| |
| 首页 淘股吧 股票涨跌实时统计 涨停板选股 股票入门 股票书籍 股票问答 分时图选股 跌停板选股 K线图选股 成交量选股 [平安银行] |
| 股市论谈 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 商业财经 科技知识 汽车百科 工程技术 自然科学 家居生活 设计艺术 财经视频 游戏-- |
| 天天财汇 -> 科技知识 -> 为什么 GIF 格式迟迟没有被取代? -> 正文阅读 |
|
|
[科技知识]为什么 GIF 格式迟迟没有被取代? |
| [收藏本文] 【下载本文】 |
|
GIF 是20多年前的东西,无论是清晰度还是色彩还原都不适应现在的互联网环境,但是为什么一直没有消亡? 推出一种新的图片格式需要克服哪些阻碍? |
|
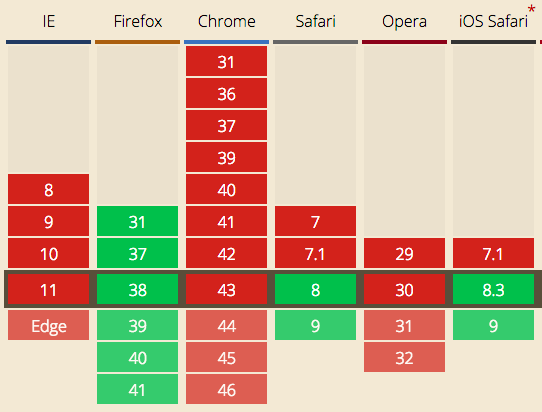
GIF 格式自 1987 年由 CompuServe 公司引入后,已经度过了 30 多个年头了,恐怕比有些知友的年纪还大。1989 年 CompuServe 发布了一个名为 89a 的增强版本,正式支持了透明(Alpha 通道)和多帧动画。随着大名鼎鼎的浏览器鼻祖——网景浏览器,在 1995 年为 GIF 添加了无限循环功能后,GIF 开始了它辉煌的「一生」。 但对于图像存储来说,颜色就是生命,GIF 由于采用 8 位压缩,最多只能处理 256(2 的八次方) 种颜色。放眼如今互联网的「花花世界」,这显然已经捉襟见肘。我们在 Photoshop 里做小表情包时,最常用的优化手段就是用「仿色」来减缓图像透明边缘的杂边问题。 而后,Mozilla 社区推崇带有动画的 APNG(Animated Portable Network Graphics),所以Firefox 3 开始支持该格式,开发者也一直推荐该格式作为 PNG 标准的一部分,但最终 PNG 组织投票以 10:8 否决了 APNG 进入官方标准,这事儿也就不了了之啦。 Chrome 则推崇自己的 WebP 格式,Animated WebP(WebM) 则是可以支持动画的 WebP,它包括了真正的(8bit)alpha通道,每一帧还可以按照需要设置成有损或无损,而 GIF 只有1bit,相比 GIF文件体积可以压缩的更小。在最新的 Chrome 32 for Android 中进一步优化了性能,默认禁用了双击缩放等。Chrome 9 开始支持该格式。 Opera 是个老好人,从 9.5-12.1 开始支持 APNG,从 11.1+ 开始支持 WebP,转投 Blink 内核后,自然是和 Chrome 保持一致了。 所以 GIF 迟迟没有被新的格式取代也是各个社区对各自利益相持的结果,最终还是会被逐步取代。 这里有一个在线转换 GIF 为 WebP 动画格式的网站:Convert images to WebP 对比两者,WebP 减少了约26.28%的大小。 2015-06-15 更新: iOS 8.1 开始已经支持 APNG 格式了,简直鹅妹子硬! |

|
|
微软在全新的 Edge 浏览器上开放了很多,但对 APNG 这事,仍然是保守态度。从 Edge 的推特回复来看,目前并不打算支持该格式。难道还是要搞一个自己的动画格式?https://twitter.com/MSEdgeDev/status/596197829414035456 |

|
|
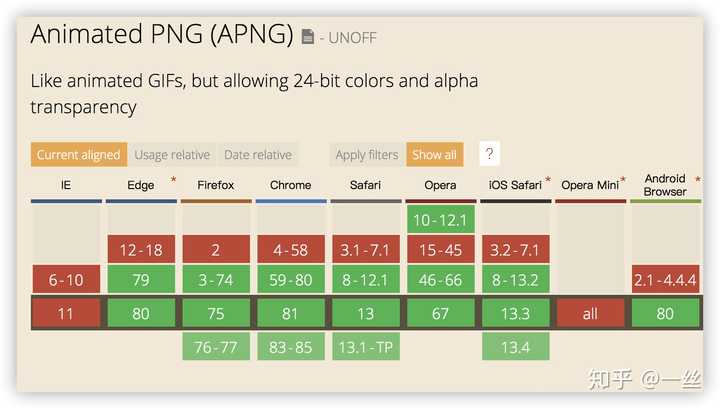
此外,还有 Multiple-image Network Graphics(MNG)——多帧PNG动画图形格式,功能类似GIF。但是目前多数主流浏览器均不直接支持 MNG。 测试页面:GIF vs APNG vs WebP 2015年08月04日 更新: Chrome 准备开始支持 APNG 啦 https://code.google.com/p/chromium/issues/detail?id=437662 2020-04-25 更新: 世事难料,谁曾想微软的 Edge 如今转投 Chromium 怀抱了,如此一来所有主流浏览器都支持了 APNG,只等相关的图片制作工具跟进了。 |

|
|
2021-07-23 更新: 转眼来到了 2021 年,主流的设计软件都支持了导出 PNG 序列的功能,通过 FFmpeg,我们可以很容易的将多张 PNG(PNG 序列) 快速转换为 APNG 格式,且保持相对较小的文件体积。 转换后的 APNG 示例: |

|
|
查看原图?img.alicdn.com/imgextra/i3/O1CN013LMBeO1nab0KRV44H_ 随着互联网的飞速发展,静态图片已经不足以承载人们对于内容的表达。在一些视频剪辑软件中,我们也经常可以看到动画贴纸的身影。 |

|
|
此时,眼看隔壁 WebP、AVIF,甚至 JEPG(JXL) 都有了全新的动画支持,W3C 终于坐不住了,成立了 PNG 标准工作组。PNG 是 W3C 最早的规范之一,最初于 1996 年发布,之后于 2003 年(与 ISO JTC 1/SC 24 联合)更新发布第二版。新的工作组旨在开发并维护第三版 PNG 规范:https://w3c.github.io/PNG-spec/,主要功能包括: 处理目前收集的勘误表计划向 PNG 格式添加对 HDR 图像的支持动画扩展(APNG)已被广泛部署,但其当前并不是正式标准的一部分,而是作为 libpng 的补丁或扩展来实现的(例如 APNGKit),因此新版规范预计添加这一已得到广泛部署的动画 PNG 扩展。 PNG 从 1995 年 Unisys 公司发明至今,已经走过了 25 个年头了,伴随着社区中 WebP、AVIF 等一批新的动画图片格式逐渐崭露头角,动画图片终于迎来了新的春天。 展望未来,纵使 APNG 「后浪鲸波,志在千里」,但 GIF 仍然是「老骥伏枥,未有竟时」。在动画这片绚丽江河上,究竟是老兵们延续梦想,还是 AVIF、JXL 逐鹿中原?我们拭目以待…… |
|
很多meme埂用高清视频就没内味儿了,就必须得是这种低清模糊的动图才对味儿。 ╮(╯▽╰)╭ |

|
|
|

|
|
|

|
|
|
|
看了几个回答感觉都没有说到位,扩充一下深表同意的匿名用户的回答吧。 首先切题:事实上,GIF,准确地说动态GIF,正在被取代。国外的主流社交网站,如reddit、instagram已经逐渐普及webm之类的视频来替代GIF动图。在英文圈被使用最多的图床,imgur,迫于gyfcat的竞争压力也开始对所有gif自动转存webm(imgur称之为gifv,但是注意gifv并不是一种格式的名称,本质是webm)。 看到好多人拿GIF体积小质量高来说事儿,这简直让人哑口无言。GIF最大只支持256色,从根本上就已经和质量无缘了。而无损压缩的特性、外加几十年前的技术导致同样的画质下(首先,你要能用256色打到同样的画质……)GIF的视频可以达到webm的十倍甚至几十倍之大,所谓的省网速也是无稽之谈。 当然,GIF的无损特性导致他在颜色简单的东西如LOGO之类的图片时仍有一定的用武之地(但是比起现代的无损图像格式如PNG毫无优势)。对于诸如QQ表情之类的东西,由于本身调色板就很小,我认为GIF依然有其存在的意义。但是用GIF去发一小段视频真的该淘汰了。 有人会说,你说了这么多,为啥GIF就是比视频流行?这首先是历史原因,就和MP3依然流行一样,按下不表。但是GIF曾经有个真正的优势是浏览器支持。在前HTML5时代,任何主流浏览器都可以轻松显示一张GIF图片,但是对于视频却需要借助Flash之类的笨重的技术才能实现。而人民大众又有发送视频的需求。所以虽然GIF根本不是为动画而生而且也几乎没有任何对动画的优化(如帧间压缩),但是介于几乎是当时唯一的选择,GIF的流行也成为必然。 但是现在已经是2015年了。所有的主流浏览器都对webM为代表的video元素有着良好的支持。还在用GIF只能说是顽固不化。技术的革新是有一定惯性的,尤其是对于普通用户,这我们可以理解。但是当你看到连/r/gifs都稍显讽刺地大面积使用gifv(前面有介绍)的时候,就该知道时代变了,也该变了。 但是很可惜,国内的软件、网站居然还非常严重地缺乏对webm的最基本支持。 有的回答提到“就一个几秒的玩意还整个视频,太浪费”。虽然这句话看上去很无厘头(因为如我前面说了,发GIF比视频本身更浪费),但是我了解他们的痛:发个GIF大概几秒钟一粘贴就完了,最多找个图床传一下。想发个视频?那要了老命了,你可能要跑去优酷传,再审核个20分钟,最后发现还贴不出来,是个链接,大家都懒得点,别说话题也过去了。说白了,门槛太高。 所以这真的不能怪用户不上,想上也上不了。最臭名昭著的例子,QQ。GIF在新版的大小限制是6M。6M其实足够干很多事情——如果不是那么在乎画质,甚至显示个十几分钟的视频都足够用。但是如果你要把可能一个只有几秒的搞笑录像发上来,你得拼了老命的压缩,直到帧率和画质都惨不忍睹为止(嗯我还没提到QQ的GIF的最小帧间距是0.1秒的事儿)。这不但不是对带宽的节约,反而是巨大的浪费。经常看到reddit上一个好玩的视频想随手转发一下(可能也就1、2M),结果一看GIF版大小:50M… 我还是歇歇吧。当然让我重申一下,GIF对于显示表情来说是足够用的——因为绝对体积够小,而且由于无损特性可能对于像素画风格的动图效果会更好一些。 另外一个例子就是微博。微博其实支持视频上传,但是那啥秒拍视频居然还在用flash播放器来显示…说到这里跑题一句,国内视频网站的技术落后程度简直叹为观止。 总结一下,我的观点如下: 1 对于表情之类的应用,由于本身体积够小、对画质要求不高,GIF完全够用,故并没有用诸如APNG或者webP来取代的急切需求。这情况就和MP3依然流行差不多——新的提升不大,老的还够用。 2 对于发小短视频,GIF正在也应该被WebM之类的具有高度HTML5支持的格式取代。因为用GIF来显示这类内容本来就是由于时代局限性而产生的一个美丽的错误。 |
|
因为gif可以把一集猫和老鼠压到二十几MB 淦,纸糊不让发这么大的gif,换个别的() |

|
|
|
|
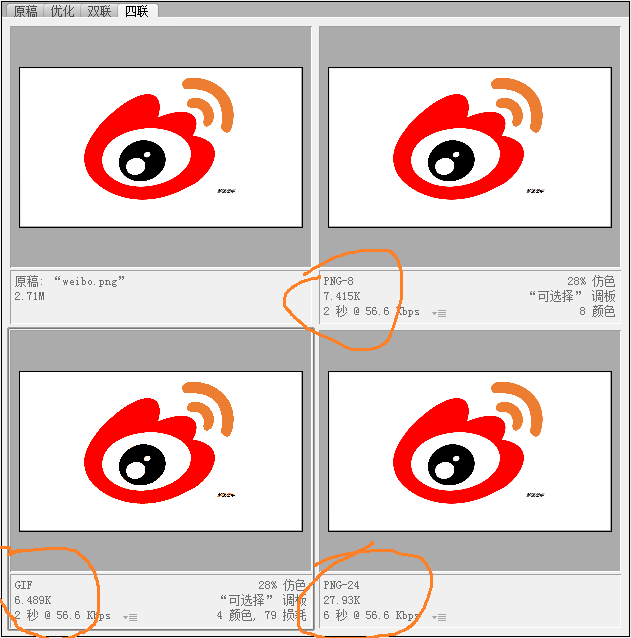
浏览器之间的争斗只是部分原因,补充其他几个原因 第一:PNG 不见得都比 GIF 小 不要觉得 PNG 一定比 GIF 小,基于lzw的gif在色彩数比较少的情况下,能用较低的bit位表述数据,获得比基于 deflate 的 png 更好的压缩效果,特别适合用在 web 上一些简单的 icon 图标之类的,比如新浪微博的图标,GIF明显小于 PNG8,更是只相当于 PNG24的 25%: |

|
|
第二:GIF实现简单,支持工具多 由于GIF专利几年前已经过了15年专利期限,意味着大家可以随便使用,PNG的代码一大坨,加上zlib,代码几近500KB,而gif的编码和解码,加起来可以在 1000行以内实现,你试想一个软件是嵌入gif容易呢?还是嵌入 PNG容易?闲着没事实现个 gif encoder/decoder 也是一个很好玩的小玩具。 第三:GIF动画还很活跃 虽然有 APNG, MNG, WEBP 这些东西的存在,但是 1000 行内实现动画效果,而且实际效果还不错,为什么不呢?虽然gif只支持256色,但是依靠色彩抖动,大部分时候能够表达更多色彩效果,即便对于10秒以内的短视频,以及屏幕录像,不是也有很多人用GIF么? --- 最后,不管是 PNG, APNG, MNG, WEBP 我觉得都不够完美,还有很多待提高的空间,就以无损静态图片压缩的 PNG 为例,有两个致命的问题:过滤方式太少只有4-5种,并且是基于整张图片的,比起基于块的无损预测效率差很多(webp无损基于块编码,至少都提供了13种预测方法);其次,使用deflate作为底层压缩,早就该使用更好的 lzma2 压缩算法了(7zip),更不提各种色彩变换方式了。 WEBP无损做的比PNG好不少(其实当就无损+透明,PNG在现有格式中已经不行了),但有损方面基于vp8 intra的技术还需要进一步提高,而且动画方面 webp实现比较弱智。 --- 无损压缩的方向是 webp的 lossless 模式继续增强,搭配lzma2,有损压缩的方向是 hevc的 intra类似算法,动画压缩的方向是引入类视频编码的技术,而如今,不管是 png, apng, mng, webp,都还有未尽如人意之处,再等等吧,未来很容易出现个更好的格式,把他们都代替了。 |

|
|
|

|
|
取自小黑盒社区。 |

|
|
|
|
仔细数数,互联网也就 30 刚冒头的年纪,但你知道吗,有一个 35 年前的老古董,一直活到了今天,如今更是在微信上又焕发了青春。 到底是什么东西,听我慢慢说给你听。 每一位看过《哈利波特》的朋友应该知道,魔法世界的报纸是会动的。 |

|
|
而在现实世界里,这样的魔法就是各种各样的 .GIF 格式的动态图片,而 GIF 已经 35 岁了,论年纪可不是比互联网还要年长嘛。 在茫茫网络,有人用 GIF 来搞艺术创作: |

|
|
有人用 GIF 来写小说: |

|
|
当然,最接近我们的 GIF 图片,一定还是各种典中典的表情包: |

|
|
说实话,GIF 早已成了互联网上出镜率最高的图片格式之一,甚至可以说,GIF 是互联网语言体系中最值得大书特书的重要组成部分。 夸张吗?不夸张,35 岁的 GIF,像每一个中年人那样,在生活的风霜起伏中屹立不倒,历经数次低潮,却又总能迸发新的活力。 今天,我们就来讲讲 GIF 背后的故事。 应运而生 在 35 年前,3 岁的扎克伯格还在识字,16 岁的马斯克仍在上学,32 岁的比尔盖茨和乔布斯正在忙着创业。 彼时互联网时代的幕布还没被人掀起,甚至个人电脑都没来得及普及,但一些问题已然出现——闷头搞研发的个人电脑制造商们,忽略了图片格式标准的统一,让跨平台导入图片变得异常麻烦。 当然,咱也别忘了,35 年前的网速可想而知,在标准不统一的大背景下,发个图片还得忍受漫长的传输时间。 就在这个时候,全球第一家网络服务公司「CompuServe」敏锐的从中嗅到了机会—— 互联网在那时还未诞生,而 CompuServe 的本职工作是为用户提供订阅,来实现文件传输,一边是图片传输麻烦重重,一边是个人电脑方兴未艾,格式统一势在必行。 于是乎,那时的 CompuServe 组了一个开发团队,旨在搞出一种「又通用又压缩」的图片格式。 1987 年,名为 87a 的图片格式被正式推出,后更名为 GIF,全称图像交换格式。 GIF87a 不仅能做到压缩,实现小而美的目标,还兼容了各个平台,填补了跨平台图片格式的空白。 一经推出,在毫无敌手的情况下,GIF87a 自然而然好评连连,哪怕那时的 GIF 还不会动,但不妨碍它在电脑上「大杀特杀」。 |

|
|
在 5 年后,第一张被「互联网之父」蒂姆·伯纳斯·李上传到互联网的图片,格式正是 GIF。‘ 外力救命 值得一提的是,尽管 CompuServe 在两年后,又推出了 GIF89a 的标准,加入了透明底色、动态播放等功能。 但 GIF 流传开来,成为第一个大规模使用的互联网产品时,大家还只是把 GIF 当作静态图片格式用。 原因无他,根据 89a 的标准,GIF 动图只会从头播放到尾,然后就歇菜了,说动吧,也没完全动起来。 直到 1995 年,GIF 靠着最先统治浏览器市场的网景,GIF 动图才被真正注入灵魂。 发生了啥?网景家的浏览器在那一年支持了 GIF 重复播放,当 GIF 动图得以在网页上反复动起来时,初代网民获取了难以想象的快乐。 最魔性,也是最火的,当属下面这个从一段热门视频片段里截取出来的 3D 婴儿模型跳舞的动图。 |

|
|
在婴儿跳舞的动图火了后,还有这张蔬菜跳舞的动图: |

|
|
GIF 的命运好似这一刻与互联网捆绑了起来,但殊不知,一场差点让 GIF 死掉的危机,早在 GIF 动图流传之前,就已经埋下了伏笔。 差点死掉 让我们把目光回到网景支持 GIF 重复播放前的一年,1994 年,CompuServe 和另一家公司 Unisys 发布了个联合声明—— 每一个参与 GIF 制作、编辑、开发的公司,都要向 Unisys 交上一笔专利费。 GIF 之所以能火,除了跨平台的特色,不能忽视的一点在于 GIF 率先采用了 LZW 的压缩算法,这是一个以三位开发者(Lempel-Zev-Welch)命名的算法。 而 Unisys 拥有 LZW 压缩算法中的三分之一专利,当年受害的不仅仅是 GIF,只要用了 LZW 算法,Unisys 都要参上一脚,受害名单中比较有名的,还有 PDF。 但不管怎么样,收费已成现实,用户或许感知不强,但开发者们视这次收费为「不亚于偷袭珍珠港的背叛」。 |

|
|
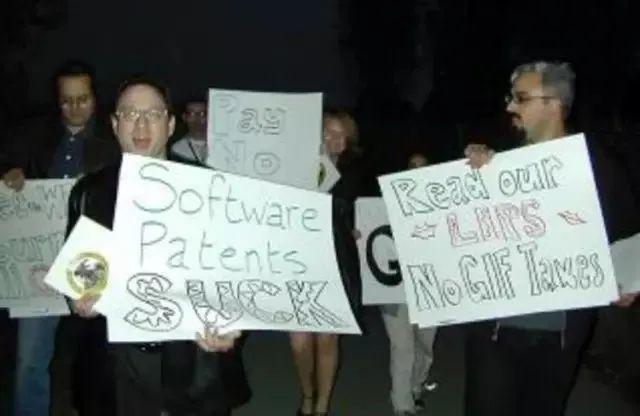
聚集起来的开发者们提议,既然 GIF 你要收费,那为何不开发一个能真正免费开源的格式,彻底取代 GIF 呢? 一年后,不用 LZW 压缩算法的 PNG 格式诞生,全面碾压了 GIF,可以说 PNG 格式让「老旧」的 GIF 静图失去了存在的价值。 那为什么说 GIF 差点死掉呢?时间不对,1995 年网景才给 GIF 动图注入了灵魂,而 PNG 在开发之初,想的只是取代 GIF 静图。 难怪 GIF 之父在接受采访时,会感慨「如果没有网景的支持,GIF 可能早就死掉了」。 但 GIF 动图一时的洗脑式传播,没能真正拯救 GIF 一蹶不振的事实,因为 1996 年,比 GIF 更专业的 Flash 又来了。 此时的 GIF 像极了夹缝中生存的小可怜,从曾经的大红大紫,到这时的左右碰壁,GIF 这种图片格式逐渐淡出了人们的视野。 至于开发者们对 GIF 收费的抵制,从来就没有停过,甚至在 1999 年,反 GIF 的线上活动甚至走向了线下游行。 |

|
|
并在网上呼吁所有人「烧掉」所有的 GIF 图片。 |

|
|
卷土重来 有 PNG 和 Flash 的围追堵截,GIF 的日子不好过,让它得以存活的原因,是因为有一部分的用户发现,把视频片段做成 GIF 动图,不仅可以躲过数字版权的,而且真的很上头,所以 GIF 虽然萎靡,但不至于自此消失。 本以为 GIF 会一直这么不温不火下去,但谁知 Web 2.0 来了,当人们发现 Flash 动画正在成为网页加载速度的累赘,GIF 动图深吸了一口气。 当拒绝了 Flash 的 iPhone 开启移动互联网的大门,GIF 动图站起来了。 要知道,2004 年前后,Unisys 关于 LZW 压缩算法的专利就过期了,那个免费、轻便的 GIF 动图回来了。 虽然这次乘坐的,还是名为「互联网」的高速列车——2004 年自定义表情的 QQ,2005 年诞生的油管,2006 年面世的推特,2007 年出现的汤不热...... 当然,还有 2011 年的微信,彻底让国内的 GIF 重新焕发了青春。 从素材的积累到社交传播,都为 GIF 提供了便利,让 GIF 活跃在互联网的每一个角落,在 2012年,牛津词典更是将「GIF」选为年度词汇,宣告了这个旧格式的卷土重来。 后面的故事,相信大家都知道了,GIF 成了互联网上的王者。 尾声 GIF 称不上宝刀未老,因为它从未被互联网所遗忘,可以说 GIF 见证了互联网的崛起,互联网记载了 GIF 的兴衰。 唯一有争议的,大概就是「GIF」的发音了,虽然「GIF之父」在 2013 年凭着 GIF 荣获威比终身成就奖,并给出了 GIF 的官方发音是「JIF」。 |

|
|
但就像有人说的那样,「我要读成 GIFT,JIF 是一种文件格式,而 GIF 是一种文化」。 不过我更觉得,GIF 之所以读 GIF,因为它是互联网的礼物,噢,免费的礼物。 本文首发于微信公众号网罗灯下黑(wldxh8),未经授权请勿转载! 一如既往感谢各位小伙伴的支持和关注! |
|
因为GIF可以承载一部电影《雷政富》,试问哪个图片格式可以做得到????? |

|
|
|
|
先答题,任何东西的取代都是需要过程的。同样的,新的图片格式推出也是需要克服不少阻碍的。 WebP - 图片格式的发展趋势 |

|
|
GIF 正在被慢慢取代,WebP 相较于 GIF,提供有损压缩和无损压缩,而且可以合并有损和无损帧; 谷歌于 2014 年提出了动态 WebP,拓展 WebP 使其支持动图能力。 动态 WebP 相较于 GIF 支持更丰富的色彩:支持 24-bit 的 RGB 颜色以及 8-bit 的 Alpha 透明通道,GIF 只支持8-bit RGB 颜色以及 1-bit 的透明占用更小空间:GIF 转成有损动态 WebP 后可以减小 64% 的体积,转成无损可以节省 19% 的体积,以此更适应移动网络的动图播放添加了关键帧、metadata 等数据 其实 WebP 在各大互联网公司已经使用得很多了,国外的有 Google(Chrome Store已全站使用 WebP)、Facebook 和 ebay,国内的有淘宝、腾讯和美团等。现又拍云提供的 WebP 转码功能让大家在保障图片质量的情况下降低用户流量成本,让用户获得更好的用户体验。 相关推荐: 带宽成本降低50%的秘密——深入解析WebP 图片云处理,这些小而美的功能你了解吗?www.upyun.com/tech/article/356/%E3%80%90%E5%8F%88%E6%8B%8D%E5%B0%8F%E7%99%BE%E7%A7%91%E3%80%91%E5%9B%BE%E7%89%87%E4%BA%91%E5%A4%84%E7%90%86%EF%BC%8C%E8%BF%99%E4%BA%9B%E5%B0%8F%E8%80%8C%E7%BE%8E%E7%9A%84%E5%8A%9F%E8%83%BD%E4%BD%A0%E4%BA%86%E8%A7%A3%E5%90%97.html |

|
|
都说 WebP 厉害,究竟厉害在哪里??tech.upyun.com/article/253/1.html |
|
多亏了有gif的存在才能让大眼少夹几张我爱看的色图 |
|
前面的答案都很好,也都很完善了。但是我们从另一个角度来看如何?GIF也不过就20来年,比GIF更原始的BMP位图,直到现在也仍然在使用中——为什么?因为它就是最简单粗暴的逐个像素记录实现啊。再考虑一下文字的情况,计算机史上最原始的文本格式ASCII编码的TXT文本,至今超过50年历史,仍然广泛存在于你的计算机上的每一个角落里(大量的ini、cfg、inf……文件实质上都是TXT文本)——为什么如此原始而简单粗暴的格式没有被DOC、HTML等高级文本格式取代?恰恰正因为其原始简单粗暴,所以可以保证其最大限度的兼容性,从而可以跨平台广泛应用。某种程度上来说,结构越简单,适应性越强,单细胞生物未必一定会被高等生物取代,只是如此而已。 ==============2015-08-18补充============ 原答案关于BMP的描述不妥,故修改一下。 |
|
我个人做gif图片的时候,最恼火的两个问题 1)自然是因为无损。这导致如果帧数高了的话,gif非常大。 2)则是因为调色盘的原因,用photoshop做出来的gif调色盘最多只有256色。这导致的最大一个问题就是色阶过渡及其糟糕,会出现大量色块,使得成品效果非常糟糕(当然,现在也有超过256色阶的gif存在) 现在要取代gif的话,也只能引入视频压缩的方案。但是毕竟相比gif这样每帧都是I帧的情况要稍微复杂一些 国外有些论坛使用webm来替代。但是说实话,这种结构有时候无法直接嵌入,需要单独开一个页面去看。始终不如gif 那么方便 不过gif 相比于jpeg这个格式来说,毕竟还是属于小众的图像格式。所以受重视的程度也完全不同 而且,像图像格式这种东西,其实要推广还是挺困难的 |
|
绝大多数表情包用gif最划得来,其它所有格式都会更大。 gif只支持256色没有跨帧压缩这些的确是缺点,但表情包这种东西你真的很在乎它的细腻和流畅程度吗? |
|
为了表情包的繁荣 |
|
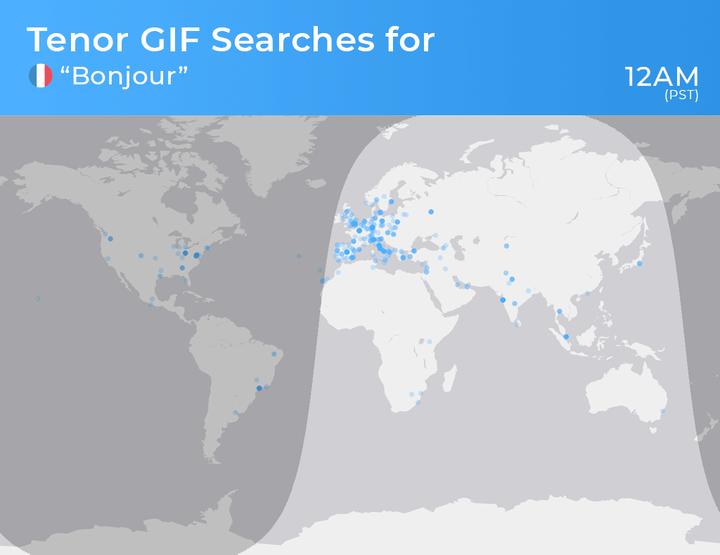
今天的 GIF 不再是一种图片的格式,而是一个可能价值几百亿的产业…… 为什么这么说呢?我们先从新闻开始梳理。 3 月底,美国互联网巨头谷歌宣布收购了 GIF 图片搜索平台 Tenor, 但其依旧会以独立品牌的身份进行产品改进、新技术开发及 API。 谷歌之所以收购这家公司,是因为它们发现了动图内容的巨大红利——TechCrunch 一组数据显示,每天会有超过 4 亿人次使用 Tenor 上的动图内容,如果把时间维度换为一个月的话,次数将超过 120 亿。 |
|
|

|
|
这个数字是什么级别,我们横向把它拉到中国互联网来比较。 在易观三月份公布的 app 活跃度排行榜中,活跃度过亿的软件,要不就是 BAT 自家的,要不就是今日头条这种独角兽公司,唯一被认为工具项的 WIFI 万能钥匙,在《2017胡润大中华区独角兽指数》榜单显示,企业估值也已经达 70 亿元。 |

|
|
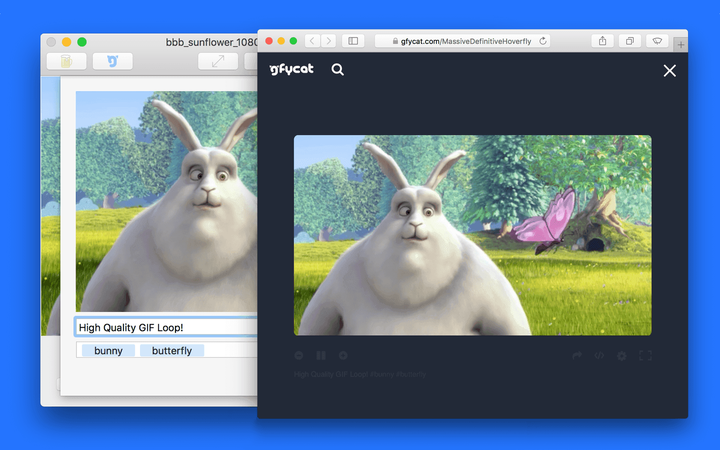
并且,Tenor 只是北美众多动图产品的一个,在大洋的彼岸,有基于 GIF 动图搭建的一整套产品生态。其中动图共享平台 Gfycat 成立不到 3 年,目前月活跃用户也已经达到 1.3 亿。 Gfycat 需要拉出来单独说一下,@烈之斩 老师在答案中也说了,GIF 作为图片格式,本身就有部分缺点:「最大只支持 256 色」「在今天相比较其他格式,体积并不小」。 所以 Gfycat 在自己网站对动图进行了优化,比 GIF 图片格式在清晰度和流畅性能上更加优秀,完美支持支持 HTML 5 技术。 |

|
|
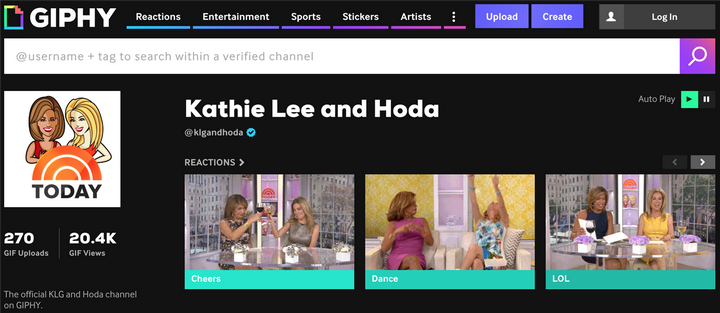
不过,Gfycat 在向大多数站外社交网络输出表情时,依旧会使用通用的 GIF 格式。 (理由放在后面来说) 当然,说道动图,肯定绕不开 Giphy 。早在 2016 年,Giphy 就已经完成了 7200 万美元 D 轮融资,当时的估值达到 6 亿美金。最新数据显示,每天将有 3 亿用户在 Giphy 官网以及 Giphy 嵌入的各个平台上面分享超过 20 亿的 GIF。 更可怕的是 Giphy 创始人对现在数据的预期是:至少提高三倍。 |

|
|
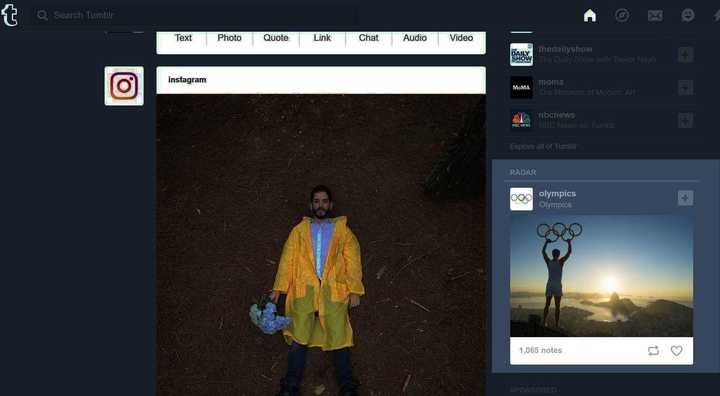
--- 在 2018 年回答这个问题很有意思,因为你依据知乎问题的时间线来看,你能明显地感知到 GIF 在用户中的观念如何变化: 2015 年,大家还在讨论动态图的格式之争,谷歌的动态新标准 WebP ; 2016 年,用户开始讨论表情包、斗图; 2017 年,会有部分用户讨论动图本身的价值; …… 但其实在这波移动互联网浪潮来临之后,GIF 动图早已经死过一次了。 Tumblr 雪中送炭、以及各大平台的博弈之争 在 1987 年,CompuServe 公司的员工 Steve·Wilhite 才开发出第一张动图:87 A。因其体积小而成像相对清晰,特别适合于初期慢速的互联网,因此大受欢迎。 |

|
|
1995 年 Netscape 浏览器开发团队制定动态 GIF 标准,之后动图格式几乎被每一家网站所使用。不过,在 1999 年,GIF 文件遭遇到一点麻烦: 图像互换格式所用的压缩算法被 Unisys 公司注册成专利,如果有人开发制作显示 GIF 的软件,需要向 Unisys 支付版权。 这也导致在 1999 年 11 月 5 当天,程序员发起了 Burn All GIFs Day(销毁所有 GIF 日),当天数以万计的用户聚集一同摧毁手上的 GIF 文件。 好在 Unisys 的 LZW 专利于 2006 年到期,但 GIF 却彻底失宠了,各大网站都用上了免费的 PNG,艺术家、动画师选择了更复杂的媒体格式,比如 Flash 。 但 GIF 却阴差阳错意外复苏了,起初是因为 MySpace 的可定制性,帮助 GIF 格式重新进入普通用户的视野中。接着很快被 Reddit,LiveJournal 和 Tumblr 等社区所采用。 |

|
|
在互联网带宽不发达的时代, 图片格式的使用显然比视频更方便,这一现象在 Tumblr 上尤其如此,某种意义上,这家轻博客网站重新定义了 GIF :让动图不再是一种图像交换格式,而变成了可社交、富有创意的新型载体。 因为制作动图的成本并不到,你可以在 Tumblr 上看到各类网友设计的 GIF 动画,值得一提的是,Tumblr 的动图上传限制是 2 MB,这一标准被国内外大多数支持动图的网站所继承下来。 |
|
|

|
|
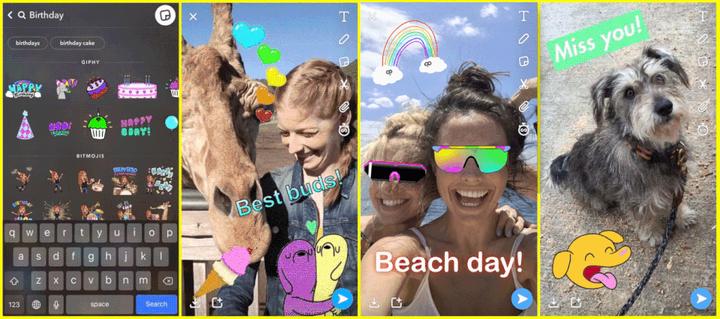
当然,上面 GIF 复苏的原因是建立在低带宽时代,在 4G 网络已经普及,人人都可以利用手机看视频和拍视频的今天,GIF 为什么没有被画面更清晰的格式所取代呢。 前面 @一丝 老师也说了, 每家平台都有自己的小心思:Chrome 推崇 WebP ;Firefox 支持 APNG。 在问答社区 Quora 的讨论中,用户 Carlos Ribeiro 给出了答案:早期的 iPhone、Android 手机,并不支持最常见的 Flash 格式,在各大系统没有一个统一的标准时,GIF 变成了双方都无害的一种选择,所以活了下来。 这是各个平台间的博弈。 至于 Giphy ,Tenor 等动图巨头的出现,又使得 GIF 动图从平台主导变成内容方主导,像现在的 Instagram、Snapchat 、甚至 LinkedIn 都开始支持 GIF 格式的动图了。 |
|
|

|
|
不过,抛开技术原因,现如今的 GIF 动图在互联网又有了别的一层含义。 日均 60 亿次,被忽略的内容价值 GIF 正在成为一种社交货币。 这是《快公司》关于 Giphy 文章中的一个观点,动图被描述成了一种新型的沟通方式。与社交网络的表情符号相比,浓缩循环播放的视频给文字添加了一种额外的情绪,使聊天变得有趣。 今天如果你进入一个微信群,无论是爸爸妈妈一辈,还是 00 后的孩子,都会乐此不疲地发着表情。你会发现,虽然父母和孩子间依旧有很深的文化代沟,这也体现在表情包中,但父母一辈已经理解了聊天发表情包这种行为。 |
|
|

|
|
这是颜文字、网络口头禅无法比拟的。 根据 Swyft Media 的数据,在全球的 20 亿部智能手机上,每天发送表情和动图的总数是 60 亿。微信、QQ、微博等 APP 对动图的支持,加速了 GIF 动图进入中国的普罗大众。在中文互联网,很多和动图相关的平台也应运而生。 |

|
|
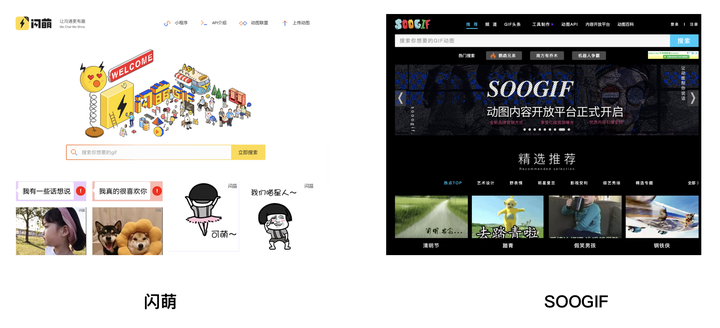
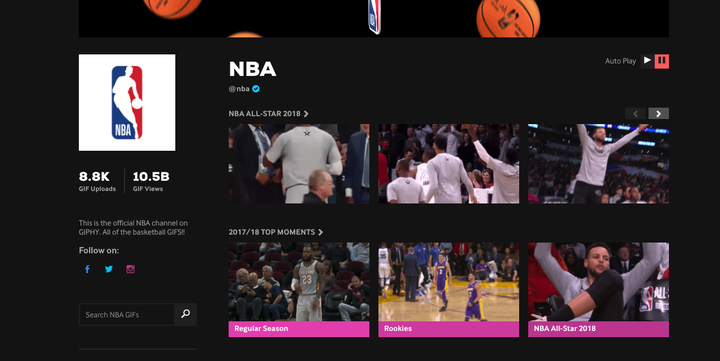
去年 11 月,闪萌已经完成数千万美金的 B 轮融资,投资方包括火山石资本、君联资本和九合创投;今年 1 月,老牌动图平台 SOOGIF 也已经完成 A+ 轮融资,投资方有人民网、WeMedia 新媒体集团。 当然,GIF 动图可不止只用于沟通,在移动互联网时代,因为其便捷性,已经成为最快获取资讯的方式。 拿 NBA 比赛举例,一场湖人对阵凯尔特人的比赛,赛后流传于推特、Reddit、微博、微信群,最先引起球迷讨论的,永远是 GIF 动图。 |

|
|
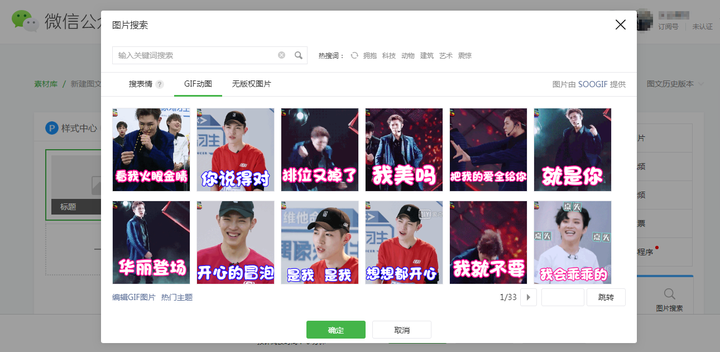
GIF 成为连接各大平台用户沟通的绝佳载体。相比较短视频,它能融入到对话中且复用率更高。 此外,GIF 动图的内容价值却一直被忽视,在短视频成为内容创业的热点时,GIF 其实没有得到应有的重视。 在国外,小说家丹尼斯·库珀依靠动图和文字创作了两本小说;国内各大内容资讯平台和公众号文章中都穿插着大量的 GIF,据统计,平均每篇微信推送里有 13 张图片,其中 3 张是 GIF。 据调查,作者们往往会去 GIPHY 、SOOGIF 等网站,搜索裁剪相关动图。国内平台似乎感知到了强烈需求,像一点资讯、新媒体管家和 135 编辑器等后台,都直接插入了搜索动图的功能。 |

|
|
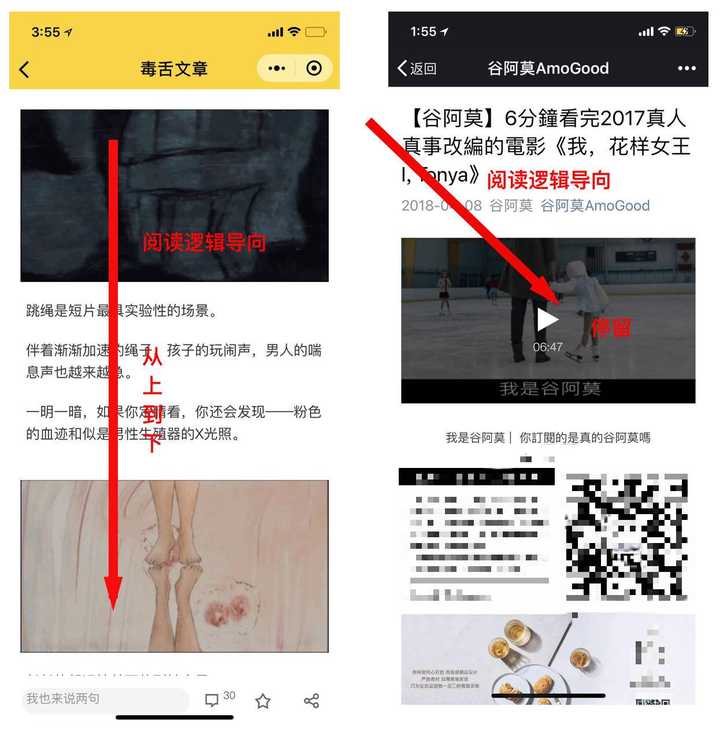
为什么创作者钟爱动图呢? 以微信公众号、今日头条来做分析。虽然这些平台早可以在文字中插入视频,但据调查,从在编辑和作者的角度,他们却更愿意使用 GIF 动图,而不是视频。 原因在于因为公众号的存在,图文阅读依旧是主导。用户在阅读文字主导的文章中,文字的阅读规律是不变的:从上到下,下滑式阅读。插入任何视频,都会让用户整个阅读过程割裂。而动图却没有这个问题。 |

|
|
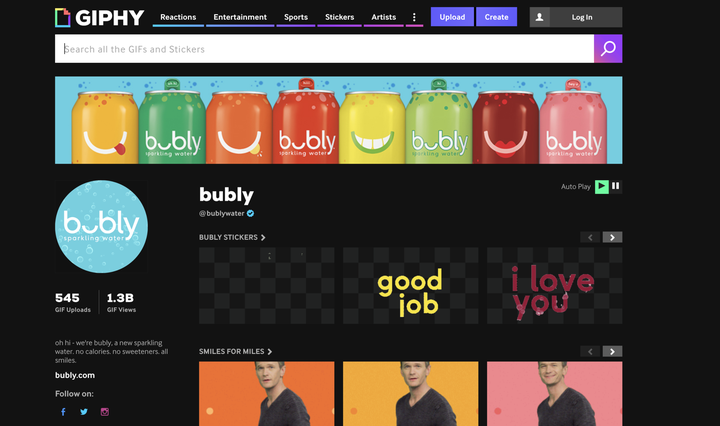
另外,微信公众号对视频的限制——审核和限定数量,也让创造者更偏爱动图。 不过,Giphy 创始人阿莱士的解释更文艺些,他引用了维特根斯坦的一个哲学论点:书面语言过于繁杂,留下太多需要解释的空白。GIF 则丰富了文字的表达,使交流更直接、高效。 但动图的使用场景更多了,所以动图更容易赚钱了吗? 上百亿美金的市场 「视觉是人类接受事物的开始,是流量入口。」 五天前,十二栋创始人王彪在接受虎嗅采访分享了以上观点。各大品牌商显然意识到动图视觉方面的价值,而且动图有着一个得天独厚的优势,「如果内容好,用户就愿意用来沟通、逗乐以及发通知。」 今年 3 月,百事可乐为旗下气泡水品牌 Bubly 在 Giphy 上创建了一个专题页,并且上传了数百个精心制作的 GIF,目前的页面浏览量达到 9.18 亿次。 |

|
|
去年 7 月,球鞋品牌匡威也制作了一组动图广告,投放到 Giphy 和 Tenor 上,通过更加碎片且场景化的传播方式,实现品牌在用户日常生活的渗透。 Giphy 至今已经与包括 HBO、Apple Music、NBA 等超过 3000 家公司、品牌进行合作,动图直播合作包括美国大选,奥斯卡颁奖直播。 但 GIF 公司有更大的野心,Tenor 在被 Google 收购之前,曾表示未来会根据用户的心情搜索记录生成数据,然后变成生意,就像谷歌基于用户搜索关键词推荐广告一样。 |
|
|

|
|
Giphy 则把自家产品形容成全球最大的广告配发基地,「我们考虑收入不是百万或者亿美元来计算,而是以几十亿。」 说这段话时,Giphy CEO 显得异常冷静。 --- GIF 何时被取代,在今天这个问题并不成立。只要每天有不断的表情、动图涌入各大平台。 |
|
因为IE6不支持 |
|
因为缺少其他的动态图片格式。 bmp, jpg, tif, png 都是静态图片。 gif 是动态图片。 avi, mp4, webm 是视频(动态图片+声音)。 当然,理论上也可以用「无声视频」来替代gif ,尤其是 webm ,但是 webm 格式太新,所以目前的兼容性还太差。 |
|
你看,你不知道有webp webm 所以推新格式就是这么难 |
|
看到这么多人在爆操gif我也来说说: Gif压缩比视频差。。。我承认 Gif太老了不支持全彩。。。我承认 Gif仅仅的优势是支持几乎所有浏览器。。。我承认 我的工作是运营公众号。。。我承认 我必须找到一个让你们无法反驳的理由来说服你 微信公众号,我无论压缩成JPG,设置成怎样的像素(最低长边300px/600px/1024px/2048px/3072px/4096px/5120px),PS的压缩率100%90%80%70%60%直到图片接近惨不忍睹 PNG,降低到颜色4色,2色,直到图片接近惨不忍睹为止 无论原图是矢量图(图形),还是位图(照片) 公众号都把他们压缩得像狗逼一样,狗逼一样,狗逼一样。。。重说三 (谁叫客户不打开大图看啊,打开是清晰的,Sorry,叫拿Qiang指着客户打开大图看吗?客户只会说:“你们的图片压缩得真不专业”) 后来发现,把JPG压缩到900X600(3:2单反照片)8bit颜色 把PNG按需压缩到2/4/8/16/32/64/128/256色(8bit以内)像素不过一千 用PS转换成GIF,静态图保证大小在2M 见见见见见。。。证奇迹的时候 公众号文章图片 无论是: iPhone6s iPhone6s plus 三星s6+ 从此以后不再朦胧,从此不再像毛片一样打格,从此不再像1080P屏幕看480P小电影一样精彩! 而矢量图(文字图)方面,给PM看的时候的第一句说: 我草?现在公众号都能上传svg了?? 因为。。。 (重说三):腾讯是不会压缩GIF的,腾讯是不会压缩GIF的,腾讯是不会压缩GIF的!!!!!! 我都是今天才研究出来的 平时看一大堆画质烂成狗的摄影类公众号,只能够说,呵呵,呵呵 对于照片的画质,我已经向腾讯客服N+1次提建议,都犹如有去无回的漂流瓶一样。 不知道,可笑还是可悲,什么webm当道,html5取代gif的时代, gif还能以这种方式苟且生存着,还是因为全球最庞大的BAT其中一家不懂技术的进步 而且,要是gif能支持全彩就好了。。。 最后一句:不匿,听说腾讯要入股知乎了,把这里当成腾讯客服提问一下,请问可以改进一下图片压缩吗?或者回复一下我们这些打工狗也是很开心的。 最最后一句:狗,对不起拿来当形容词。。。 最最最后一句:颜色差别太大的位图(照片)会被gif的8bit色彩压缩得惨不忍睹的,还请大家按需使用以上方法编辑公众号发布的图片。 |
|
|
| [收藏本文] 【下载本文】 |
| 科技知识 最新文章 |
| 百度为什么越来越垃圾了? |
| 百度为什么越来越垃圾了? |
| 为什么程序员总是发现不了自己的Bug? |
| 出现在抖音评论区里边的算命真不真? |
| 你认为 C++ 最不应该存在的特性是什么? |
| 为什么 Windows 的兼容性这么强大,到底用了 |
| 如何看待Nvidia禁止使用翻译工具将cuda运行 |
| 为何苹果搞了十年的汽车还是难产,小米很快 |
| 该不该和AI说谢谢? |
| 为什么突破性的技术总是最先发生在西方? |
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
|
| 股票涨跌实时统计 涨停板选股 分时图选股 跌停板选股 K线图选股 成交量选股 均线选股 趋势线选股 筹码理论 波浪理论 缠论 MACD指标 KDJ指标 BOLL指标 RSI指标 炒股基础知识 炒股故事 |
| 网站联系: qq:121756557 email:121756557@qq.com 天天财汇 |