| |
| 首页 淘股吧 股票涨跌实时统计 涨停板选股 股票入门 股票书籍 股票问答 分时图选股 跌停板选股 K线图选股 成交量选股 [平安银行] |
| 股市论谈 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 商业财经 科技知识 汽车百科 工程技术 自然科学 家居生活 设计艺术 财经视频 游戏-- |
| 天天财汇 -> 设计艺术 -> iPhone 为什么没有 Android 的右边框左滑返回手势? -> 正文阅读 |
|
|
[设计艺术]iPhone 为什么没有 Android 的右边框左滑返回手势? |
| [收藏本文] 【下载本文】 |
|
感觉单手,右手操作,人机交互,这一点是落后安卓啊。不知道苹果的工程师为什么没有注意这个问题。至少是一种低效率的返回。苹果的微信和自带浏览器返回很不方便… |
|
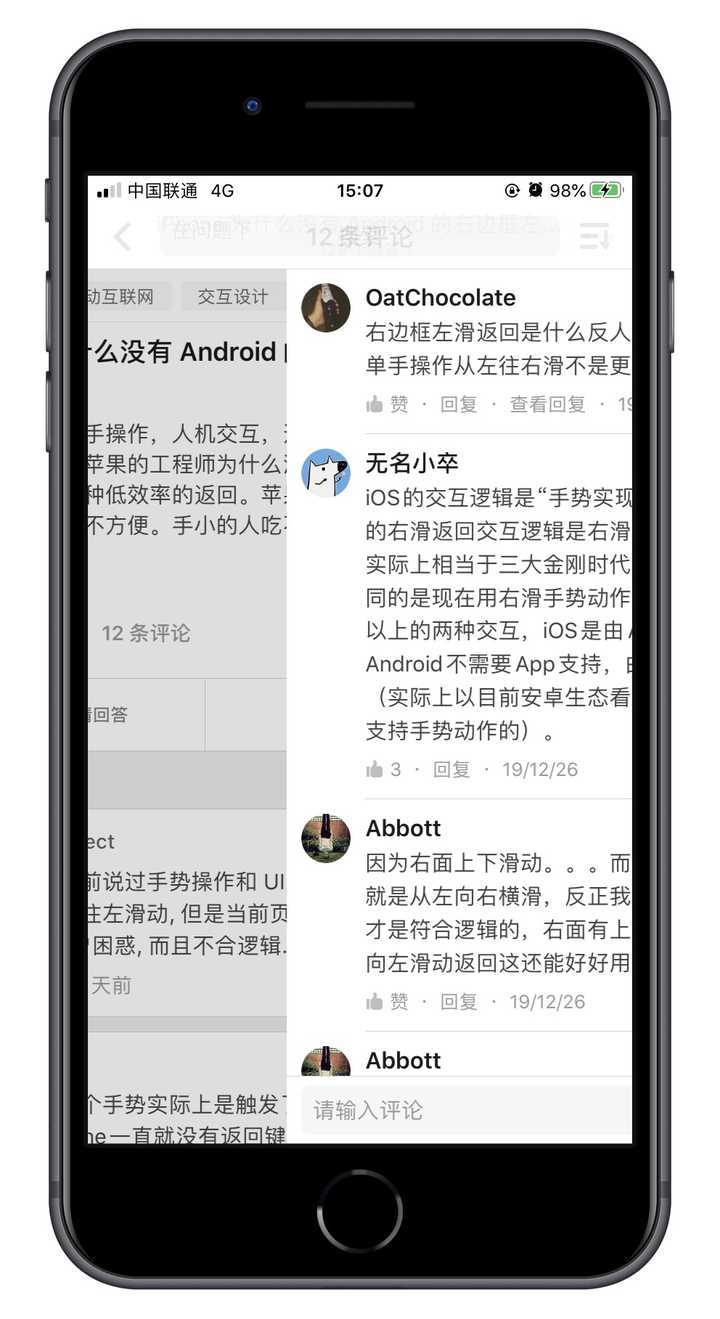
作为一个 iOS 和 Android 的双持战士,我觉得有必要来回答一下 首先 Android 的右边框左滑是全面屏的时代兴起的,基本上目前市面上所有的全面屏手机都有这个功能,可以说是非常实用,这个必须要给 Android 一个赞 iOS 之所以没有这个手势,个人猜测是下面两个原因: iOS 的大部分界面,比如一级界面进二级界面,都是二级界面从右往左压在了一级界面上,就像两张纸一样,既然你是从左往右压在了一级界面上,那么返回的时候从右往左走就没啥毛病,所以左边框右滑这个动作很符合操作视觉逻辑,而右边框左滑就不符合操作视觉逻辑iOS 里面 App 的界面如果设计得当,那么其实不用手指到左边框,在内容页右滑就可以返回,比如知乎,你在回答页面右滑就会回到上一级界面。 但是,理想很丰满,显示很骨感,滑动冲突这个古老而又敏感、让程序员恨的牙痒痒、让产品经理发际线后移的问题,怎么解决就很蛋疼。比如说,一个列表的 Item,你在上面右滑是触发 item 的右滑手势(或者自己处理,或者不响应)呢,还是触发 iOS 的返回上一级界面呢?不同的产品经理选择了不同的实现,比如知乎的答案列表\微博的微博详情页,选择的就是触发 iOS 的返回上一级界面,刷起来贼爽,大拇指就可以搞定微信的对话页和朋友圈,就选择不作处理,作为平时使用最高频率的 App,要返回上一级简直太蛋疼了...钉钉的主页就直接把这个手势给搞成点击了...... 所以 iOS 用起来就比较蛋疼,常用的应用,微信的各个界面要左边框右滑才能返回上一页,如果用的是大屏幕,那手指移的叫一个酸爽;知乎和微博刷起来就很爽,内容页就可以右滑返回。 我大 Android 就没有这个问题,尤其是曲面屏的时候,部分机器右边框左滑手势还有一个小小的动画,感觉还蛮调皮的.. |

|
|
|
|
在《The One Device: The secret history of the iPhone》(iPhone简史)书中,通过一系列对苹果工程师和设计师的采访,挖掘了很多第一代iPhone背后的秘密。 比如 iPhone 除了 home 键以外,乔布斯另外想增加返回键,交互设计师 Imran Chaudhri 认为返回按钮按下去后用户无法预知发生什么(是把我刚输入的文字删除?或者打开我之前关闭的菜单?还是返回上一个页面?),这会让用户没安全感。只有一个 home 键,每次操作都会产生同样的效果才能让用户信任 iPhone 的可靠。 于是乔布斯接受了劝说,没有额外增加按键。 |
|
简单来讲,就是IOS作为现代智能手机的操作系统开创者,在设计之初,就是以“3.5英寸黄金屏幕尺寸”这个前提来设计的。 乔布斯没有活到智能手机变成庞然大物的年代,所以在他的时代,3.5英寸屏幕就是那个“巨大,且能一手掌握”的黄金屏幕尺寸。 那个尺寸下的屏幕,拇指是能轻易点击左上角返回的。而且他还设计了iPad,还有iCloud,所以乔布斯的设想中,手机应该一直都停留在3.5英寸这个黄金尺寸,更繁重的任务应该交给iPad,借助iCloud同步能力,你在iPhone上存储图片、邮件、购买iBook里的书籍之后,应该是切换到iPad或iMac来进行阅读的,而iPad和iMac是没有单手操作需求的。手机只是一个随时掏出来支付和临时处理网络信息的设备而已。 但问题在于,智能手机发展到今天已经变成了超级设备,它挤占了平板电脑的生态位,并且在内容消费和娱乐、通讯等等应用上,也取代了PC和笔记本,更别提手机现在还兼具移动支付设备的功能。 所以IOS在这个方面依然落后,且积重难返。iPhone作为一款智能手机,不可能还坚持3.5,所以只能跟着变大。 手机屏幕上到4.0,手就已经有点难受,上到4.7,苹果不得不加入便捷访问功能,让用户能够把屏幕上半截拉下来……而到了6.7,你拉下来也点不到…… 因为IOS本身并没有系统级别的返回逻辑,它的回退逻辑和安卓的三大金刚键不同,没办法像现在的安卓那样用手势很自然的取代返回键。而且“返回”这个操作在部分APP里的操作并不相同,有些app允许用户右滑页面进行返回,有些只能点返回按钮,有的app甚至没有返回逻辑…… 其实,IOS在iPhone6s时代就能动用资源解决这个问题,在IOS7或8版本时,对返回逻辑进行一次重构,若能使用3D Touch重按来实现返回,那将是比滑动屏幕侧面更好的方案。甚至于说,3D Touch取代Home键,重按一次返回,重按两次呼出多任务菜单,重按并按住回桌面。这样不比现在这个虚拟条更好用?毕竟你可以全屏幕按,而且这个重按的操作逻辑和触摸是分开的,根本不会混淆。 但苹果没做,而且还砍掉了3D Touch…… 只能说库克做生意很牛逼,但做产品真不行。 |
|
iOS和安卓手势的不同在于,安卓是手势映射按键,监测到滑动“结束”后,就播放返回动画并显示上一个页面。 iOS则是,手指滑到哪,拖拽的元素就跟到哪,哪怕拽到一半又拽回去它也跟着走。 |

|
|
至于左划还是右滑的问题: 现在大多数app的页面跳转逻辑都是类似下图这种: |

|
|
所有页面横向排列,新页面被唤醒时,从右侧进场覆盖在原页面上;想要返回时,当前页面将从右侧滑出离场。 所以,出于仿真、拟物化的操作,从左往右滑动返回的逻辑顺理成章。 对了,safari不仅支持左右滑返回,还支持右左滑前进。 |

|
|
iOS上滑动返回也分两种,屏幕中央滑动和左侧边缘滑动。 一般来说屏幕中央滑动适用于本层逻辑内的页面切换(比如老版知乎左右滑动切换答案页), 而左侧边缘滑动适用于大层的返回(比如知乎从答案页返回到问题页、首页)。 |

|
|
至于安卓有从右往左的手势而苹果没有的问题,是因为这和页面树的逻辑相反。安卓厂商们普遍提供充足甚至过量的选择,哪怕它是反逻辑的。而对于苹果这个强迫症公司,让他这么搞跟杀了他差不多,他只会提供他认为合适的。 |

|
|
再补充一点,苹果没有从右向左返回手势还有一个重要原因,iOS大部分界面从右向左的手势已经被占用,是呼出选项菜单,他们长这样: |

|
|
这样 |

|
|
这样 |

|
|
还有这样 |

|
|
还有 @拉格朗日等4096人 在评论里提到的iPad从右向左滑动是呼出分屏app。 |
|
我记得你果早前说过手势操作和 UI 逻辑的问题. 如果一个手势从右往左滑动, 但是当前页面却是从左向右过渡, 会让用户困惑, 而且不合逻辑. iOS 这个手势是随页面而动的(也就是你们成天说的“跟手”); 而 Android 上大多都是手势结束以后, 才会执行返回这个动作. 在上面加个多么可爱的小动画也不能改变这个顺序. 而且暂且不说, 如果我没记错的话, 关于这个话题最早的舆论是这样的: “为什么 iOS 没有返回键 垃圾” 而 iOS 这边的回复才是 “我们有手势操作啊”. |
|
我这个回答专门来吐槽这个问题下面给苹果洗地的这些人,就算你强调大部分人都是左手用手机,难道这些人就只用左手用手机吗? 我之前用过一段时间的iphone,并且是只用iphone,我经常遇到左手不方便需要用右手操作手机,或者右手不方便需要用左手操作手机的场景,这种情况下就算是我大部分时间用左手操作手机,那我用右手操作手机的时候我就只能忍受了是吗?承认Android的便利性有这么难吗?丢人。 |
|
我说安卓右侧左滑总比iphone点左上角返回好 有人蹦出来嘲笑 |

|
|
然后... |

|
|
看来信仰不够是真用不了iphone 功能都比别人少. |
|
原因是 iOS 平台自始至终没有“返回键”的设计。Android 一开始就有四个导航键:桌面、返回、多任务和菜单(随着系统的发展菜单键被逐渐抛弃,也就是“三大金刚”)。返回键是在 API 层面上被要求的,Android 的 Navigation 组件会自动维护一个“返回堆栈”,保存用户打开的活动(Activity,其实就是页面)历史记录,在用户点按返回键的时候就可以按照顺序返回之前的页面,应用程序也可以自定义返回行为(OnBackPressedCallback)。所以在 Android 中,返回键可以由设备制造商自行决定到底是一个物理按钮还是软件按钮,也可以使用手势代替返回按钮。 事实上,Android 应用程序完全不需要提供屏幕上的“向上按钮”,任何返回导航都应该使用系统导航键。而现在许多 Android 应用程序都有导航键只是因为 Android 应用程序没有单独的设计,只是开发者被要求 “照着 iOS 版本写”,很恶心吧! 而在 iOS 平台上,没有系统层面的 API,因此 App 或者 UI 框架必须要实现一个用户可以用触摸屏操作的返回方式。这个时候设备制造商想要改变返回触发的行为就非常的难。苹果当然可以在下个 iOS 版本上弄一个返回 API,但是总会有一些没有更新的 App 以及一些 App 不准备适配这个功能,那就会为用户体验造成割裂感。 |
|
这符合苹果的一向设计习惯: 苹果:我不要你觉得,我要我觉得,我说手机必须用左手,你就只能用左手,凡是想用右手拿手机的,一定是你用错了,不可能是苹果的错。 安卓:右手持手机的是用户,左手持手机的也是用户,两种用户我们都提供服务,你要什么,我们就给什么。 |
|
其实根本原因是ios从未有过返回按键,在非全面屏时期非常明显,当时安卓有三个键,叫三大金刚键,一个返回,一个菜单,一个home,后来菜单变成了多任务 ios呢?home键一个,双击home调出多任务,没了,根本就从来没设计过返回这个东西,反而是后来安卓用上home给它加了个功能,触摸返回 而在当时,其实也确实不需要,当时的iPhone很小,乔布斯当时认为3.5英寸是黄金尺寸,因为拇指能触及屏幕的百分之90以上的区域,在这种情况下,点左上角的返回键也不是问题 |

|
|
后来手机屏幕越来越大,应用越来越复杂,苹果当初遗留的问题也越发严重 苹果期望的返回是什么样?App Store里我们就能看见,完全做到了完美的动画和优秀的使用体验。与ios现阶段动画从右侧推入二级页面不同,他更像是安卓12及之前版本的,从用户点击的位置展开,这种方案不仅美观,也符合实际,从右侧推入内容总是让人感到莫名其妙 关键是无论从哪边返回,逻辑上都没问题 |

|
|
很显然,这是理想中的答案,但是Apple?貌似还没有将其推广开来,结束混乱的返回逻辑的意图 安卓的返回完美吗?不完美,这是一个巨大的错觉,只有没用过安卓手机的人才会有这样的错觉,下面引用我之前的回答 都全面屏时代了,苹果怎么还是不做一个 返回上一级 的功能?让用户自定义手势也行啊!?5 赞同 · 16 评论回答 |

|
|
|

|
|
|

|
|
|

|
|
|
|
吾虽不知 iPhone 为何无 Android 右边框左滑返回手势之事,然吾观二者各自所在之时代,皆有其所承载之文化与技术风格。或许,此二者之差异,正是文化交流与技术演进之结果。然而,不同之处也不一定是缺陷,亦不必苛求相同。世事变迁,事物有新旧之分,何必妄求一致? |
|
在讨论返回手势之前先思考一下:什么样的返回方式是符合直觉的? |

|
|
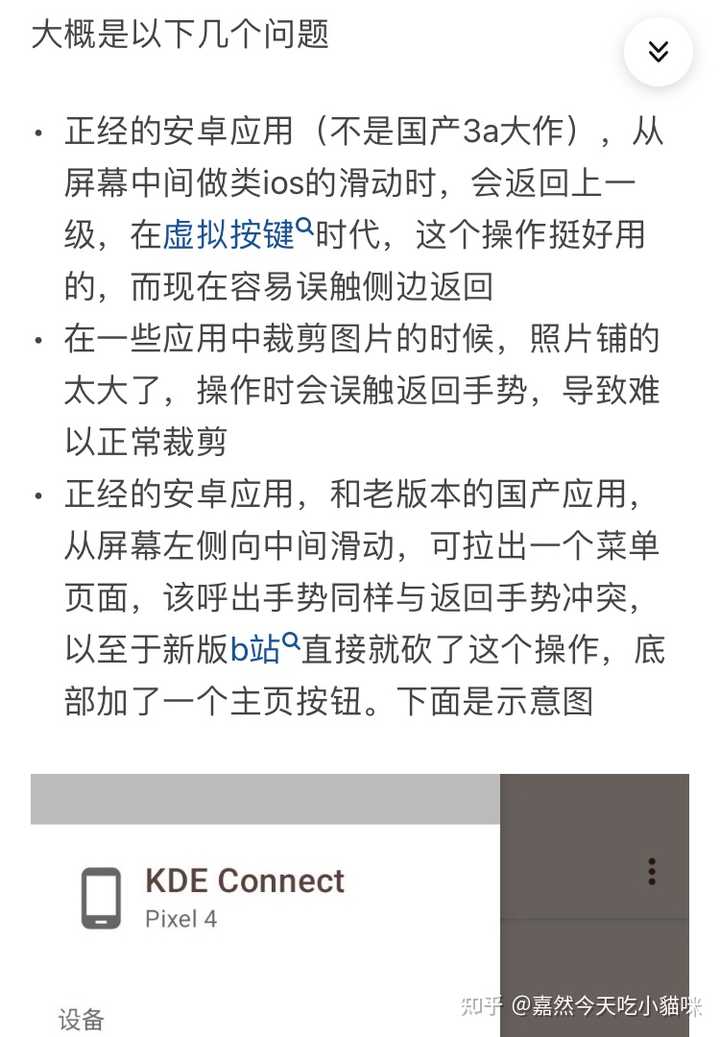
Android 交互 这是我看到 Android 手机从右边框左滑返回手势以后产生的思考。因为看了这个手势我觉得哪里不太对,有点别扭,不符合直觉,但是又一时间想不明白怎么回事。 |

|
|
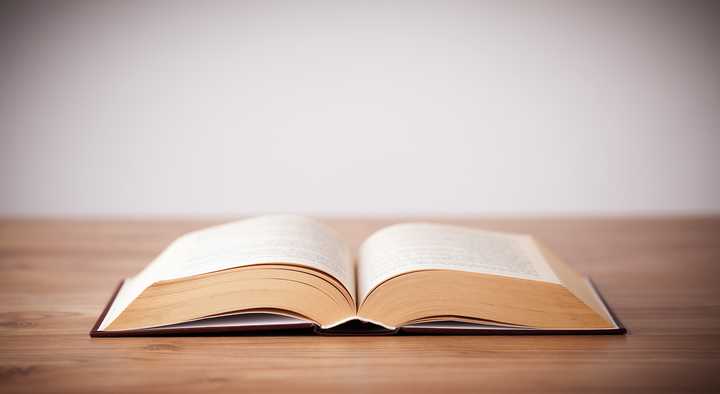
想想一直以来是如何翻书的? 直到有一天在我翻阅书籍的时候忽然想起这个问题的答案了:从小自接触「书本」这个东西以来,从右侧边缘向左翻页到下一页,向左侧边缘向右可以返回上一页,这就是翻了二十多年书以后形成的直觉,如此操作自然而然,平时熟视无睹难以察觉。 |

|
|
iPhone 的返回逻辑 现在到了 Android 手机上居然反过来了,返回上一个界面需要从右向左滑,与直觉相悖,所以特别容易察觉到异样。对于已经长期使用的 Android 用户来说可能已经养成习惯,同样难以察觉了,这是 Android 用户的直觉。但是这种直觉需要在刚刚接触的一段时间刻意去培养习惯,长此以往才能形成直觉,也就是说需要一定的学习成本。 |

|
|
基于多点触控的缩放手势也是一个符合直觉的交互设计案例 现在再来说一下为什么要讨论「符合直觉」的问题。 直觉(intuition)是一种不受人类意志控制的一种特殊的思维方式,它是不经过逻辑思考和分析推理而的出来的观点,这是一个无意识的过程,它类似于本能,是复杂情境下无意识、合乎目的的领悟。另外一方面,直觉也是基于人的经验、职业、阅历、知识和本能的,脑中的记忆、体验和经验与五感所接受到的信息结合到一起,跳过逻辑思维,将信息结果直接呈现出来,可以说它是人类的本能知觉之一。[1] 要尽可能简明易懂,符合直觉,易于操作也是 Apple 一直以来追求的最高设计标准,为此 Apple 通过 iPhone 将更加符合直觉的多点触控操作推向世界,重新定义了移动电子产品在此后十几年的交互设计方向。也正是遵循符合直觉这一标准,iPhone 采用了跟翻书一样的返回手势,并未采用与之相悖的交互。 参考^是时候聊聊具有直觉性的UI和交互设计了 https://www.woshipm.com/ucd/441164.html |
|
我的理解是: 苹果更追求产品的使用体验更符合直觉和一致性。 类似下图,从左侧边框朝右滑动,在两方面保持了一致性: 1、下一级页面的进入是从右到做的,所以返回上一级从做到右就符合常规认知,即怎么进来,怎么出去。 2、因为返回动画是上一级朝右滑动逐步消失,手指放在左侧朝右滑动和这个动画完全一致,优点类似我们手指放在页面边缘。 而如果把手势放在右边,虽然第一条可以保持同样逻辑,即还是朝右消失,但第二条就有点不符合常规使用体验,因为两个点出现了不一致性。 1、这个手势在其他地方有其他定义,常规的定义是出现一个新东西,而非返回一个旧有页面,比如「相册」中是下一张照片、微信等里面所有出现一些快捷操作,如果用来做返回,就和其他; 2、右侧返回,手势不像左侧滑动是从页面边缘滑动的,而是从页面消失的地方滑动的,这个和其他地方动画的出现和消失逻辑也不一致。 所以,虽然 Android 早就有了双侧滑动返回,但 iOS 还挺大概率不会给的,不是做不到,大概率是觉得不应该这么做。 |

|
|
(完) |
|
我记得交互方式是有专利存在的。 至于你说的这个是不是专利,就只有专业人士来回答了。 其实很多东西,每家设计的不一样,甚至有时候让你觉得很刻意,大多都是因为专利问题。尤其是欧美产品,毕竟那里重视这玩意。 |
|
历史遗留问题,根治要把整套逻辑推倒重来(包括安卓的全面屏手势也有这个问题),现在忍忍也能用,所以就不改了。 苹果 iOS 一开始没有全局返回键(现在也没有),必须有返回逻辑的场景靠页面左上角的返回标签实现。 这套返回逻辑好处如下: 1、iOS 进入下一级的动画本来就是从右往左运动,那么上一级页面自然就在左边。用户想要返回,视线会自然而然在屏幕左侧区域寻找,返回按键位于左上角比放在右边容易被找到,降低了操作门槛。 2、原位于正上方的页面主题标签在进入下一级菜单后随动画移动到了左上角返回按键的位置。此时上一级菜单的标签还充当了指示返回按键功能的职能(告诉用户按下返回后会回到哪个界面)。用户就不会疑惑这个返回键是什么功能了。 3、返回键在需要的时候一直位于左上角。用户经过习惯以后操作效率会提升。同时在诸如主屏幕等不需要返回逻辑的界面可以不留返回键,避免用户困惑,还能加强用户对系统层级的认识——没有返回键的界面就是无法返回的一级菜单或主屏幕。 所以返回按键放在左上角是最符合 iOS 操作逻辑的设计。但有个问题就是大多数人是右撇子,返回键这个比 home 更常用的按键放在左上角对于右手持握的姿势来说太难单手够到。可能这就是为何乔老爷子觉得 3.5 寸是手机最佳屏幕尺寸的原因吧。 可是 iPhone 5 发布以后,屏幕尺寸从 3.5 寸升级 4 寸,原先还能够到的返回键单手够不到了。引发了一阵吐槽,后来苹果想到的补救方案是增加一个从屏幕左侧边缘向右滑动的手势来实现返回。虽然相较原先左上角返回键不够直观,但至少右手只需要跨到屏幕左侧向右滑动即可,比伸到左上角近了不少。然后这个返回逻辑被一直沿用到 iPhone X 上。 当然业界也有从源头上试图根治的尝试: 实际上各位如果看一开始就按照无实体键滑动手势设计的系统(如 meego 和 BB10),就会发现它们虽然保留了只在需要时显示返回键的设计(不需要返回的主屏幕没有返回键),但是在需要返回的界面里一开始就把屏幕内返回键固定在屏幕左下角,好处如下: 1、点击比滑动省力(点击只需要放下抬起手指两个步骤,滑动需要放下移动抬起手指三个步骤),返回是个很常用的操作需要用相对省力的操作方式。 2、返回还是在屏幕左侧,虽然不如左上角直观,但用户在屏幕左侧搜索返回键的位置时还是比较容易找到。 3、返回键设计在左下角比左上角更好够到,尤其是屏幕越变越大时,左下角的返回键位置相对左上角变化位置相对较小。更适合大屏化逻辑。 |
|
iOS的返回手势支持和app的设计深度绑定,滑一半就可以显示上一层界面,同时可以反悔。 但是一些场景用不了,你搓一下发现用不了还得点左上角。另外就是右侧返回完全不存在。 安卓的返回手势没有任何应用层面的支持,全靠用滑动手势来触发返回按键的效果,结果就是兼容性无敌但是“滑动播放返回动画”。 经常有人评价iOS或者macOS说就是一坨精致的屎,其实意思就是在他们看来再怎么精致的东西没有他们要的功能那就是一坨屎。 然而就是有人喜欢这种表面繁荣的东西。够不着就使劲够呗,要么就两只手用。反正我就是喜欢看app同时给我显示两个界面让我自由选择的样子。 |
|
苹果向来这样,他们要用户按照他们的逻辑来使用,还记得iPhone4的信号天线问题吗!就是让你换个手用手机或者戴套。 一件产品到底是顺从用户还是,坚持己见,如何抉择也反映了公司的文化。 |
|
因为这个是反直觉的。也是反逻辑的。 作为苹果用户,我们的操作逻辑和直觉逻辑一致,用正确的操作得到正确的结果。这就和马路没人走路不闯红灯一样。我们尊重秩序和逻辑,做事有分寸。 而安卓用户,大部分是唯结果论。你别管我左划右划,我是不是返回了。我返回我就方便了,我返回我就比苹果操作方便了(我就比苹果牛逼了)。这就是只要我占便宜就行、什么规则秩序都不重要。也可以说是为达目的不择手段的心态。 这就是我不想成为安卓用户的原因。而且我如果发现一个人他还是唯结果论的人,我也敬而远之。因为商业社会赚钱至上的话,你很难相信他,他的食品会不会掺假,会不会放有害调料提升口感,不保准。本着君子不立危墙之下的原则,敬而远之, 可能有人觉得我小题大做,但是潜意识才会体现人的本质。 |
|
安卓从一开始底层逻辑就是三大金刚,后面的全面屏手势只是调整了三大金刚的实现方式,所以侧边滑动本质上只是触发了一次“返回”按键。诚然这个操作很舒服,但是其实在系统逻辑上来说,是不如iOS的,尤其是动画方面,iOS是真的从左边把上面那一层挪走、露出下面的,安卓就只是触发了一个activity的返回而已。 |
|
不是不做,也不是不能做,而是想做好很难!而苹果那帮设计师又恰恰是一群偏执狂,在找到合适的方案以前,苹果就是不太可能拿出一个半吊子的特性。 不要提到偏执狂就觉得不好,带领整个行业进入触屏时代的乔布斯是个不折不扣的偏执狂,奠定如今全面屏交互逻辑的iPhone X,同样来自一帮偏执狂的设计。很多时候,偏执狂往往比那种按部就班、曲意逢迎的人更能做成事情! 苹果之所以不随意提供自定义手势,本质上是因为iOS的操作逻辑就是触控操作响应优先级永远是最高的。在iOS下,你的手势操作完全可以是连续的,而不需要有任何等待。别误会,这里的不需要等待是指根本不需要等待上一个动作结束,因为屏幕总能够第一时间响应你手指的操作。比如在关闭浏览器的同时滑动屏幕的操作,慢动作显示很容易看出来,浏览器还没有完全关闭,屏幕其实已经开始滑动了! |

|
|
年货红包,一般能有几块钱,最高9999! |

|
|
广告 2024京东年货节京享红包 01.17 11:06 - 02.06 00:00 领取京享红包享受更多优惠 去领取? 而在优秀的触控操作下,跟手操作就是必然的。比如关闭一个回答页面的整个过程,用户都可以反悔,直接再把页面拖拽回来。谁说没有后悔药的!因为关闭页面的整个过程,页面都是完全跟随用户手指滑动的。 |

|
|
而当你采用右边框往左滑动关闭页面的手势时,整个操作就会变得极为割裂。要么不跟手,手指往左滑动结果页面往右跑。要么跟手,但是切换逻辑不遵从从哪里来回哪里去的基本直觉。 苹果给的返回上一级的功能,就是把窗口从进入的方向反向推回去。表现上就是,打开一个页面,它会从右侧向左滑动到当前窗口,底层页面会被部分推挤到左侧看不到的地方。那么想要返回上一级,那就可以从屏幕左侧或者中部往右滑动,相当于把这个页面从哪里来就推回哪里去。苹果在开发者大会上,针对如何设计流畅交互界面专门探讨过这个问题。 |

|
|
这就是苹果设计返回上一级的逻辑! |

|
|
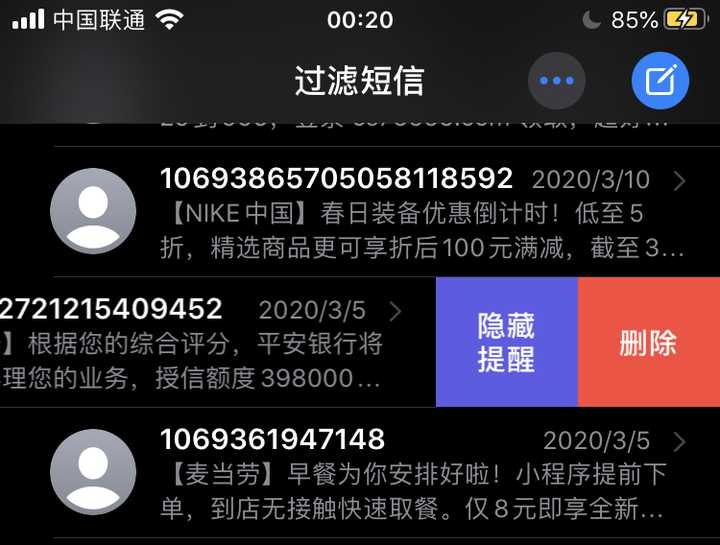
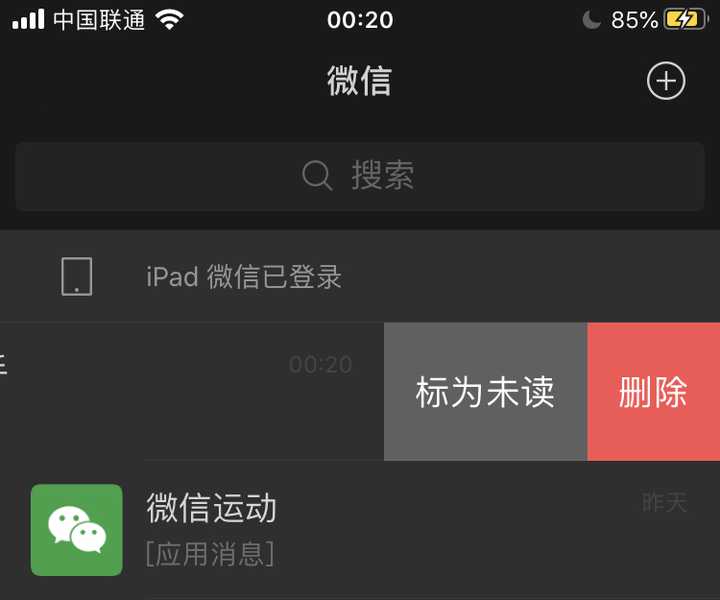
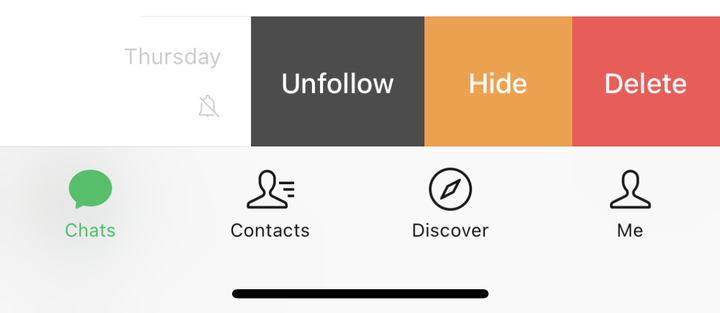
广告 Apple iPhone 15 (A3092) 128GB 蓝色 支持移动联通电 京东 ¥5999.00 去购买? 让用户随随便便自定义手势,然后出现一堆冲突,结果可就很难看了! 很多场景下,你可能觉得无所谓,但是某个重要弹窗,因为手指不小心在右边框滑了一下关闭了,那些追求确定性的用户可就不买单了! 微信右侧向左滑动对应的是打开隐藏菜单,不再关注、隐藏以及删除。 |

|
|
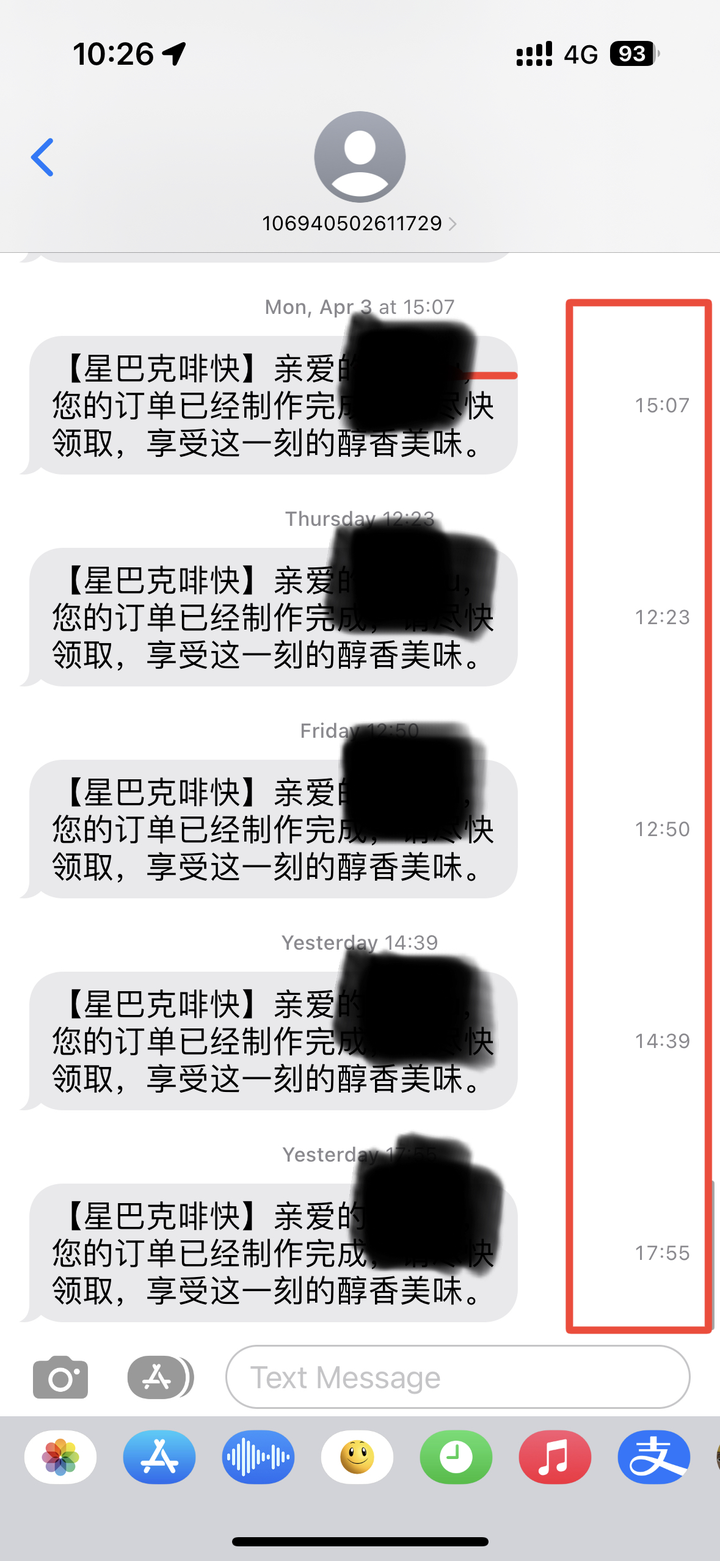
iMessage从右边框往左滑动对应的是查看消息收发的时间。 |

|
|
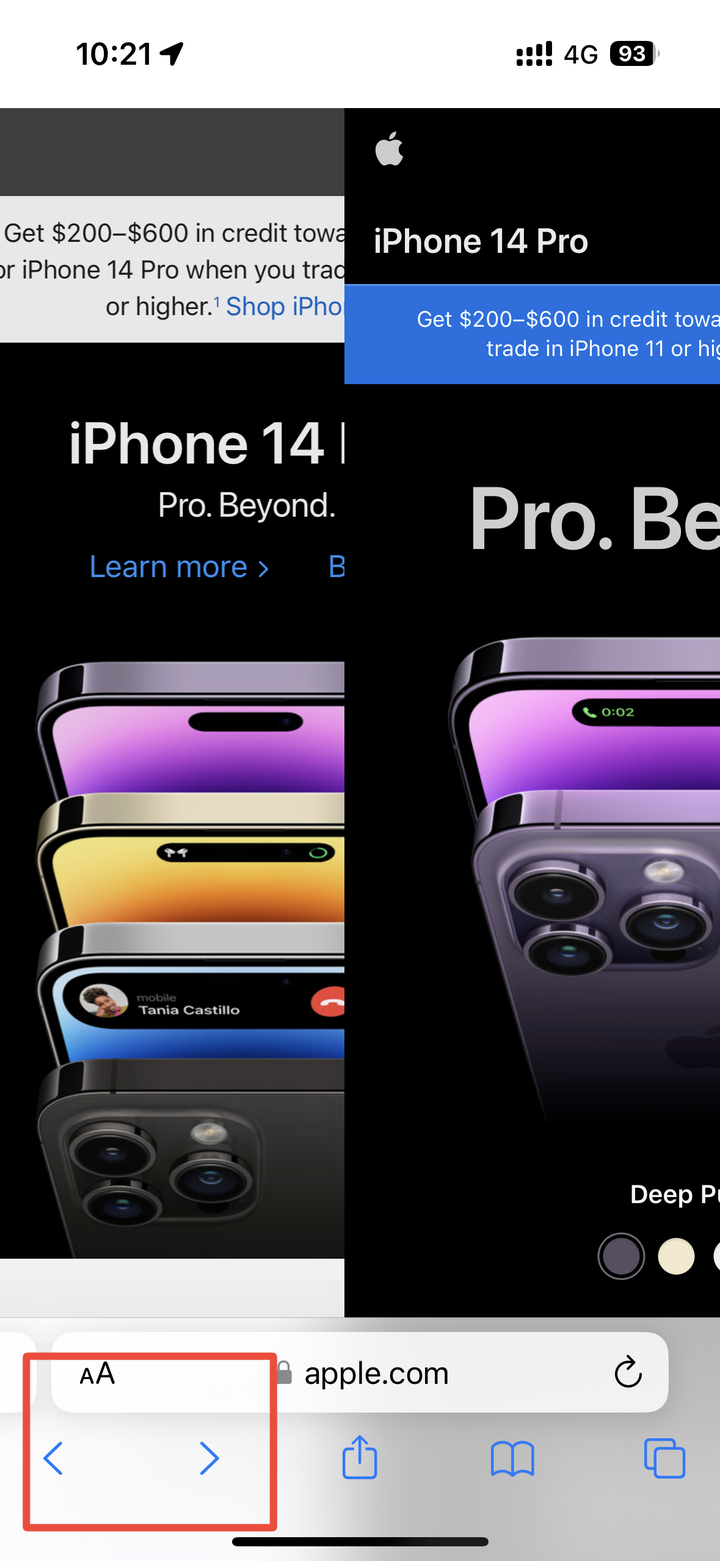
Safari浏览器是可以随时右滑返回上一页,同时也支持左滑返回刚被关闭的页面,对应的就是底部的后退和前进按钮。 |

|
|
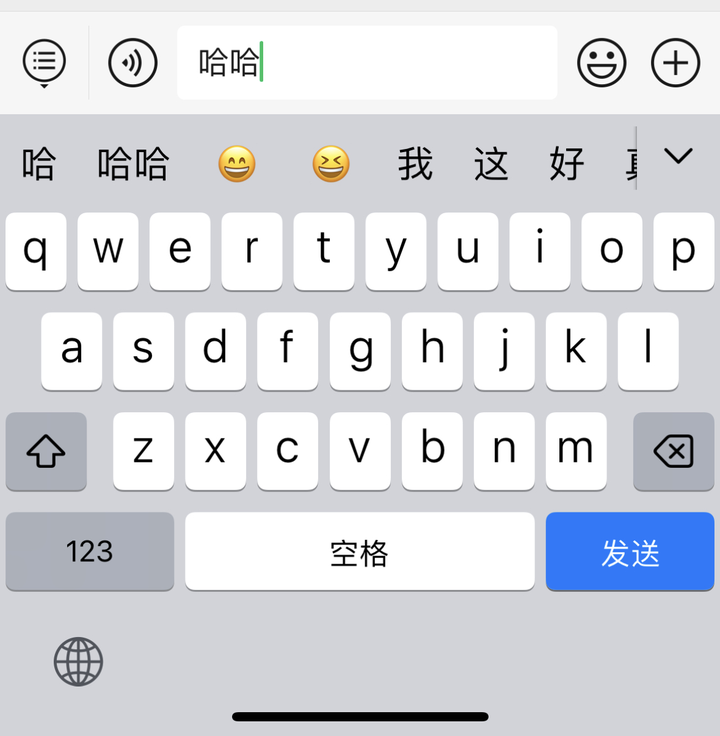
以上说到的其实还只是冰山一角,整个iOS系统,整个App Store下的所有应用程序,这一类设计不胜枚举。如果不基于一个确定的左侧右滑关闭页面的逻辑,那么就会带来无限的不确定性。而这种不确定性,在支持两侧滑动都能关闭页面的Android手机上,可不少见哈! 对于一个稳定的、可预期的、可以充分信任的工具,确定性是至关重要的。你总不希望,键盘上某几个按键组合一下就能把电脑关机吧?你应该也不希望,为了避免长按关机键,手机提供一个斜对角滑过整个屏幕直接触发关机吧? 这些东西看似很新鲜,特定场景下也确实很有用,但是这就是在增加不确定性。 不妨再聊一个输入法的例子,微信发消息的时候,这个发送按钮在右侧,对于左手单手使用的人是不是很不友好呢?反过来,切换输入法的小地球,对于右手单手使用的人是不是也很不友好呢? |

|
|
就算你把这两个按钮都自定义到合适的位置,那么全键盘的字母你怎么搞? |

|
|
看看苹果的解决方案,人家用的是左右手小键盘。 |

|
|
|

|
|
什么意思呢?对于够不着的操作按钮,苹果采用的是把这些按钮拉近到你能够得着的地方。还有一个比较典型的例子,那就是你在iPhone底部小白条上向下滑动,就会把整个窗口下拉,这样你就可以轻松触碰到上半屏的内容了! |

|
|
还有很多其他场景,也可以利用其他手段把高频用到的操作变得简单好用。比如知乎的点赞设计,排版上很漂亮,但是对于右手单手使用的人而言,能不能够得着就很成问题!而且很容易导致点击错误,把点赞点成了反对。 但是知乎就提供了一个非常好用的功能,那就是双击屏幕啊! |

|
|
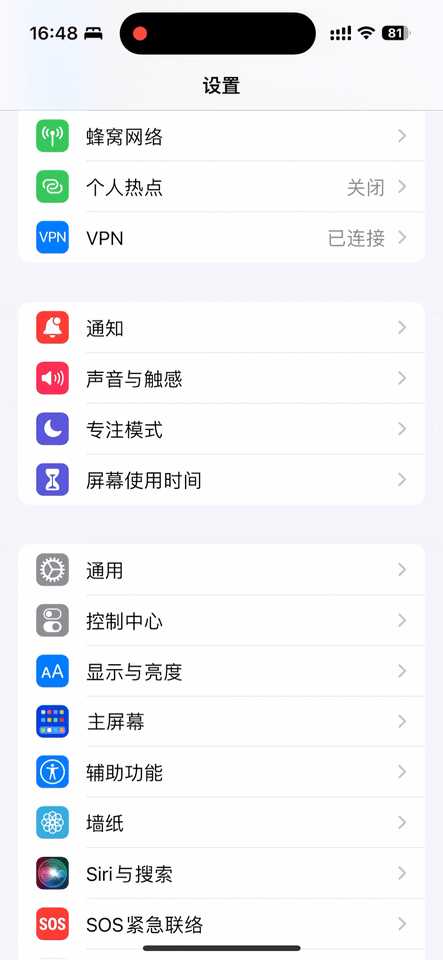
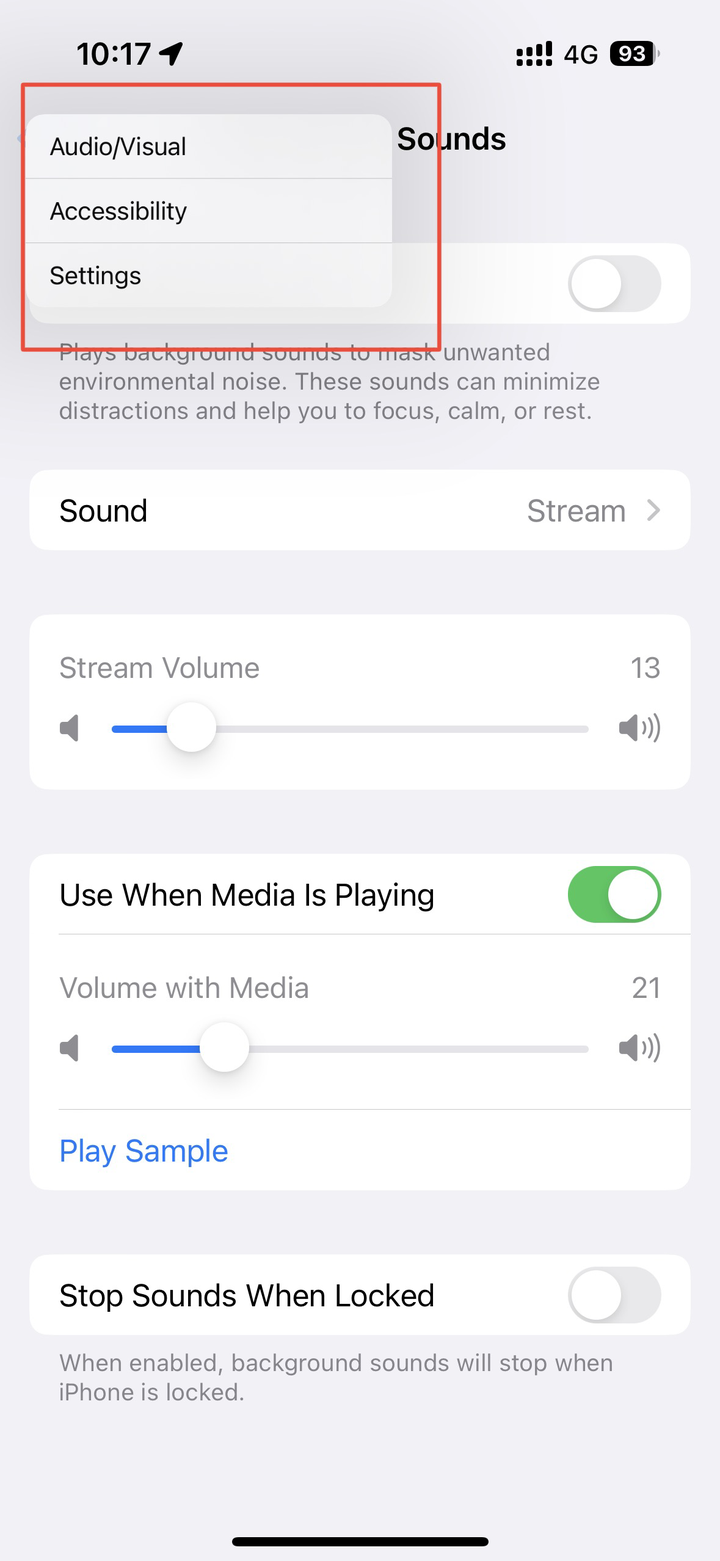
再比如,遇到层级嵌套很深的app,即便你提供了右边框左滑关闭页面的功能,那你也依然需要滑动很多次。但是iOS下,其实早就考虑到这种情况了,你只要长按返回或者前进按钮,就可以调出多个层级的页面导航。比如设置app: |

|
|
再比如Safari: |

|
|
明白了吗?很多提升用户操作体验的功能特性,并不是非得系统去做的! 而苹果的交互逻辑,就是遵从基本的物理规律,你从舞台的左边退场,观众就会预期你从舞台左边回来,除非大家看的是魔术表演。 |

|
|
所以非要iPhone支持右边框往左滑动关闭页面,那么最终的形态必然是和目前的交互模式左右逻辑颠倒的,而不是单纯的手势映射。 也就是说,一旦你选择了这个右边框往左滑动关闭页面的功能,那么左边框往右滑动肯定就不再是关闭页面了!相应的,所有的动画也都会有所变化,打开页面会从左往右出现,关闭的时候也会从右往左淡出。 这显然不是一个简单的操作手势问题! |

|
|
广告 Apple iPhone 15 (A3092) 128GB 蓝色 支持移动联通电 京东 ¥5999.00 去购买? |

|
|
广告 Apple iPhone 15 Pro (A3104) 128GB 白色钛金属 支持 京东 ¥7999.00 去购买? |
|
|
| [收藏本文] 【下载本文】 |
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
|
| 股票涨跌实时统计 涨停板选股 分时图选股 跌停板选股 K线图选股 成交量选股 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 网站联系: qq:121756557 email:121756557@qq.com 天天财汇 |