了适配 以上 |
|
抖音那个 semi ,挺对我的审美, 虽然据说是 抄的 antd |
|
最近在用arco,字节维护的ui库,蛮好的,可以试试 |
|
如果你有能力,你也可以开发一个前端主流Ui框架 |
|
|
| [收藏本文] 【下载本文】 |
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
|
| 股票涨跌实时统计 涨停板选股 分时图选股 跌停板选股 K线图选股 成交量选股 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 网站联系: qq:121756557 email:121756557@qq.com 天天财汇 |